User Experience Design has become an essential part of the design process of websites and apps. With increasing competition in digital services, it is important to put the user first and ensure an optimal user experience. In this article, we want to discuss all aspects of User Experience Design and go deeper into specific topics. Whether you are a beginner or an expert, this blog provides valuable information to enhance your knowledge and help you design better digital products.
From the Glossary on our website:
User experience design
User experience design is a design discipline in which the end user's experience with the (digital) product is central, because that experience is decisive for the success of that product.
Like many modern terms, it is not always clear where exactly it came from with “user experience design” (or UX Design). Apple is (obviously) a frequently mentioned source, as UX guru Donald Norman reports in his video. In that video he also mentions what UX is.
Norman cites “late 90s” as the era in which UX emerged as a focus area. Shortly afterwards, at the beginning of this century, 2 models arose:
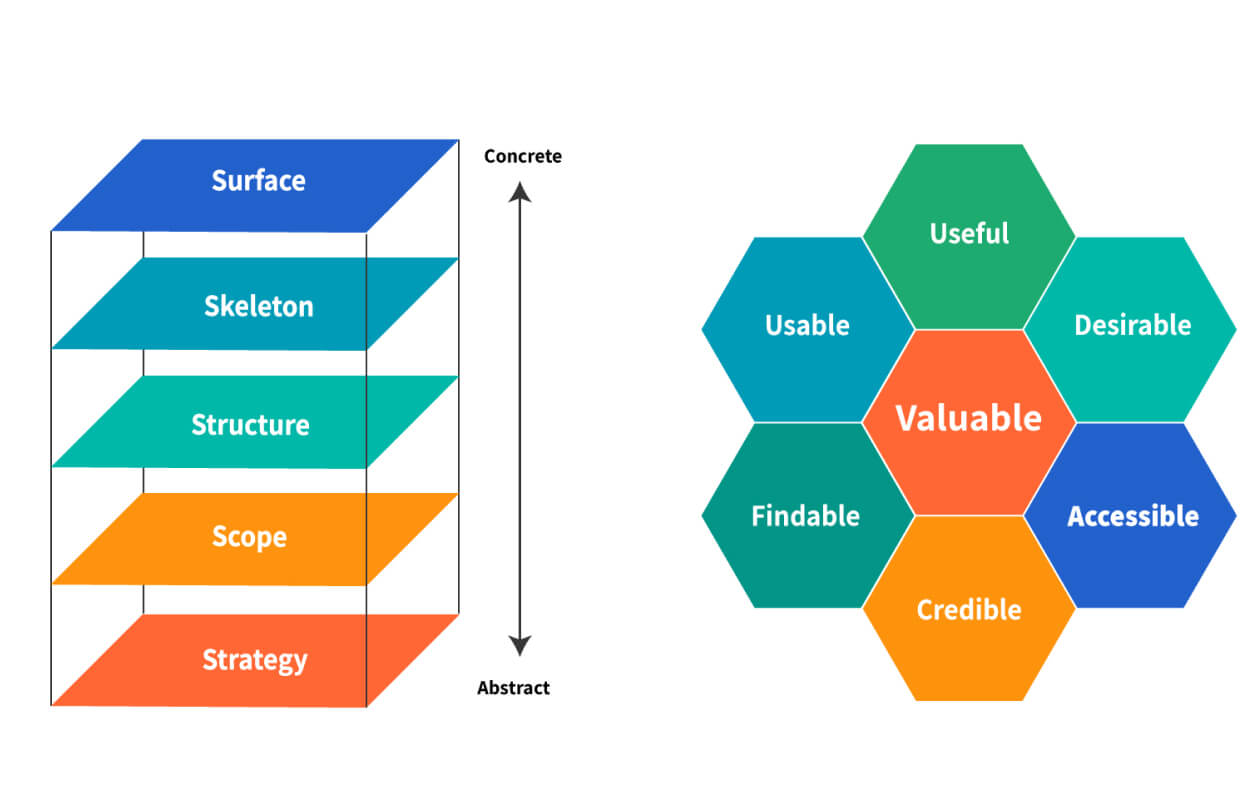
- The model from the book The Elements of User Experience Design , by Jesse James Garrett. Garrett worked at the American company Adaptive Path (now acquired by Capital One)
- The UX Honeycomb model, created by the Information Architect Peter Morville, who works at Semantic Studios, also American.

