Fallstudie
MijnOverheid

Ein zugänglicheres persönliches Portal
Unser Kunde
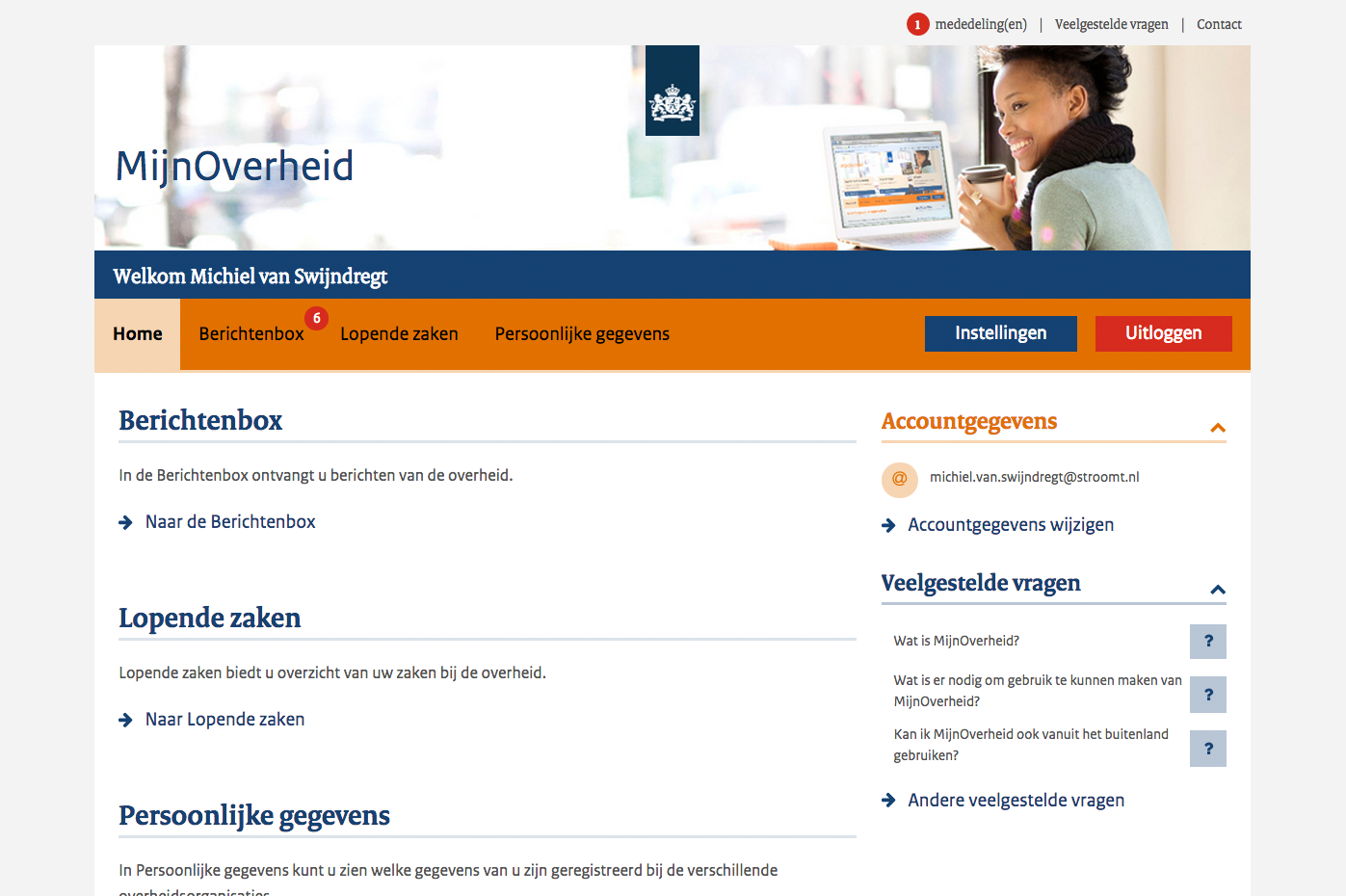
