In meinem letzten Blog habe ich über die höheren Positionen geschrieben, in die ein (UX) Designer bei Keen aufsteigen kann. Entweder ist das eine eine Führungsposition oder auf der komplexen und konzeptionellen Designseite unserer Arbeit. Hier können Sie mehr darüber erfahren.
Jeder kann sich cool klingende Titel ausdenken und sie wahllos an Leute verteilen, von denen man glaubt, dass sie "das können". Das Schwierige besteht darin, dies "by design" zu erreichen. Das bedeutet, es muss so klar wie möglich dargelegt werden, welche Anforderungen an die einzelnen Positionen gestellt werden und wie die Mitarbeiter sich entwickeln müssen, um eine gewünschte Position zu erreichen.
Als Team von vielen UX-Designern hatte unser Unternehmen eine andere Anforderung: Das System muss uns dabei helfen, unsere Kollegen auf objektive und strukturierte Weise zu bewerten und zu vergleichen. Das ist natürlich wichtig für unsere Vergütungsstruktur. Es ist auch wichtig, wenn eine Stelle frei wird, die mehrere Designer anstreben. Unser System ermöglicht es uns, Kompetenzen und Fähigkeiten zu bewerten, Vergleiche anzustellen und den Designern zu helfen, die für sie richtige Berufswahl zu treffen.
In diesem Blog möchte ich mit Ihnen die Kompetenzen teilen, die unserer Meinung nach für hocheffektive UX-Designer wichtig sind, wie wir jede Kompetenz bewerten und wie wir diese Kompetenzen den verschiedenen Positionen bei Keen zuordnen. Für jede Position ist eine andere Mischung von Kompetenzen (und die Beherrschung dieser Kompetenzen) relevant.
Bevor ich das tue, möchte ich Ihnen mitteilen, dass unser System unseren Designern in erster Linie einen Einblick gibt, wo sie in ihrer Entwicklung stehen und was sie tun können, um weiterzukommen. Orientierung und Navigation, wenn Sie so wollen.
Zwei Seiten einer Medaille
In jeder Position muss man sein Handwerk beherschen, in unserem Fall UX Design. Wir müssen Nutzerforschung betreiben, Konzepte entwerfen und Strukturen entwerfen können. Lassen Sie uns diese „UX-spezifische“ Kompetenzen nennen.
Mit zunehmender Erfahrung werden wir feststellen, dass wir auch in anderen Bereichen mehr können müssen. Das sind Bereiche, die nicht unbedingt spezifisch für UX Design sind, wie Kommunikation, Stakeholder-Management, Führung. Nennen wir sie „allgemeine“ Kompetenzen.
Wenn Sie eine neue Stelle antreten, liegt die Erwartung eher auf der UX-spezifischen Seite der Medaille. Natürlich sollten diese Kompetenzen weiterentwickelt werden, aber mit der Zeit werden die überfachlichen Kompetenzen immer wichtiger. Wenn Sie Ihre Karriere vorantreiben wollen, müssen Sie beide Kompetenzbereiche beherrschen.
Allgemeine Kompetenzen
Wir verwenden diese allgemeinen Kompetenzen:
• Verändern und reflektieren
• Verwaltung und Vertretung von Interessen
• Zusammenarbeit und Kommunikation
• Führen und inspirieren
Verändern und reflektieren
Kontinuierliche Reflexion und Verbesserung der Arbeitsweise und Entwicklung von Wissen und Fähigkeiten auf der Grundlage von Entwicklungen innerhalb und außerhalb der Kundenorganisation.
Interessen verwalten und vertreten
Die relevanten Interessen von Stakeholdern innerhalb und außerhalb der Kundenorganisation in die Designentscheidungen ein beziehen und Auswirkungen der Designentscheidungen auf diese Interessen verstehen. In der Lage sein, die Interessen der Kundenorganisation oder des Teams nach außen hin zu vertreten.
Zusammenarbeiten und kommunizieren
Förderung der Zusammenarbeit durch Information und Einbeziehung anderer in die Design-entscheidungen und die damit verbundenen Überlegungen. Aktiven Beitrag liefern zu einem gemeinsamen Ergebnis des Teams und/oder der Kundenorganisation.
Führen und Inspirieren
Andere einer Weise leiten, motivieren und inspirieren, die andere anregt und sie über sich hinauswachsen lässt. Dies kann sowohl aus einer substanziellen Seniorität als auch aus einer Linienmanagement-Rollenverteilung heraus geschehen.
