Case study
ING Bank

Expert UX help to support implementation of PSD2 regulations. The result was an API Portal that appeals to developers, product owners, solution architects and external companies.
Our Client
A global bank with a strong European base, ING is continuously innovating to improve their customer’s experience. It was voted Most Innovative Bank in Western Europe in Global Finance Magazine’s Innovators 2020 awards.
ING’s 57,000 employees serve around 39.3 million customers, corporate clients and financial institutions in over 40 countries. Their shares are listed in Amsterdam (INGA NA, INGA.AS), Brussels and New York (ADRs: ING US, ING.N).
The Challenge
Design a global API portal for use by ING employees and third-party financial service providers.
The API Portal should be a strategic tool to support the implementation of PSD2 regulations, specifically connectivity for payment service providers. The product must appeal to multiple internal and external target groups: developers, product owners, solution architects and external companies.
Our Solution
A simple, responsive and user-friendly API developer portal that appeals to both internal and external users. API owners can upload their own API and share them in and outside the company. API consumers can easily search and find a service that they need to expand their software.
You highlighted issues that weren't even on the radar and gave us a broader view of the project's impact on the whole design organisation.”






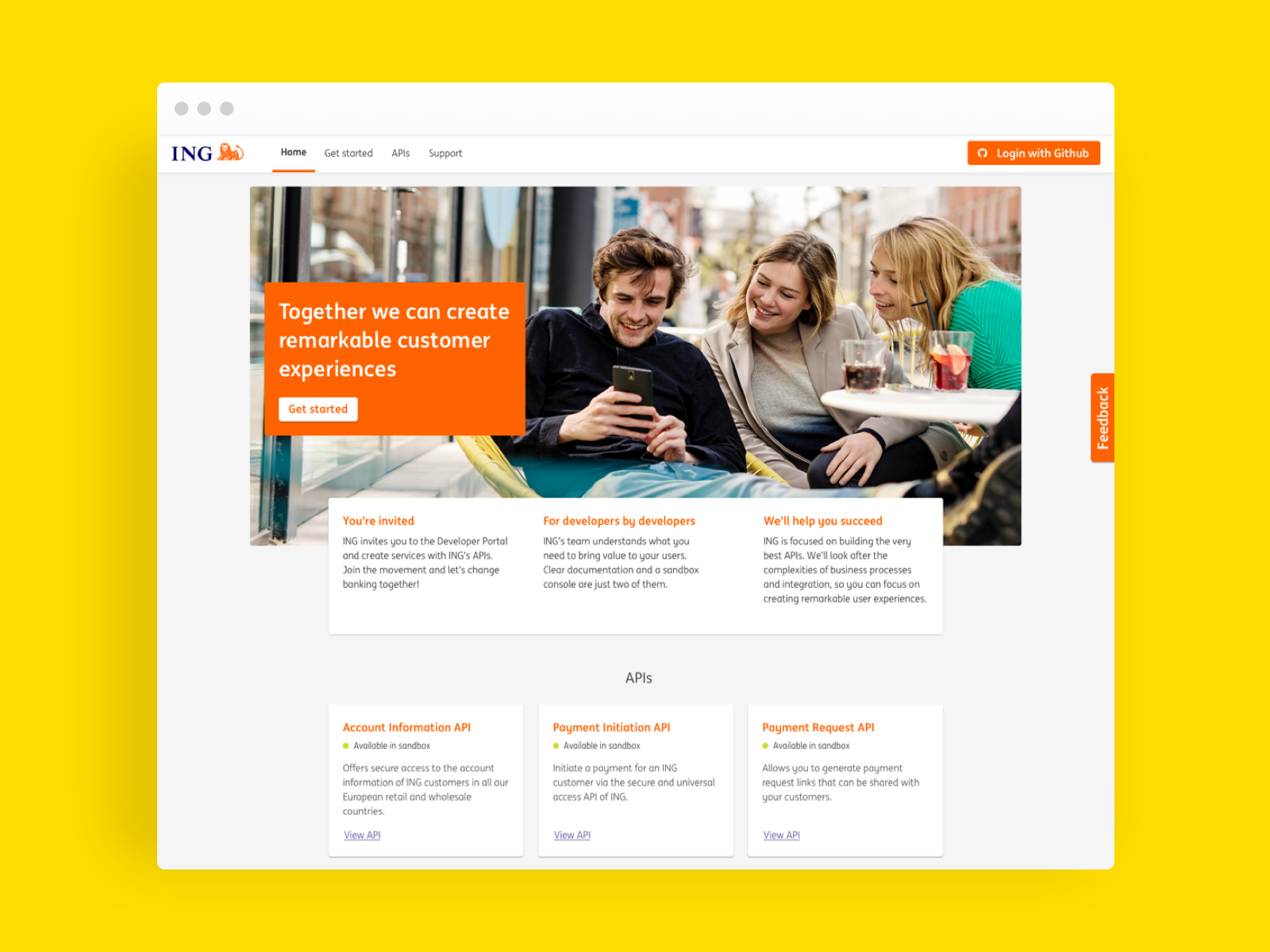
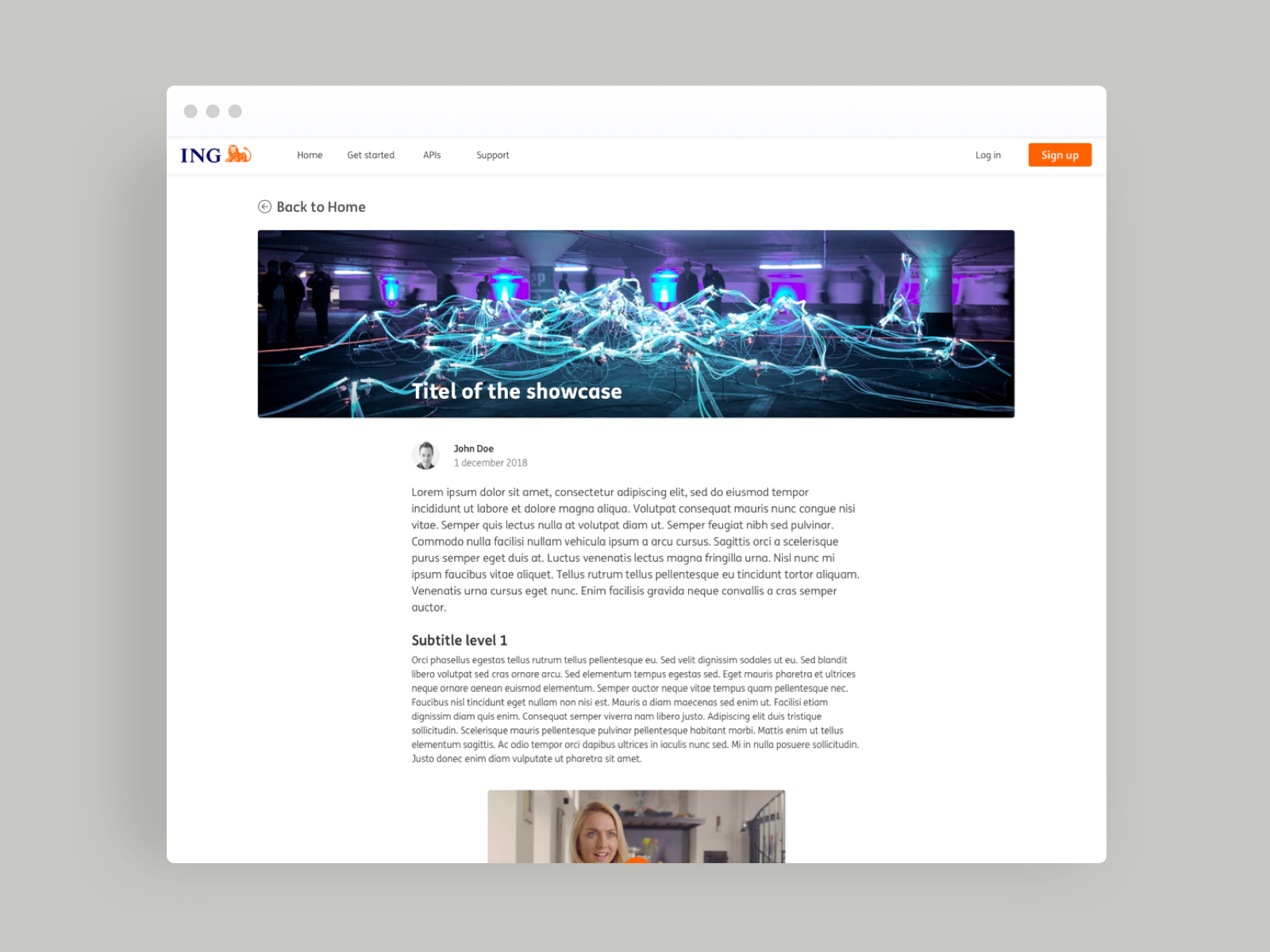
The Developer portal's landingpage with a strong message and hands on information to appeal to all target audiences.