Both models are interesting and in the absence of an “official model” they are both relevant to know.
Good to know
There are few places in the Netherlands where UX is applied as purely as is laid down in both models. This is due to a certain pragmatism. Because many organizations and developers do not yet know the value of all parts of UX, they do not all receive sufficient attention. UX is then regularly used for the combination of user interface design and graphic design. At the same time, this pragmatism creates a fair amount of ambiguity about the terms used.
In our Glossary we weekly add terms that we come across and give a definition. The most common confusion is between the terms “user experience design” and “user interface design”. That's why we wrote a blog about it.
Why User Experience Design?
There is often talk about the Return on Investment of UX. What does UX deliver and why should you use it in your projects? That is not always clear to many clients and many designers have difficulty communicating this.
Basically, if a user doesn't have the right "experience" with a product, then it:
- Not being bought
- Not being used properly
- Will not be bought again
However, “Experience” is such a difficult concept to grasp. It also depends on your perspective and is quite subjective. For some, Facebook is particularly valuable and enjoyable; for the other it is a horror.
Moreover, the “experience” is not an end in itself. The user experience is a means to an end. And that's why those goals should be central to your UX; what makes a digital product valuable? And because those values, those “values”, are central, a modern UX design agency should do Value Driven Design. Not limited to the values for the users or for the organization, but for all stakeholders and users.
That can be something monetary (more turnover through, for example, cross-selling), but also qualitative (less deaths). The question for the client is always the same: “Why are you investing money in this?” And then that value has to be linked to the value that users want to get from the product. The values are then the focus point in the design process.
There are tools to do Value Driven Design well. Want to know more about this? Then read An Introduction to Value Driven Design .
So the conclusion is: UX Design must ensure that the product delivers the value that all stakeholders and users want to get out of it. And then that value has to be measured. You determine the ROI yourself in advance and monitor it by measuring and adjusting.
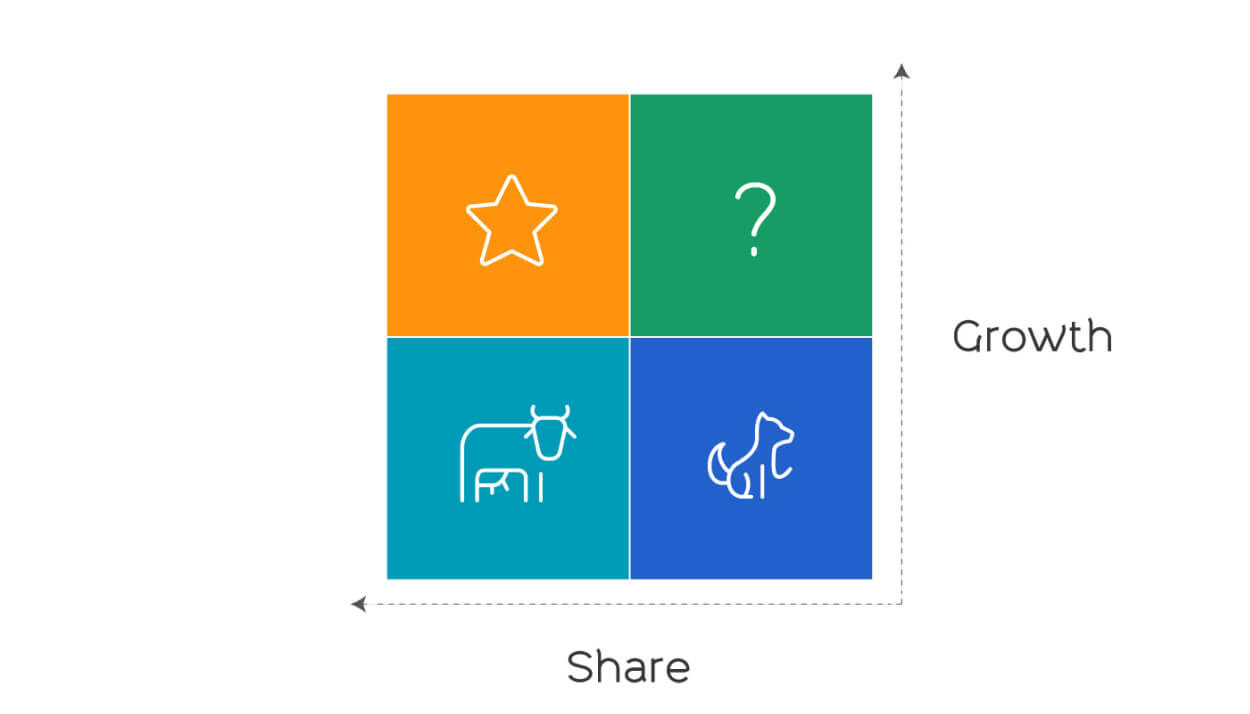
Incidentally, UX can also have an important role for product owners, product managers and marketers who make strategic use of the BCG Growth Share Matrix. Read more about it in this article: User experience design in the BCG Matrix .