UX-spezifische Kompetenzen
Ohne den Anspruch zu erheben, das Feld zu entwickeln, nutzen wir diese UX-spezifischen Kompetenzen in unserer Praxis und übersetzen sie dan in designbezogene Fähigkeiten:
• Planung und Prozessimplementierung
• Recherche und Bewertung
• Konzeption und Innovation
• Ausführung und Ausarbeitung
Planung und Prozessimplementierung
Gestaltung des Design-prozesses und der zugehörigen Methodik auf der Grundlage des Kontexts und der Kundennachfrage, um einen Mehrwert für die Kundenorganisation zu schaffen.
Recherchieren und auswerten
Einrichten und Durchführen relevanter Forschungsarbeiten zur Unterstützung des Design-prozesses.
Konzeption und Innovation
Auf der Grundlage der gewonnenen Erkenntnisse innovative Ideen entwickeln, bei denen sowohl die Interessen der Nutzer als auch die Interessen der Kundenorganisation im Mittelpunkt stehen.
Ausführen und ausarbeiten
Konkretisierung wertvoller Designlösungen auf sinnvolle und überzeugende Weise durch Ausarbeitung von Struktur, Funktionalität und visueller Detaillierung, wobei sowohl der Nutzungskontext als auch der Wert der Kundenorganisation im Mittelpunkt stehen.
Zuordnung von Kompetenzen zu Positionen
Bei Keen haben wir 5 Grundpositionen:
• User Researcher
• Service Designer
• UX Designer
• Visual Designer
• UI Designer
Jede dieser Positionen hat eine Aufstiegslinie. Und für jede Position in jeder Linie verwenden wir die gleichen Kompetenzen. Das bedeutet, dass wir die Kompetenzen auf die Positionen abgebildet haben. Nicht nur in ihrer Grundformen, sondern für jede Position in jeder Linie.