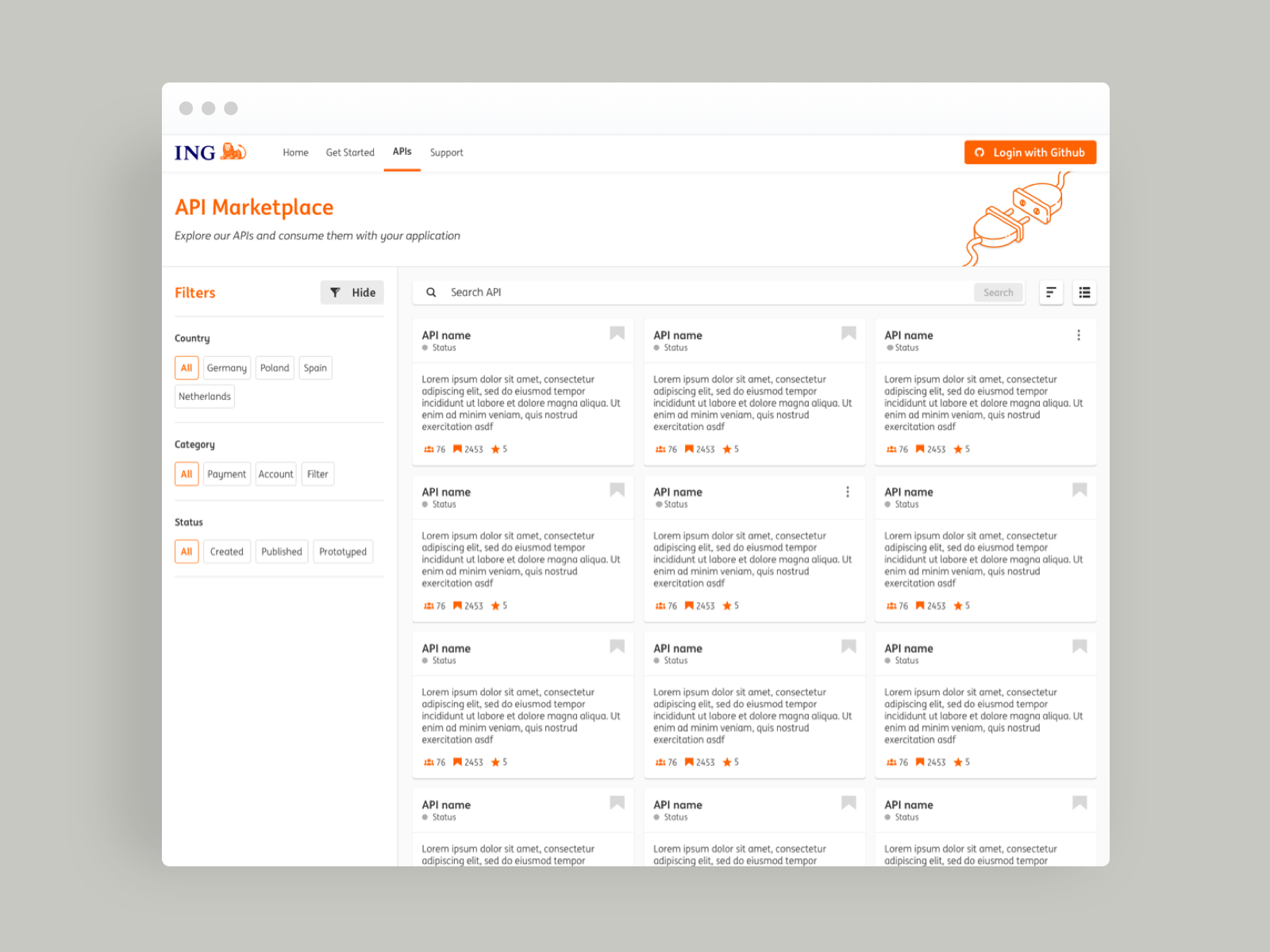
The generic API marketplace that can be used both internal and external.