How UX?
UX is a collection of specialisms and you use it with methods and techniques that are used by the specialists. You build a project with a collection of activities. Below are a number of building blocks that we often use.
User Research
Of course, you can only really make a good design if you know who you are designing for. User research helps you to clarify what kind of people they are, what they find important, what value they want to get from products, what output is required from your product, in which processes your product should have a place and much more. valuable information.
Customer Journey Mapping
A Customer Journey Map is a representation of the journey with all the steps that (potential) customers take before they use a product, but also during and after use. The overview helps to gain insight into what users need, but especially where attention should be paid to improvements. And what those improvements should emphasize.
A Customer Journey Map transcends the individual product and places it in the context of the other activities of your organization.

Design Sprint
A Design sprint is a method (developed by Jake Knapp, of Google Ventures) that describes a process in which the team finds an answer to a business issue within a 5-day timebox, makes a prototype of it and tests it with customers in order to reduce the risks. of bringing a new functionality, product or service to market.
A Design Sprint has been developed especially for these occasions at Google Ventures, the investment company of Google.
Concept design
When designing the concept of the product, the main pain points of the users and stakeholders are examined and solutions are devised for each of these pain points. The solutions do not stand alone, but form a coherent whole.
A concept can have to do with abstract issues and very concrete issues. Where the pain takes place is different for each product.
Architecture
It regularly happens that solutions are devised in the concept design that are part of the architecture. However, the design architecture of a product must be complete. This architecture consists of the information structure (usually with sitemap), the navigation structure and a list of the so-called templates. A template is a unique screen design that can (usually) be applied to multiple pages.
With the concept and architecture it is therefore clear what still needs to be designed in detail, but also what needs to be developed.
Style determination and development
Many organizations already have a corporate identity or a visual style that is applied to other products. A new product design often has to match this. However , some choices must first be made in order to arrive at a cohesive style . This covers basic things like colors, fonts, icons, and the like, as well as compound details like a navigation, buttons, tables, forms, and so on, depending on the product.
If there is no style at all, it must of course be developed. There are also several ways to achieve a new house style.

User Interface Design
The User Interface Design (UID) focuses specifically on the screen design of individual templates. All previously designed principles are applied and, of course, all details are worked out.
Without UID, all design elements are loose sand.
User Testing
Whether the concept needs to be tested or the detailed screens worked out, you want to be sure that you have designed the right things. Of course we use a lot of guidelines and best practices, but because every context and every user group is different, it makes sense to keep testing with those real users. After all, they are the walking truths when it comes to the product to be used.
The above list is of course far from complete. However, these are activities that we use a lot.
Design techniques and resources
In addition to the UX methods mentioned above, we also use various resources and techniques. Below is a list, again not exhaustive.
