Fallstudie
Forview

Verbesserung der Anwenderoberfläche eines medizinischen Softwareprodukts, um medizinischem Fachpersonal einen besseren Zugang zu klinischen Informationen zu ermöglichen
Unser Kunde
Forcare ist ein Softwareunternehmen, das Produkte und Dienstleistungen für den Gesundheitssektor anbietet. Es wurde inzwischen von Philips Healthcare übernommen. Der Schwerpunkt liegt auf der Interoperabilität zwischen IT-Systemen im Gesundheitswesen
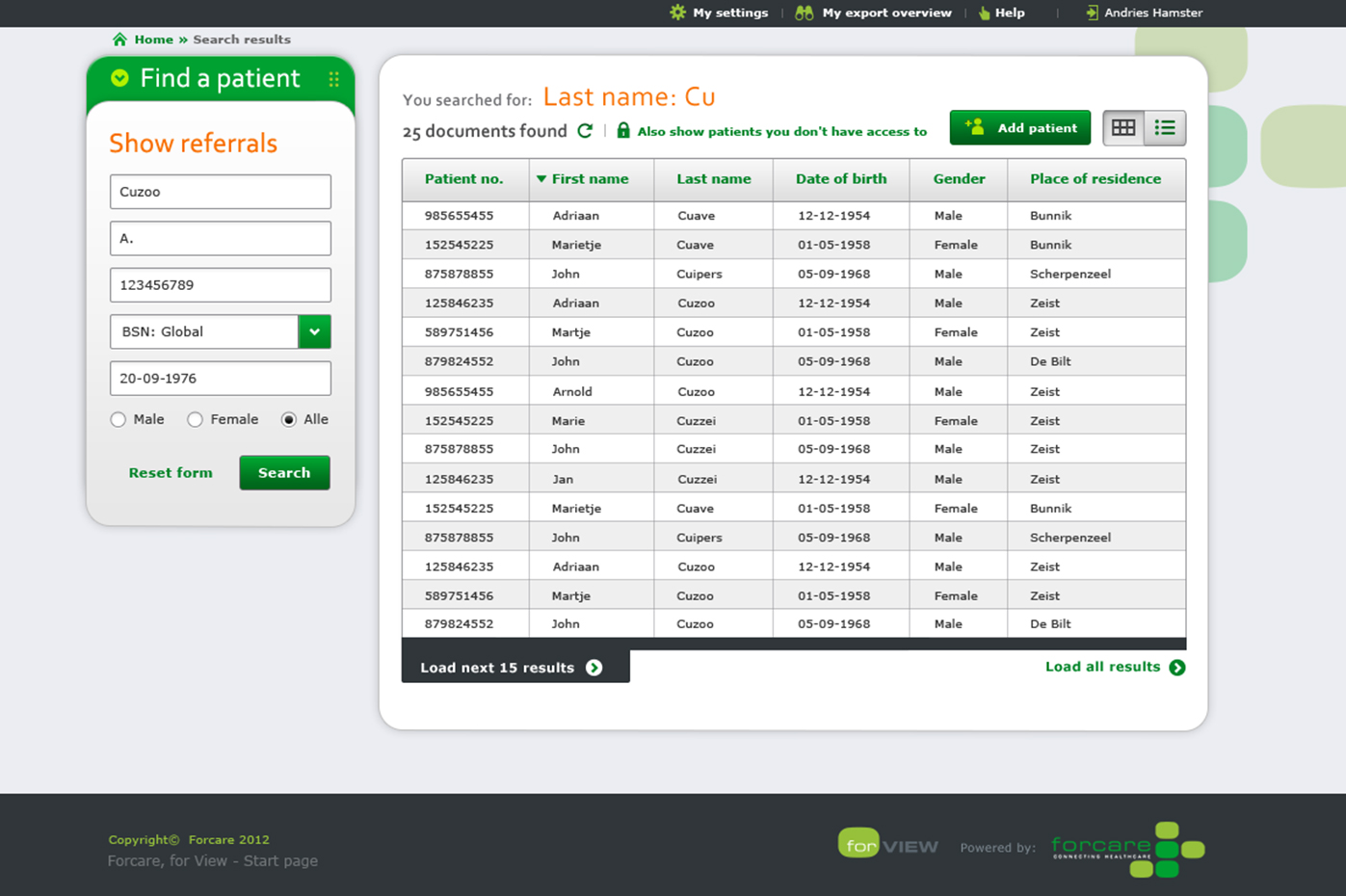
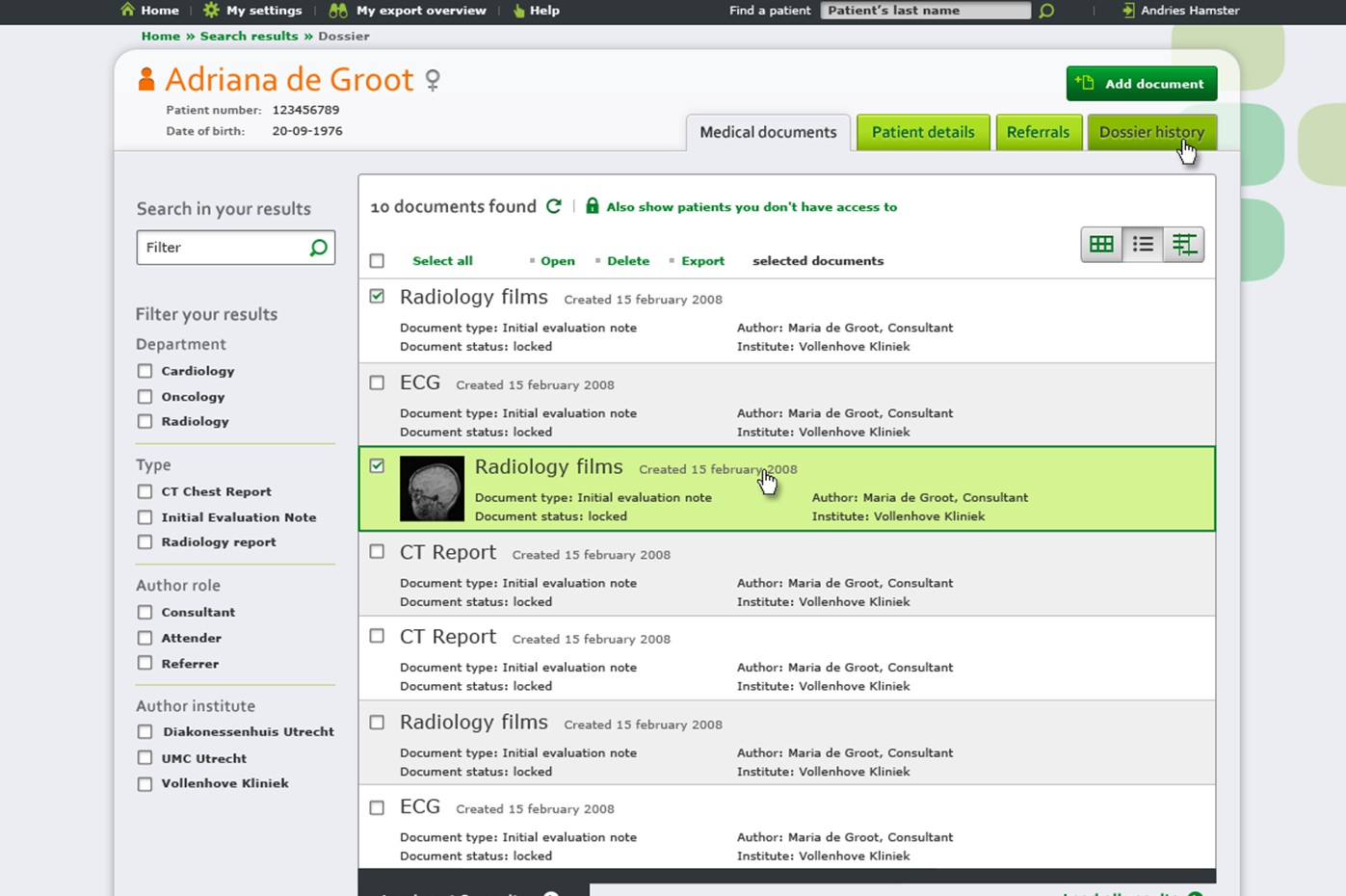
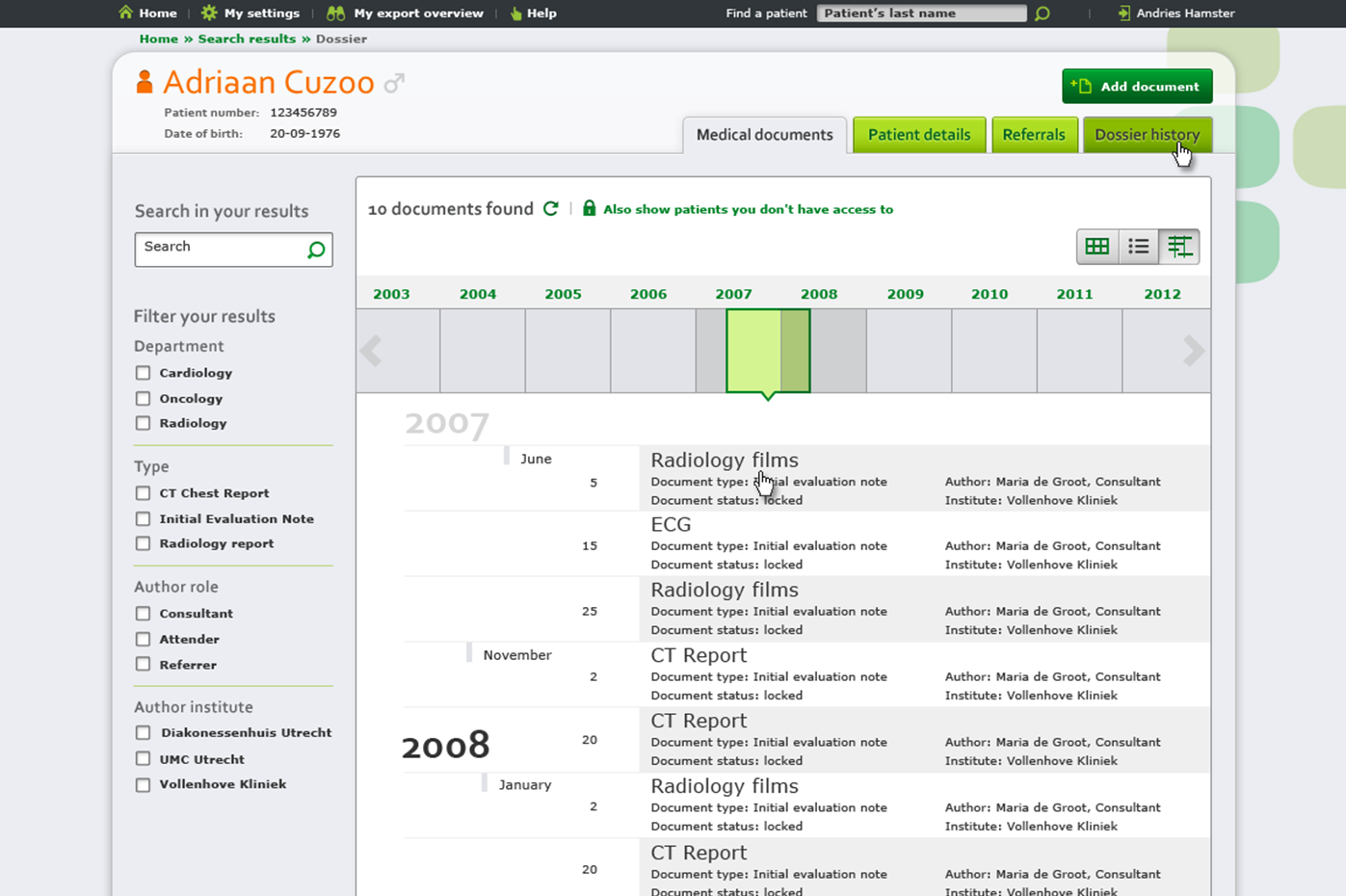
Das Produkt Forview ermöglicht den Zugriff auf klinische Informationen in einem sogenannten Health Information Exchange, der es medizinischem Personal ermöglicht, die klinischen Dokumente von Patienten in der elektronischen Patientenakte zu finden und einzusehen.