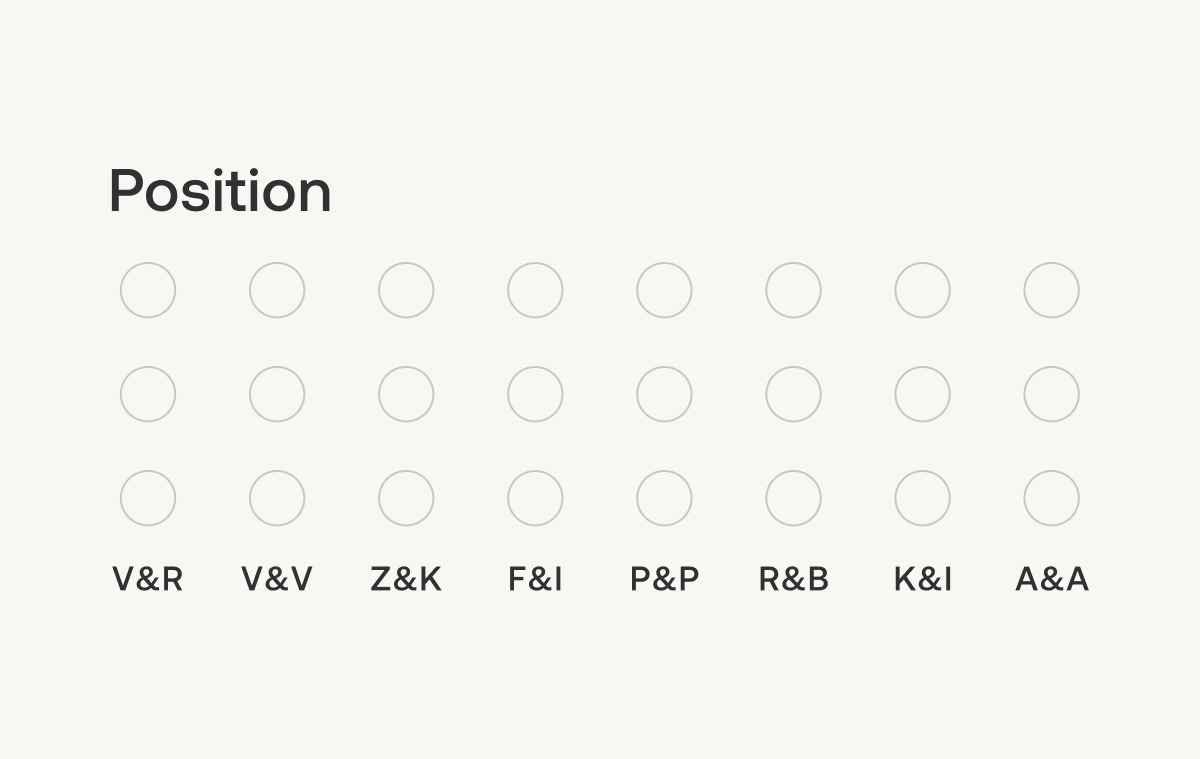
Das ist nicht sonderlich komplex. Die Leinwand dafür sieht so aus:

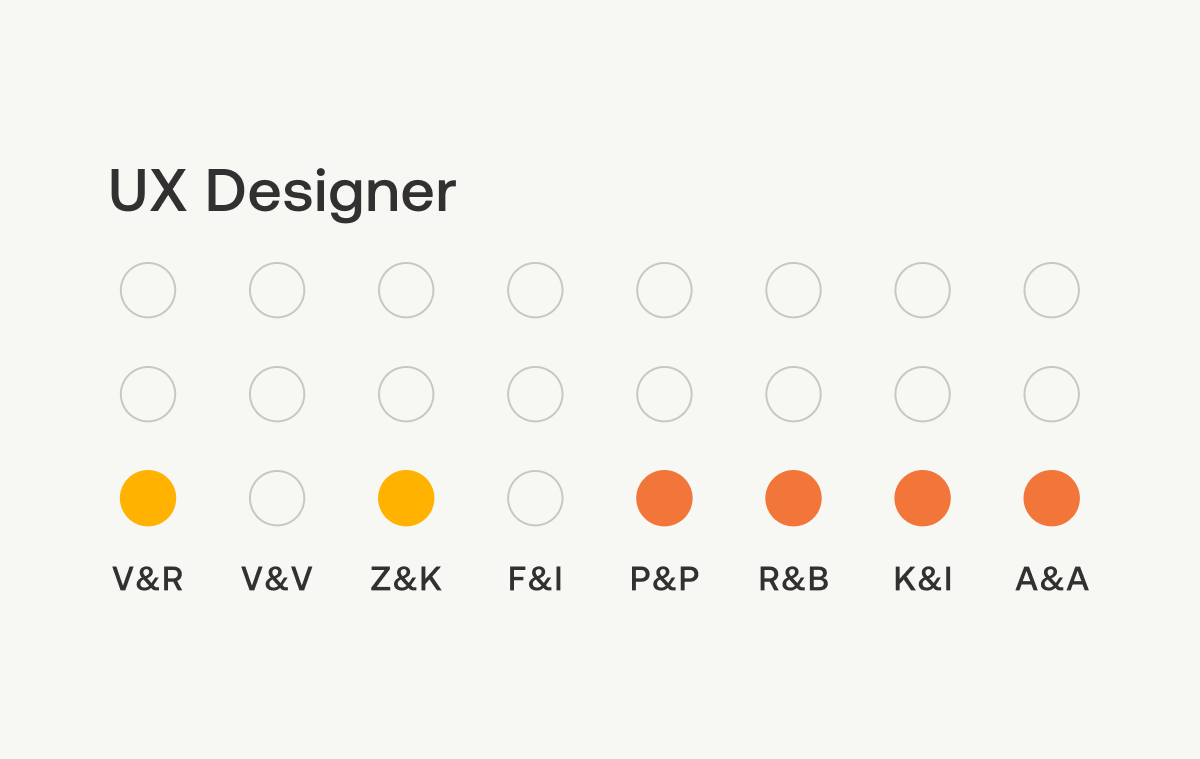
Für jede Position ist eine andere Mischung von Kompetenzen (und Beherrschung dieser Kompetenzen) relevant. Der Mix für unsere UX-Designer-Stelle sieht so aus:

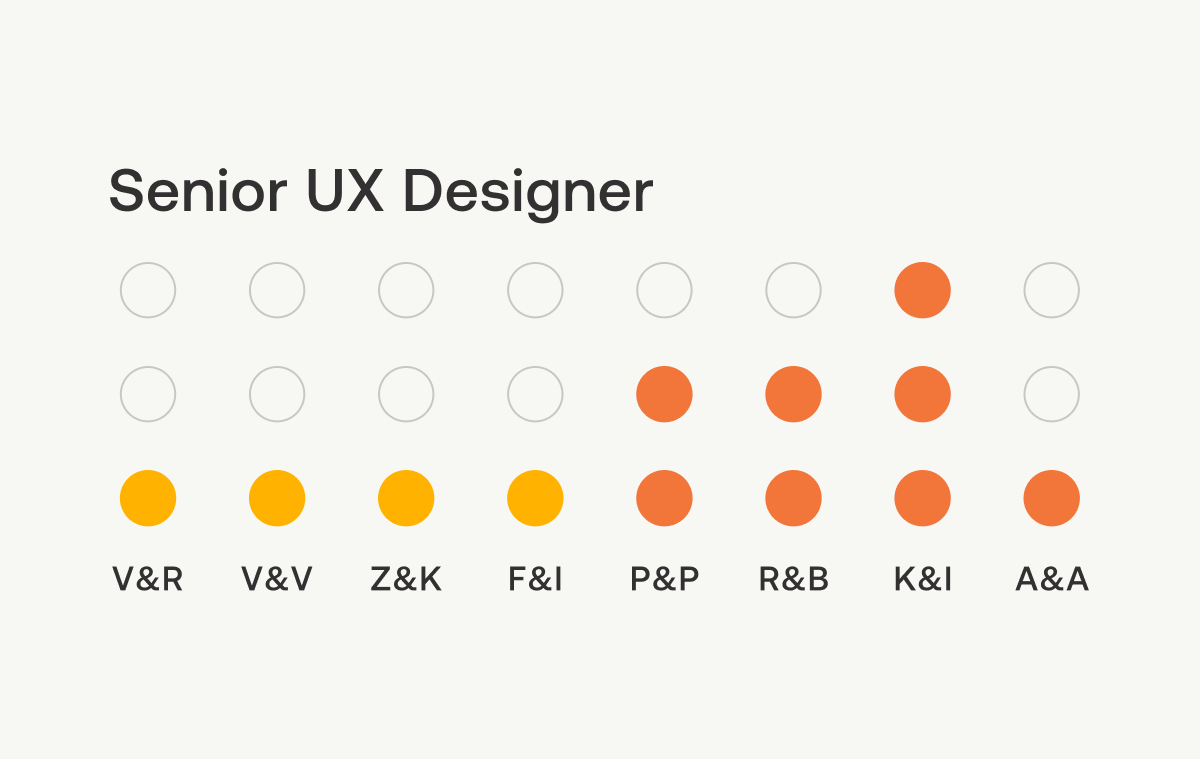
Wenn Sie Erfahrungen sammeln und kompetenter werden, ist ein Wachstum in den relevanten Kompetenzen erforderlich. Außerdem kommen ein paar Kompetenzen hinzu. Zur Veranschaulichung sieht die Mischung für unsere Position als Senior UX Designer so aus:

Wir haben eine solchen Mix für jede Designposition in unserem Unternehmen.
Systematischer Aufstieg zur nächsten Stufe
Unser System macht ziemlich klar, was jeder Designer erreichen muss, um in eine andere Position aufzusteigen. Einfach ausgedrückt: Sie müssen die Kompetenzen, die für jeweilige Position erforderlich sind, weiter ausbauen.
Wie können wir Ihnen helfen, aufzusteigen? Wir haben die Kompetenzen in designbezogene Fähigkeiten übersetzt. Je besser Sie diese Fähigkeiten beherrschen, desto höher ist das Niveau, das Sie in der jeweiligen Kompetenz erreichen.
Über diese Fähigkeiten werde ich in meinem nächsten Blog schreiben. Ich hoffe, ich konnte Ihnen einen kleinen Einblick geben, wie UX Designer bei Keen aufsteigen können.