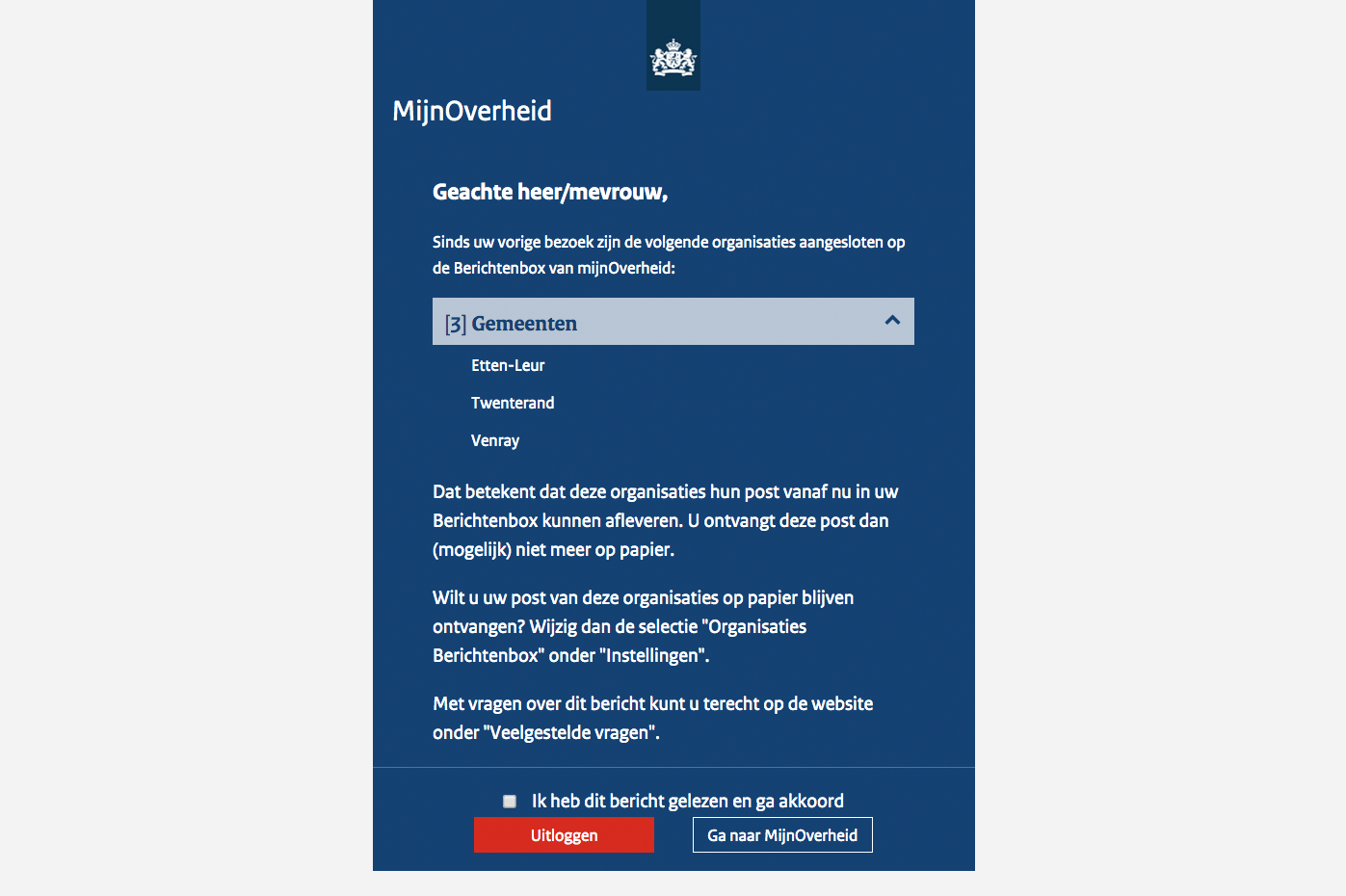
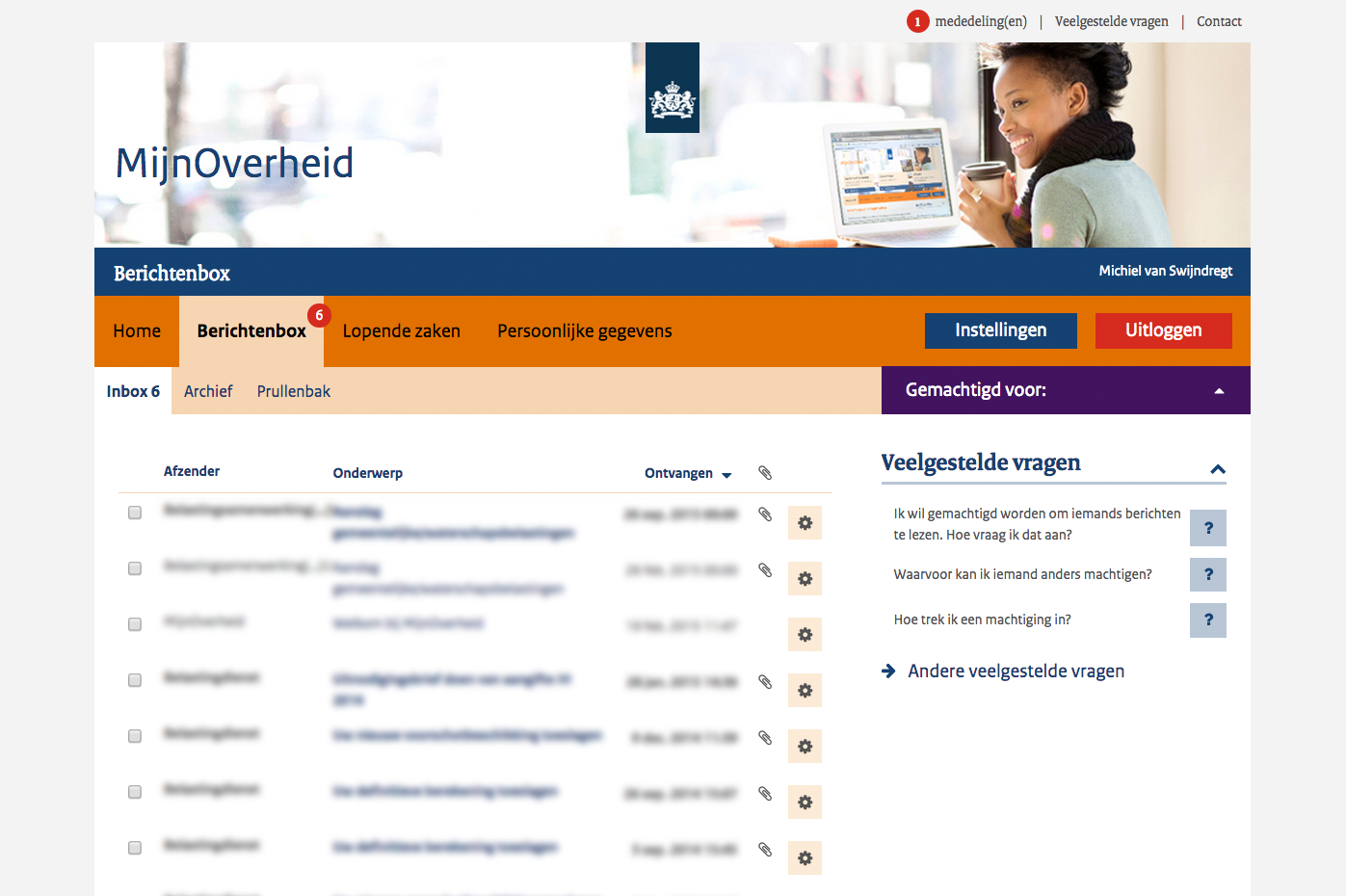
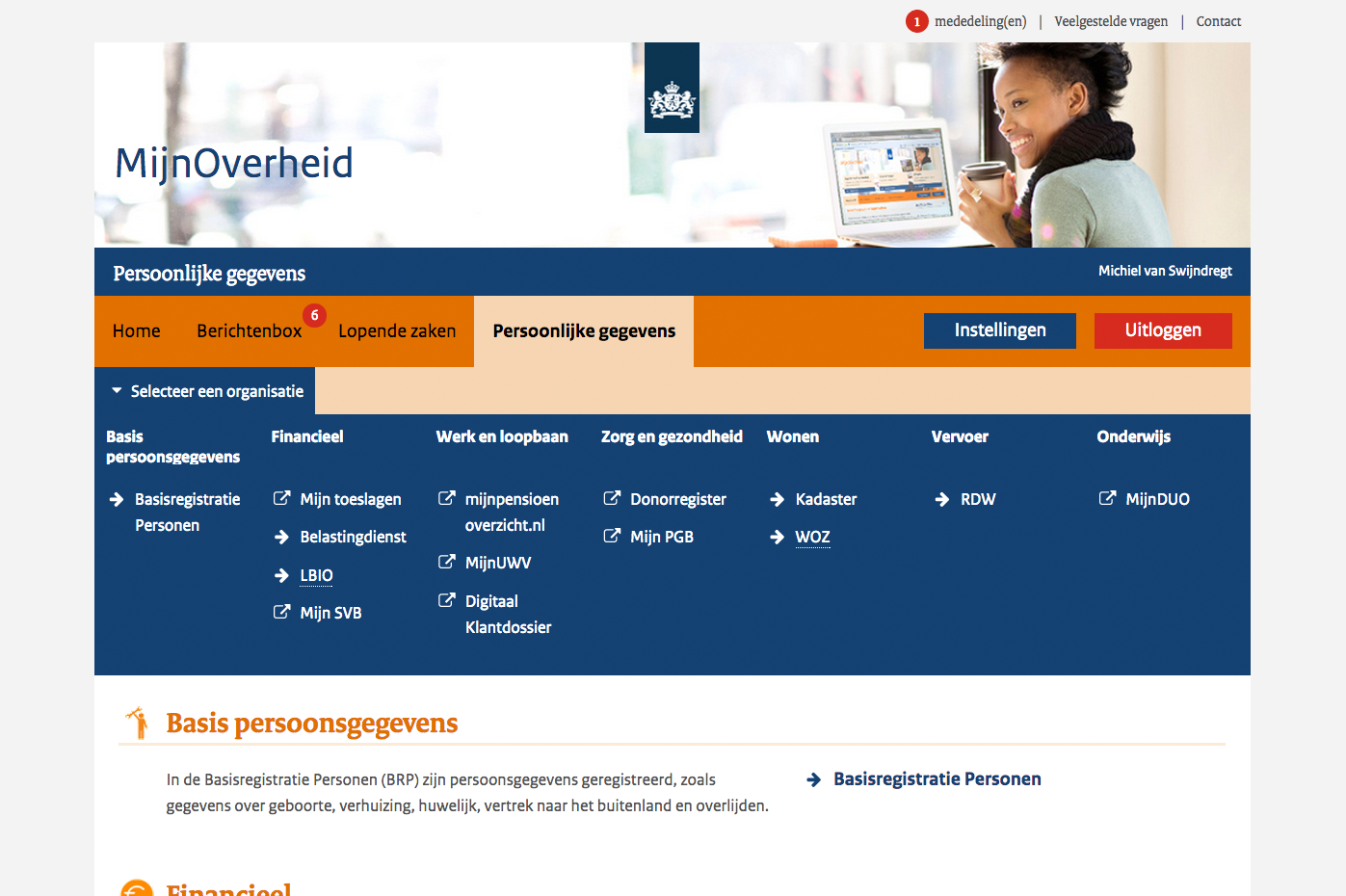
MijnOverheid ist das persönliche Portal der Regierung für Bürger. Hier können sie persönliche Daten einsehen, Regierungspost in der digitalen Message Box erhalten und den Stand der aktuellen Regierungsangelegenheiten einsehen.