Die Herausforderung
Forview hatte bereits eine erfolgreiche Version von Forcare auf dem Markt, aber der Fokus der Produktentwicklung lag ausschließlich auf der Funktionalität, nicht auf dem Anwender. Daher die Forderung, die Forview-Anwenderoberfläche zu verbessern.
o H
Unsere Lösung
Durch die Anwendung unserer 5 — 3 — 1 Methodik konnten wir verschiedene mögliche Lösungen erforschen und zum idealen Design gelangen, auf das sich alle Beteiligten einigen konnten. Wir haben mehrere Interaktionskonzepte erstellt und die Stakeholder haben sie eingegrenzt und die besten ausgewählt.



Forcare software
Forcare software
Forcare software
Prozess
5-3-1
Durch die mit unserer 5-3-1-Methode konnten wir verschiedene Lösungsoptionen erkunden und verschiedene Interaktionskonzepte für Stakeholder erstellen. Wir haben den gleichen 5-3-1-Prozess bei der visuellen Gestaltung und Stilbestimmung angewendet. Mithilfe von Style Boards haben wir drei mögliche Stile vorgestellt und die Stakeholder haben die besten ausgewählt. Die Forcare-Entwickler entwickelten die Konzepte dann während ihrer Sprints weiter. Keen HealthDesigner nahmen an jedem Sprint teil, um Probleme mit Interaktionsdesign und visuellem Design zu lösen.
In dieser Phase werden die Nutzer umfassend einbezogen, um Input zu sammeln, aber auch Ideen zu testen. Auf diese Weise nutzen wir das Wissen und die Erfahrung der Nutzergruppe.
In diesem Prozess werden die wichtigsten Themen aufgezeigt (im Durchschnitt sind es für diese Prozesse 4 bis 5), die sich auf die Verwendung des Produkts auswirken. Anschließend werden Lösungsanweisungen für diese Hauptthemen erarbeitet. Diese können auf einer sehr abstrakten Ebene oder auf einer detaillierten Ebene sein, aber als Gruppe bestimmen sie den Kern des Produkts.
We u


Ergebnisse
Aktivitäten
- Sitzungen mit Stakeholdern
- Interaktionsdesign
- Visuelle Gestaltung
Arbeitsergebnisse
- Storyboards
- Wireframes
- Spezifikationen für Interaktionen
- Visuelle Gestaltung
- Style-Guide
Angewandte Expertise
Product Mapping
Customer Journey Mapping ist entscheidend bei der Arbeit mit Kundenprozessen.
UX Konzept
Starke konzeptionelle Entscheidungen, um eine Erfahrung statt isolierter Transaktionen zu schaffen.
UX Architektur
Arbeiten mit dem Designsystem des Unternehmens, um den visuellen Stil zu bestimmen.
Stilfestlegung
Werken met het ontwerpsysteem van het bedrijf om de visuele stijl te bepalen.
Screendesign
Die Herstellung tatsächlicher Bildschirme als Teil des digitalisierten Prozesses.
Nutzertests
Ständige Benutzertests, um den gewünschten Effekt sicherzustellen.
Weiter entdecken
Signing with Max and Lotte
Zeichensprache
Jessa Krankenhaus
Webseite & Intranet


