Fallbeispiel
a.s.r.

UX Expertenunterstützung für ein Scrum Team, um bestehende Produkte zu erweitern. Nutzer erhalten nun mehr Detailinformationen in einem kundenfreundlichen Format.
Unser Kunde
a.s.r. ist eine niederländische Versicherungsgesellschaft für Versicherungen aller Art. Über die a.s.r., Ditzo, die Europeesche Verzekringen und Ardanta brands bietet a.s.r. eine große Bandbreite von Finanzprodukten an: Sachversicherungen, Lebensversicherungen, Einkommensschutz, Gruppen- und individuelle Altersvorsorge, Krankenversicherungen, Reiseversicherungen, Sterbeversicherungen sowie Darlehen.
Zusätzlich investiert a.s.r. in Immobilienprojektentwicklung und verwaltet auch das Immobiliengeschäft. ASR Nederland N.V. ist seit dem 10. Juni 2016 im Euronext Amsterdam gelistet.
Die Herausforderung
a.s.r. bietet Rentenversicherungen für verschiedene KMUs, Großkonzerne und Pensionskassen an. Die Kunden können auf die Daten ihrer Vorsorgeprodukte und Teilnehmer über das Dashboard einer Webapplikation zugreifen.
Ursprünglich zeigte das Dashboard nur einfache Daten auf einer limitierten Zahl von Kacheln. Als mehr Detaildaten verfügbar wurden, unterstützten wir ein a.s.r. Scrum Team. Ziel war es, mehr wertvolle Informationen in einer einfacheren Übersicht anzuzeigen.
Unsere Lösung
Wir designten leicht erfassbare Kacheln, die alleine durch die Gestaltung der Grafik komplexe Informationen einfacher transportieren. Auf den ersten Blick werden die relevantesten Daten angezeigt aber Kunden können, wenn gewünscht, weitaus tiefer in die Daten einsteigen.
Der Hausstil des Original-Dashboards wurde beibehalten aber wir haben das Design weiterentwickelt, so dass relevante Einblicke und mehr Detailinformationen geliefert werden können.
Keen hat mit dem Design unserer Datendarstellung einen großartigen Job gemacht. Das Design ist nutzerfreundlich und entspricht unseren Brand Guidelines”