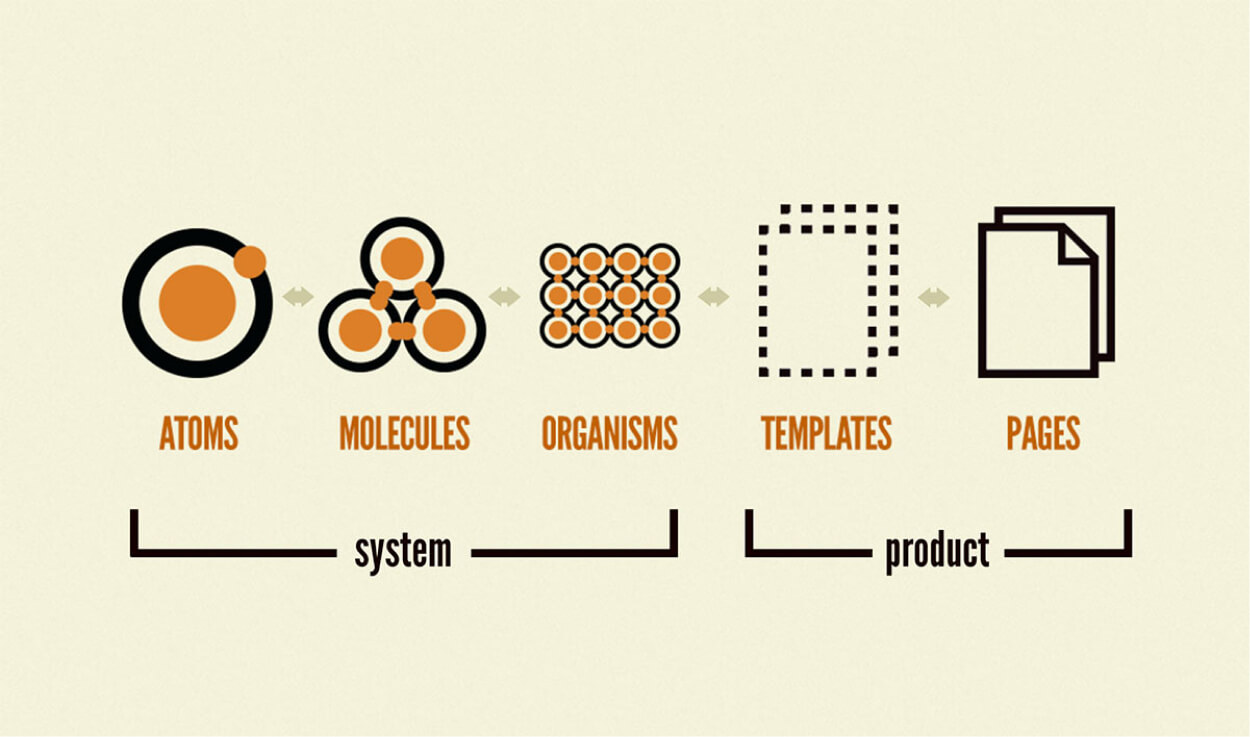
Design System
A Design System is a collection of standardized reusable components and patterns. These components and patterns are designed, styled and based on a clear imagery or style guide and are put together to build a number of websites and applications. It's design, code and documentation.
A more comprehensive treatment of this topic can be found here: Design Systems: how to make design and code reusable, scalable and consistent

Inclusive Design
Accessibility and accessibility have long been serious topics for designers. Especially in the context of government projects, but also often enough in other domains.
Inclusion is the pursuit of equal rights and obligations for the full diversity of your society without stigmatizing the less skilled people there. Accessibility and accessibility are part of this, but inclusion goes further.
An in-depth look at this topic can be found here: What is the difference between accessibility, accessibility and inclusion?
Design Update
When it comes to users, it is extremely important that a product is usable and that attention is paid to its usability. In some cases it is just a little more important for organizations that the product looks a bit better. There, therefore, priority is given to the value for the producer of the product.
In cases where this is explicitly chosen and it is also clear that saleability is only a limited improvement, this approach is valid. Read here how we handle that.
Discovery
UX design can play a very important role in large projects and much sooner than it is being picked up now. We often see a very difficult process in such projects. In that process, the emphasis is very quickly placed on the selection for a development party, while that emphasis should be on the product.
By first doing a Discovery, the customer's requirements and wishes are first converted into a solution direction. And with that solution direction it is much easier for developers to indicate what is needed to realize it.
And more...
This article tries to catch many topics. At the same time, there are still a few themes that we would like to add and are therefore going to add.
- If you have any questions in the meantime, please do not hesitate to contact us.
- If you want to read on about other topics, check out our blogs!
If you want to see how we use UX design, take a look at our portfolio:
- Keen Public portfolio (public services)
- Keen Financials portfolio (financial services)
- Keen Software portfolio (software services)
- Keen Health portfolio (health care services)