Daher ist es auch wichtig, dass MijnGovernment für alle zugänglich ist. Für MijnGovernment ist das Ministerium des Innern und Königreichsbeziehungen (BZK) zuständig.
Unsere Herausforderung
Als das Innenministerium 2014 auf uns zukam, suchten sie nach einer UX-Person, die die MijnOverheid-Website für Mobilgeräte und Tablets geeignet machen könnte (responsive). Bis dahin war die Website nur über den Computer und nur sehr umständlich mit dem Handy richtig zu nutzen.
Als wir mit dieser Aufgabe begannen, bestand die Website aus 56 separaten Seiten. Jede Seite war ungefähr gleich, aber nicht ganz. Dies machte die Umsetzung von Änderungen nicht nur zeitaufwändig, sondern machte auch den Besuch von MijnOverheid durch die Bürger weniger angenehm.
Deshalb haben wir nach einer Lösung gesucht, die sowohl für die Bürger als auch für die Verwaltung besser funktioniert. Um dies zu erreichen, war es auch notwendig, die Zugänglichkeit der Website zu verbessern.
Unsere Lösung
Wir haben die 56 verschiedenen Seiten auf 5 leicht zugängliche Vorlagen reduziert. Dies stellte nicht nur sicher, dass nur diese 5 Vorlagen statt 56 separater Seiten responsiv gemacht werden mussten, sondern erhöhte auch die Konsistenz und damit die Berechenbarkeit der Seite für den Bürger.
Auf diese Weise wissen die Bürger besser, wohin sie auf der Website gehen müssen, wenn sie etwas suchen. Wir haben ein Design System aufgebaut, um die Weiterentwicklung von MijnGovernment einfacher zu machen, konsistent zu halten und neue Änderungen effizienter umzusetzen.
Wir haben auch die Verbesserungen der Zugänglichkeit von MijnGovernment im Designsystem festgehalten. So haben wir sichergestellt, dass der neue Barrierefreiheitsstandard auch bei Anpassungen der Seite eingehalten wird.




Unser Ansatz
Das Ziel war eine zugängliche und vorhersehbare Website für Bürgerinnen und Bürger, unabhängig vom Gerät, die auch einfach zu verwalten wäre. Es gab unterschiedliche Herausforderungen, aber die Lösung war weitgehend dieselbe. Wir haben zunächst untersucht, welche der ursprünglich 56 Seiten ähnliche Merkmale aufweisen. Auf dieser Grundlage haben wir uns entschieden, fünf barrierefreie Vorlagen zu erstellen und alle Seiten in eine dieser Vorlagen zu gießen. Wiederkehrende Elemente wurden definiert und zu Standardkomponenten verarbeitet.
Durch den Aufbau eines Design-Systems haben wir es noch einfacher gemacht, die Website weiterzuentwickeln. Dadurch muss viel weniger über die Form nachgedacht werden, sodass der Fokus viel mehr auf dem Inhalt liegen kann. Im Design-System sind alle Elemente einer Website oder Anwendung hinsichtlich Farben, Funktionalität und Zugänglichkeit vordefiniert. Wenn Sie beispielsweise eine neue Seite erstellen möchten, muss das Entwicklungsteam nicht erneut ein neues Akkordeonmenü oder Suchfeld erstellen. Solche Funktionen lassen sich nun fast wie ein Legostein auf einer Seite platzieren. Indem Sie beim Erstellen und Verwalten eines Design-Systems die Zugänglichkeit berücksichtigen, stellen Sie auch sicher, dass neue Seiten oder Versionen der Website für alle benutzerfreundlich sind.

Entdecken Sie weiter
Ein benutzerfreundliches „Upgrade“
Gemeinde Woerden
Raad van Rechtspraak
Ein umfassender Innovationsprozess