Wenn Sie noch nicht über die Rollen gelesen haben, in die Sie aufsteigen können, lesen Sie den Blog, den ich darüber geschrieben habe.
Wenn das, was wir tun, mit dem übereinstimmt, was Sie für Ihre persönliche Entwicklung als Designer suchen, werfen Sie einen Blick auf unsere offenen Stellen. Und wenn Sie mit Ihrer jetzigen Situation zufrieden sind, aber mehr über unser System wissen möchten, schreiben Sie uns eine Nachricht!
Ich sollte nicht vergessen, Hans Kemp ein Lob auszusprechen. Er hat die Kompetenzen beschrieben, die wir verwenden, und er arbeitet auch jeden Tag bei Keen daran, die Kollegen weiterzubringen.
What is platform thinking and why do I want it?
Most companies today have a simple business model, single-sided and focused on one thing. They offer products by either creating them from resources or by providing a service. This approach follows one straight line from beginning to end and is often referred to as a ‘Pipe Model’. Both suppliers and customers are easily defined due to the use of a clear linear path. However, with a platform business model the focus is on interactions between the producer and consumer. This creates a, non-linear, multi-sided focus generating new innovation and increasing the number of ways to bring value to both parties.
Let’s look at the example used by Sangeet Paul Choudary. Sangeet talks about the primary goal of innovation as solving problems customers have.





