Fallbeispiel
De Volksbank

UX Expertenunterstützung bei der Digitalisierung von 40 Bankenprozessen bei über mehrere Jahre. Unser Designkonzept beinhaltete generische Blockeinheiten, die den Produktentwicklern halfen, schneller und effektiver zu arbeiten sowie gleichzeitig durch Nutzertests die Kundenzufriedenheit zu erhöhen.
Unser Kunde
De Volksbank ist eine niederländische Dachorganisation mit vier Finanzdienstleistungsunternehmen, die ASN Bank, BLG Wonen, die RegioBank und SNS. Zusammen stellt die Gruppe die viertgrößte Bank in den Niederlanden da.
Mit 3,2 Millionen Kunden und fast 3.000 Mitarbeitern verwaltet sie Hypotheken im Wert von 47,8 Milliarden Euro (in 2018), Spareinlagen in Höhe von 37 Milliarden Euro und stellt 1,5 Millionen Kunden ihr Bankkonto. Außerdem bietet die Gruppe eine kleine Auswahl von Versicherungs- und Investitionsprodukten sowie Darlehen an.
Die Herausforderung
De Volksbank ist die treibende Kraft hinter vier niederländischen Finanzunternehmen. Die Herausforderung war es, 40 Bankprozesse zu digitalisieren - 40 Kunden-, Spar- und Bezahlprozesse, die in einer digitalen Verkaufs- und Servicewelt auf allen Kanälen funktionieren mussten.
Eine der Hauptanforderungen war, eine konsistente Nutzeroberfläche zu schaffen, um Kunden, Berater sowie Mitarbeiter aus dem BackOffice zu verbinden und den Dialog untereinander zu ermöglichen – und das über alle Marken hinweg.
Unsere Lösung
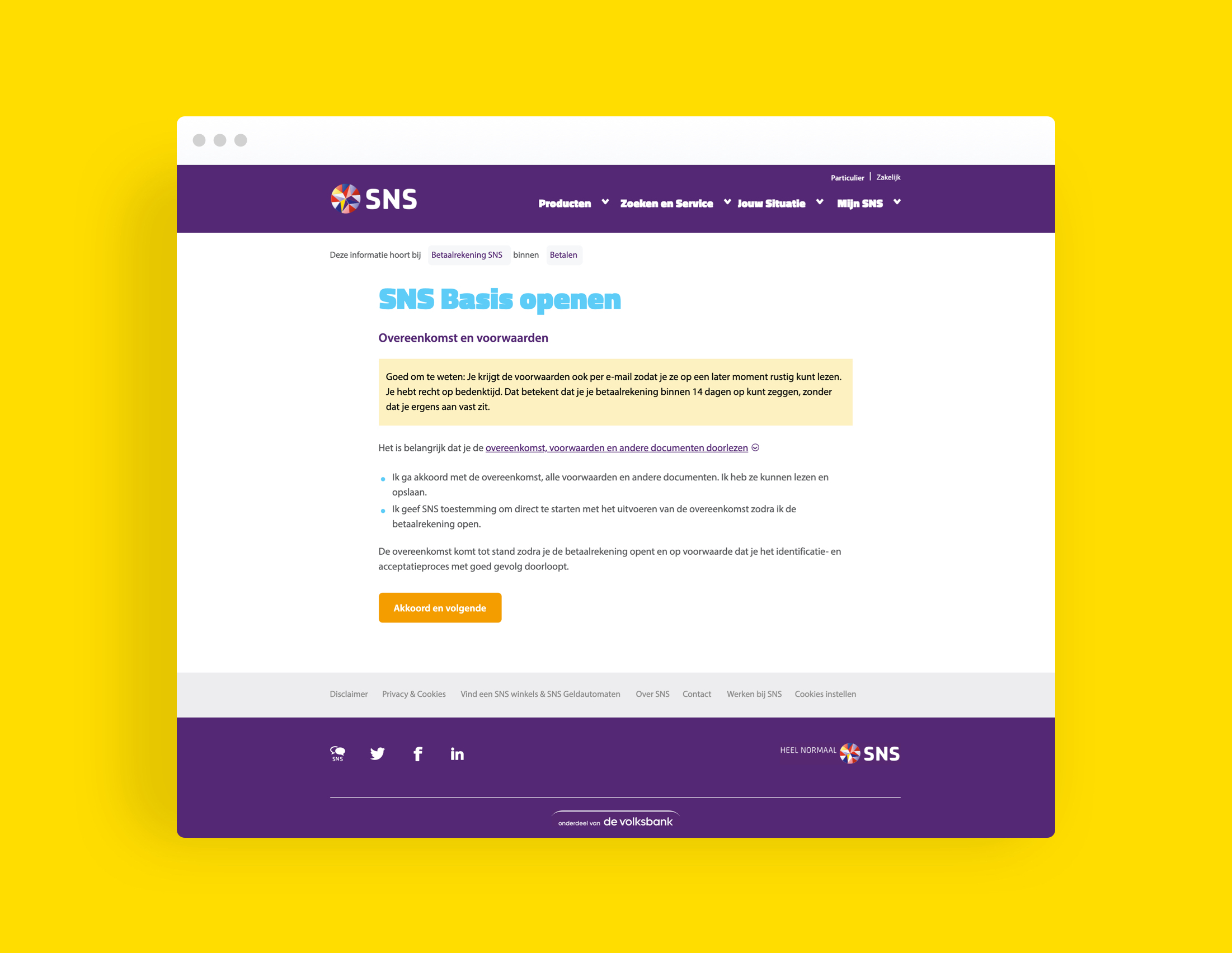
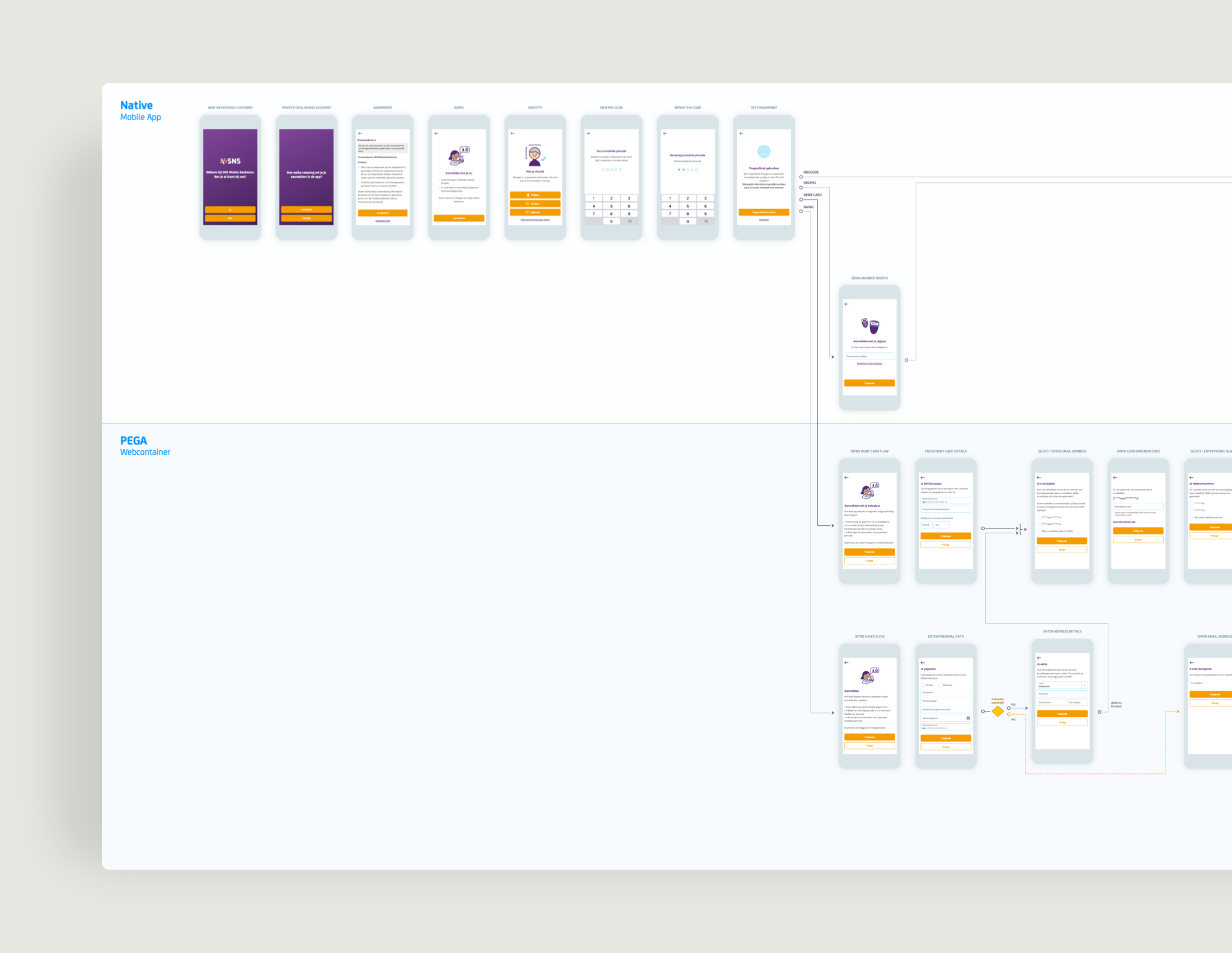
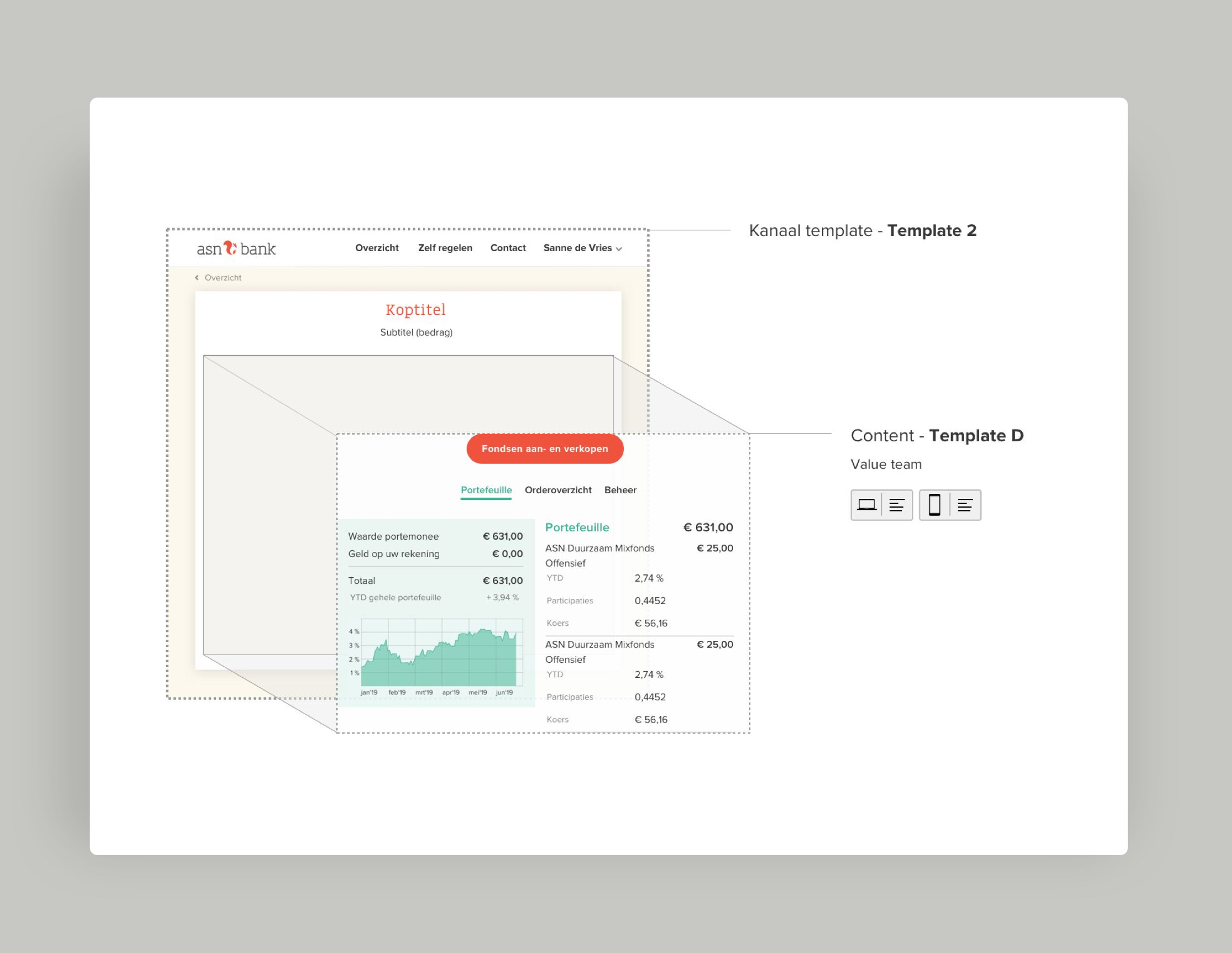
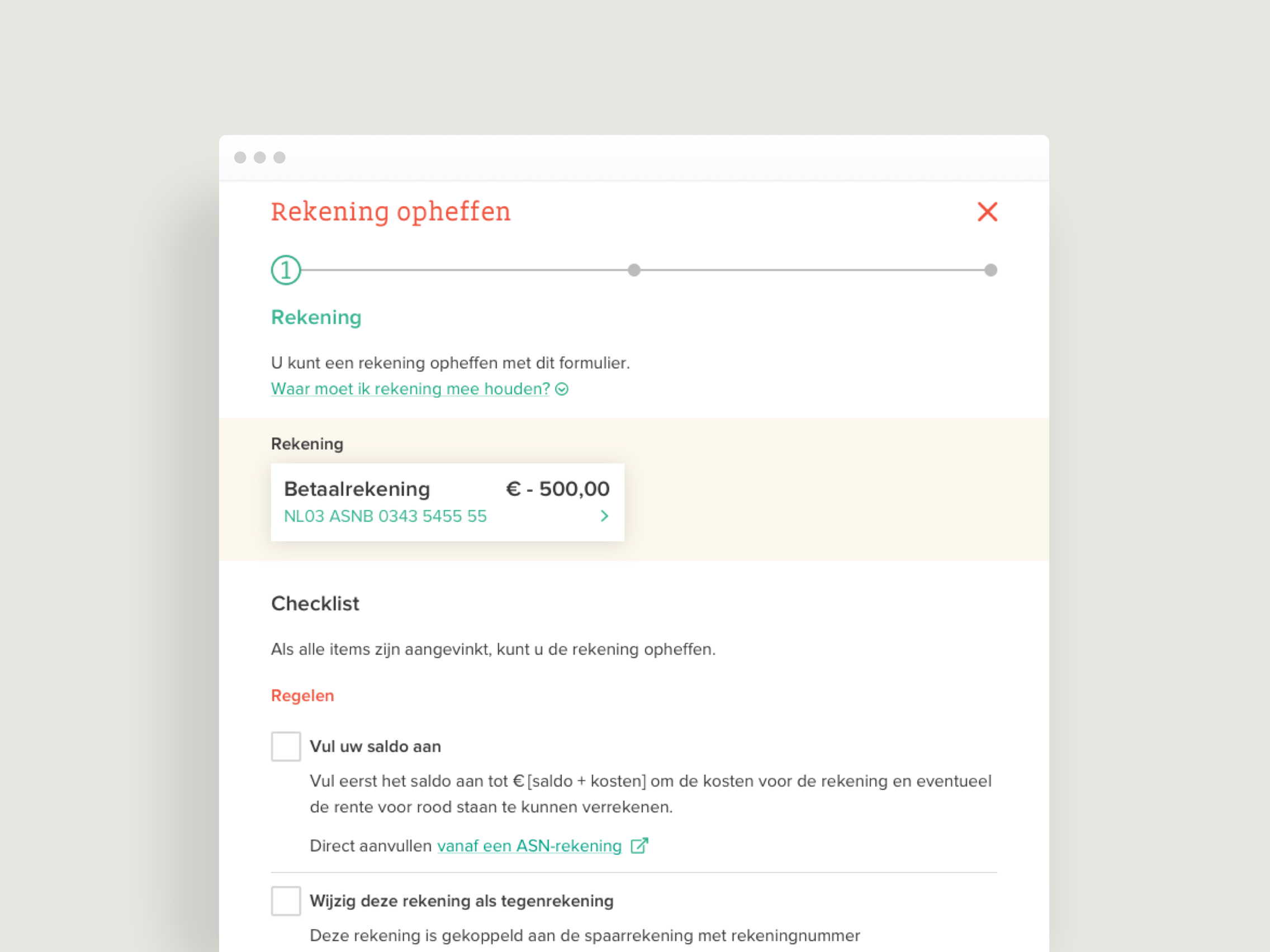