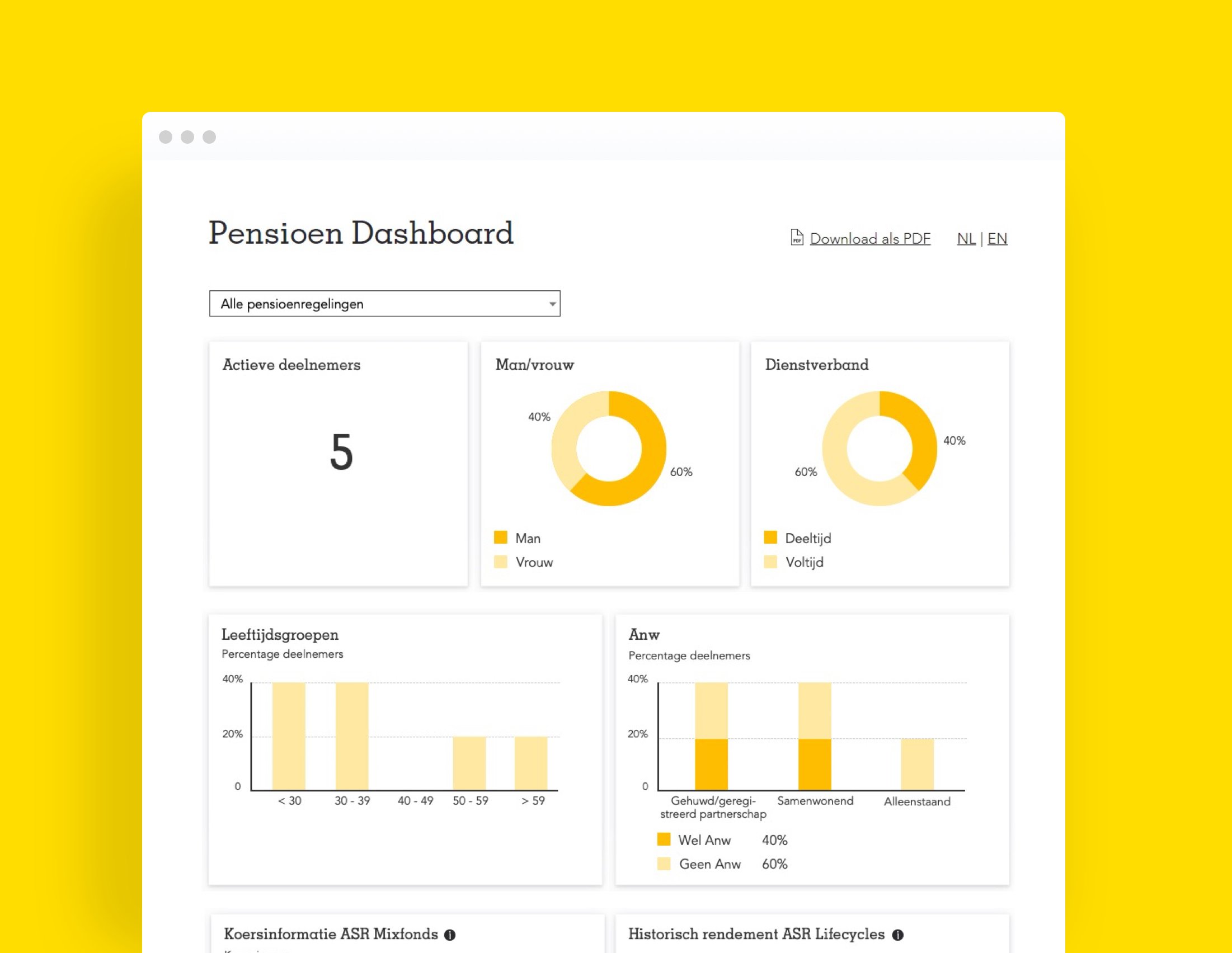
Das Renten-Dashboard, auf dem ASR komplexere Informationen in einem attraktiven, benutzerfreundlichen Format für Kunden anzeigen kann.
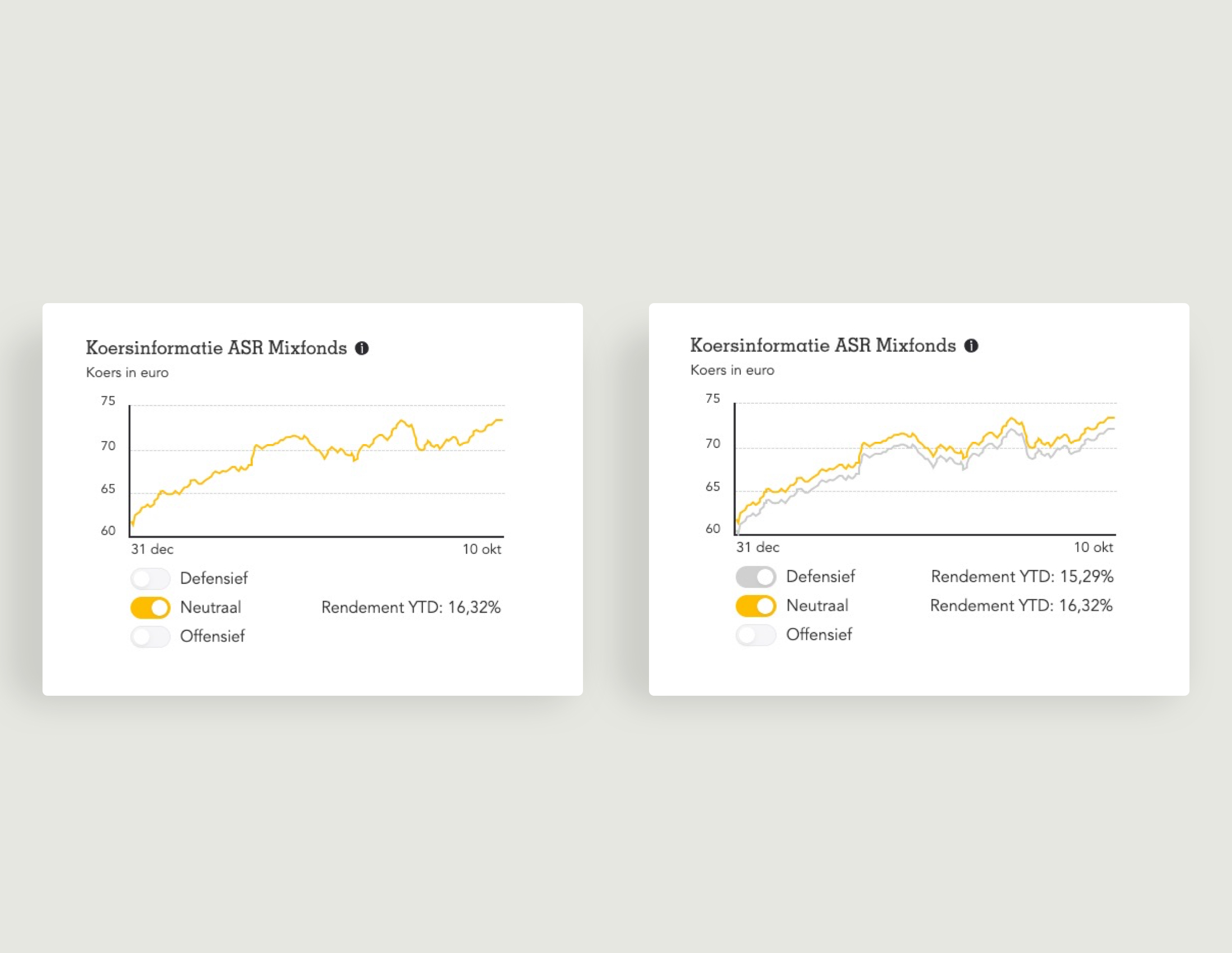
Die Toggles können verwendet werden, um die Entwicklung verschiedener Pensionskassen anzuzeigen und fungieren auch als Legende. Auf diese Weise werden viele Informationen auf einer kleinen Kachel präsentiert.
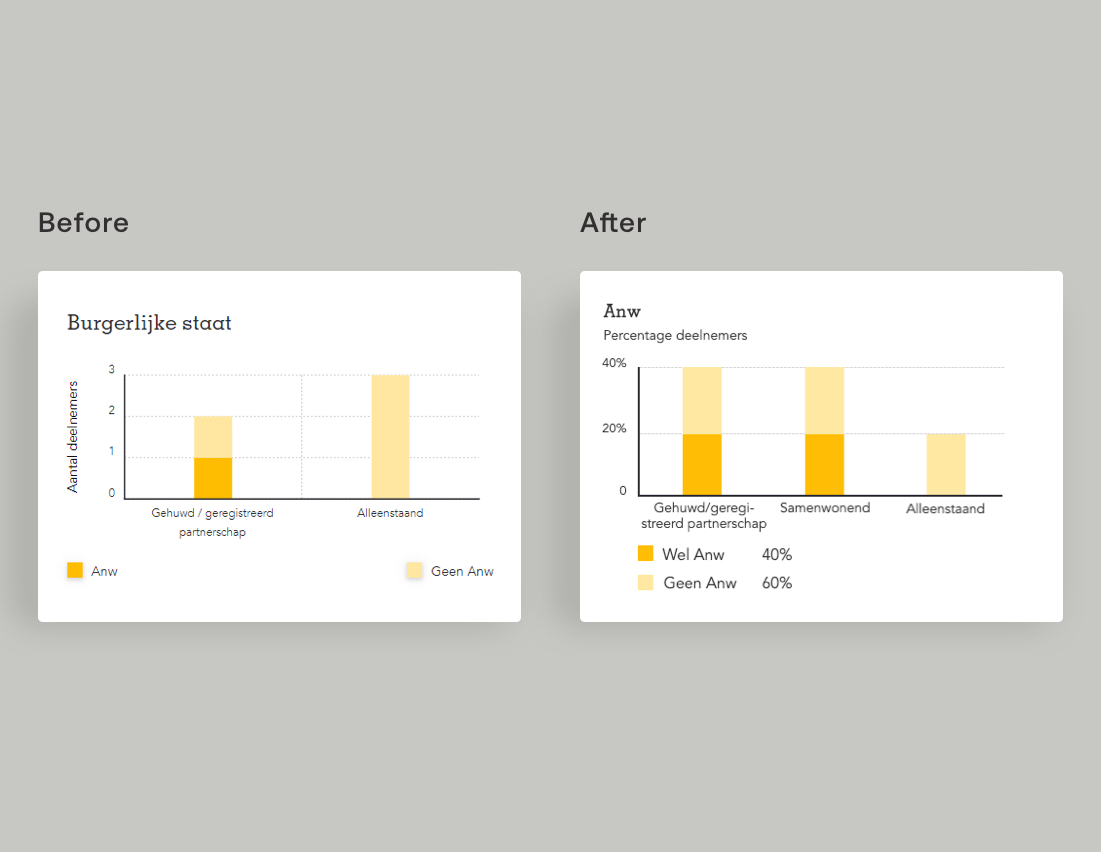
Rechts die neue Version mit verbesserter Lesbarkeit und übersichtlicher Darstellung der wichtigsten Daten: Wie viele Mitarbeiter sind Anw-versichert.
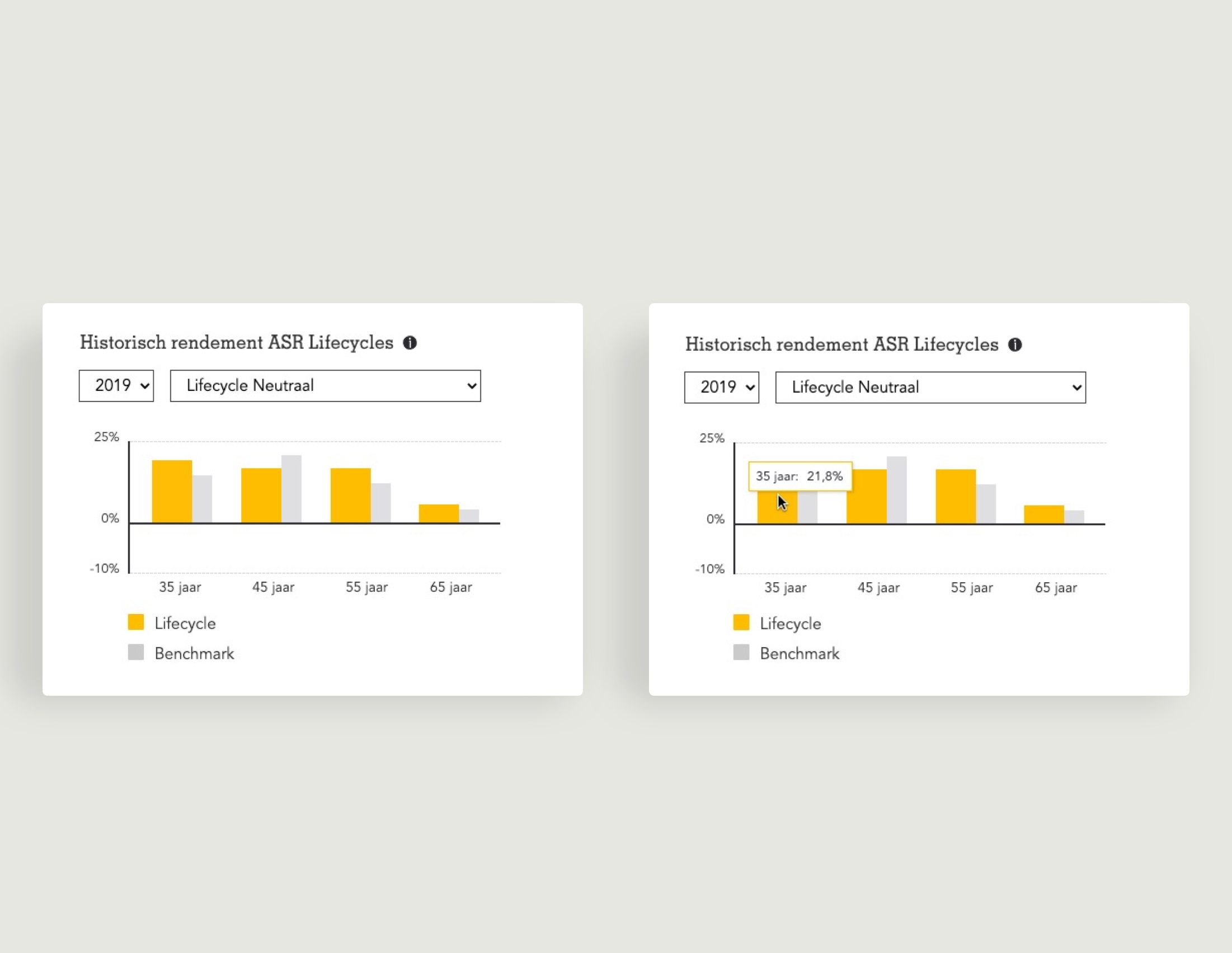
Die Aktienrendite kann für verschiedene Jahre und Lebenszyklen eingesehen werden. Weitere Details werden angezeigt, wenn Sie mit der Maus über die Grafik fahren. Auf diese Weise werden viele Informationen auf einer kleinen Kachel präsentiert.
