Fallbeispiel
SURFnet

Langfristige Zusammenarbeit zur kontinuierlichen Verbesserung und Erneuerung der Dashboard-Funktionalität, wenn sich die Kundenbedürfnisse ändern und mehr Serviceinformationen zur Verfügung stehen.
Der Kunde
SURF ist eine kooperative Vereinigung von Hochschulen und Forschungseinrichtungen in den Niederlanden.
SURF entwickelt und bietet gemeinsame Dienste an, damit die über 100 Mitglieder von Skaleneffekten profitieren können und das Rad nicht neu erfinden müssen.
Bisher war SURFnet der Name für den Internet Service Provider der Genossenschaft.
Die Herausforderung
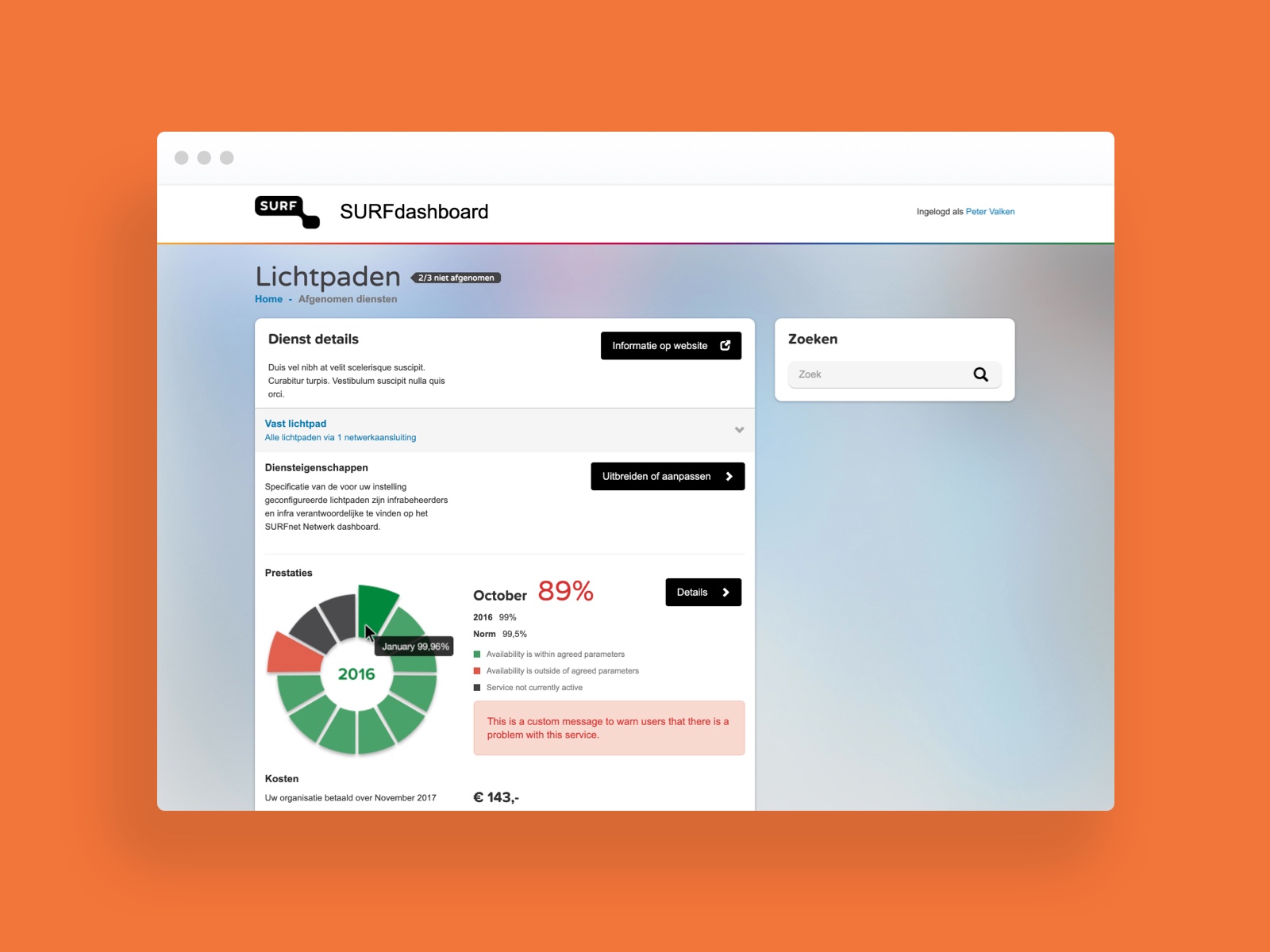
Das Self-Service-Portal (SURFdashboard) für Mitglieder nutzt mehrere Webservices, die von verschiedenen internen IT-Abteilungen bereitgestellt werden.
Hier melden sich Kunden an, um Informationen abzurufen und Berichte zu Diensten zu extrahieren.
Die Herausforderung bestand darin, den SURFdashboard-Service unter Berücksichtigung aller Anbindungen an interne Systeme, der Bedürfnisse unterschiedlicher Nutzergruppen und des Corporate Style kontinuierlich zu verbessern und zu erneuern.
Unsere Lösung
Für Benutzer haben wir ein intuitiveres Dashboard bereitgestellt, das klarer und interaktiver war. Im Laufe der Zeit haben wir verschiedene Iterationen der Plattform erstellt: von der Roadmap über Konzept und Design bis hin zum Rollout bei Kunden. Die gelieferten Lösungen berücksichtigten immer die technischen Aspekte und die einfache Implementierung für Entwickler.
Wir fungierten als zentrale Anlaufstelle für den Projektleiter, die Entwickler und alle Beteiligten.

Ein Dashboard ist ein lebendiges Werkzeug, daher erfordert auch der Prozess darum herum viel Aufmerksamkeit.
Prozess
Das Dashboard verfügt über einen breiten Funktionsumfang und nutzt mehrere Webservices, die von internen IT-Abteilungen bereitgestellt werden. Kunden können
- Überprüfen Sie den Echtzeitstatus des Dienstes
- Serviceangebot anpassen und erweitern
- SLAs konsultieren und zugehörige Updates
- Verwalten Sie Verwaltungsdateien, z. Kontaktdaten und Mitarbeiterberechtigungen.


Schritt für Schritt
Wir haben in einem kleinen Scrum-Team aus Entwicklern und dem Product Owner angefangen. Um ein vollständiges Bild der Anforderungen und des Produktumfangs zu erhalten, führten wir Einzelgespräche mit Interessengruppen, internen Benutzern, Architekten und dem Roadmapmanager.
Der nächste Schritt bestand darin, einen ersten Screen-Flow-Entwurf zu erstellen, um ein Grundkonzept dessen zu geben, was das eigentliche Portal sein könnte, gefolgt von einem kleinen Prototyp, der auf dem Designsystem des Kunden basiert. Wir haben dies mehreren Interessenten vorgestellt.
Gemeinsam mit dem Product Owner erstellten wir Story-Mapping-Workshops, die zum Rückgrat des Portals wurden. Wir haben benutzerfreundliche Vorlagen für API-Anbieter entwickelt, um ihre APIs zu bewerben, indem wir uns auf ihren Wert und ihre Verwendung konzentrieren. Und zu Spitzenzeiten im Projekt haben wir zusätzliche Designkapazitäten hinzugezogen.
Verwendete Expertise
Customer Journey Mapping
UX Konzept
UX Architektur
Stilfestlegung
UI Design
Nutzertests