Wir unterstützten das In-House Team, die Vertriebs- und Serviceprozessflows herunter zu brechen und designten einen Standardprozess, der auf die spezifischen Anforderungen angepasst werden konnte. Diese generischen Blocks ermöglichten den Produktentwicklern schneller und effizienter zu arbeiten.
Mit intensiven Kundentests und der strikten Umsetzung der Marken Mission, die Kunden an erste Stelle zu setzendie , steigerten wir sogar die Kundenzufriedenheit.
You're so great at connecting the business strategy to that one button on that one screen.”

Prozess
Tun was man sagt
Einer unserer Keen Financial Designer Leads arbeitete vor Ort mit dem Entwicklungsteam, um 40 Bankprozesse über einen Zeitraum von drei Jahren (Projekt noch aktiv) zu digitalisieren. Wir boten außerdem temporäre Unterstützung in Hochzeiten und für das Screen Design an.
Der UX Lead präsentierte regelmäßig den verschiedenen Business Ownern die Vorteile des UX Designs und von Design Thinking. Zum Beispiel wie Businessanalysten, Product Owner, Entwickler und UX Designer sich gegenseitig bei Problemlösungen ergänzen können. Und wie die Ziele des UX Designs – die Endkunden als das Herz aller Dinge zu begreifen – und die Markenmission beim Wort zu nehmen, nämlich die Interessen der Kunden vor alles zu stellen.

Verwendete Expertise
UX Architektur
Übersetzung der Konzeptentscheidungen in die Produktstruktur.
Stilfestlegung
Unter Nutzung der Volksbank CI Vorgaben.
UI Design
Schaffung echter Screens als Teil der Digitalisierung.
Nutzertests
Permanente Nutzertests, um die gewünschten Effekte sicherzustellen.
Customer Journey Mapping
Customer Journey Mapping ist essentiell, wenn es um Kundenprozesse geht.
UX Konzept
Strikte konzeptionelle Entscheidungen, ein konsistentes Kundenerlebnis zu schaffen statt am Silodenken festzuhalten.
UX Architektur
Übersetzung der Konzeptentscheidungen in die Produktstruktur.
Stilfestlegung
Unter Nutzung der Volksbank CI Vorgaben.
UI Design
Schaffung echter Screens als Teil der Digitalisierung.
Nutzertests
Permanente Nutzertests, um die gewünschten Effekte sicherzustellen.
Customer Journey Mapping
Customer Journey Mapping ist essentiell, wenn es um Kundenprozesse geht.
UX Konzept
Strikte konzeptionelle Entscheidungen, ein konsistentes Kundenerlebnis zu schaffen statt am Silodenken festzuhalten.
UX Architektur
Übersetzung der Konzeptentscheidungen in die Produktstruktur.
Stilfestlegung
Unter Nutzung der Volksbank CI Vorgaben.
UI Design
Schaffung echter Screens als Teil der Digitalisierung.
Nutzertests
Permanente Nutzertests, um die gewünschten Effekte sicherzustellen.