Prozess
Unser Ansatz
Um alle Kundenanforderungen bestmöglich abzubilden, haben wir eng mit dem Pensionsmarketing zusammengearbeitet. Nach den ersten Gesprächen präsentierten wir unsere Designvorschläge und verfeinerten diesen mit Hilfe des Feedbacks der a.s.r. Pensionskunden. Wir arbeiteten auch mit einem visuellen Designer, einem Business Analysten und einem Front-End-Entwickler von a.s.r., um eine Designauswahl anzubieten, die den Wünschen der Kunden entspricht.
Als Designer hat man mehrere Möglichkeiten, Daten für Kunden zu visualisieren. Es gibt eine Vielzahl von Grafiken, um Informationen darzustellen. Welche man nutzt, hängt davon ab, welche Fragen mit diesen Daten beantwortet werden sollen. Daher haben wir verschiedene Formulare und deren Funktionen genau untersucht. Um herauszufinden, welches Format am besten die Informationen transportiert, haben wir Testpersonen immer wieder verschiedene Varianten gezeigt und erklären lassen, was die Grafiken ihnen sagen.
Wir schauten nach Möglichkeiten, nur die relevantesten Informationen in den Kacheln darzustellen aber gleichzeitig detailliertere Inhalte bereitzustellen. Zum Beispiel durch Klicken eines INFO Buttons oder durch das Mouse-over über eine Grafik. Das Zusammenspiel zwischen Grafik und Text war ein weiteres wichtiges Element. Etwas so einfaches wie das Ändern der Beschriftung von der vertikalen Achse zu leicht lesbaren horizontalen Achse unter einer Grafik kann große Unterschiede bei der User Experience bedeuten.

Tools, die wir bei diesem Projekt genutzt haben
UX Konzept
Untersuchung des Verständnisses bei der Übersetzung von Daten in Informationen.
UI Design
Design der Infokacheln, um das Dashboard bestmöglich zu nutzen.
Nutzertests
Guerilla Nutzertests, um schnelles Feedback zu den Designs zu erhalten.