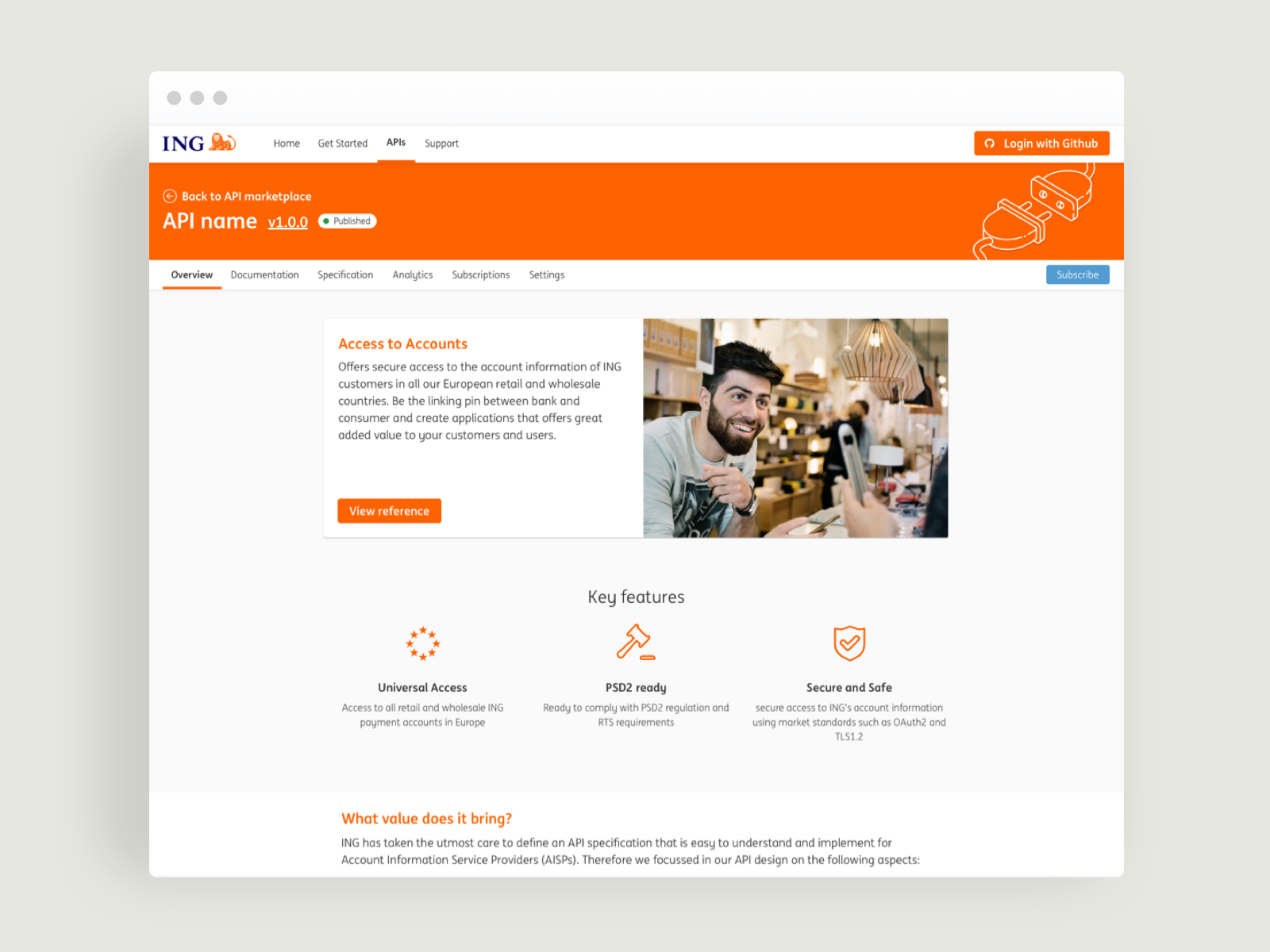
Every API has it's own detail page that highlights the features and benefits.
A clean news page that can be used for sharing news and updates about the API's and Developer portal.
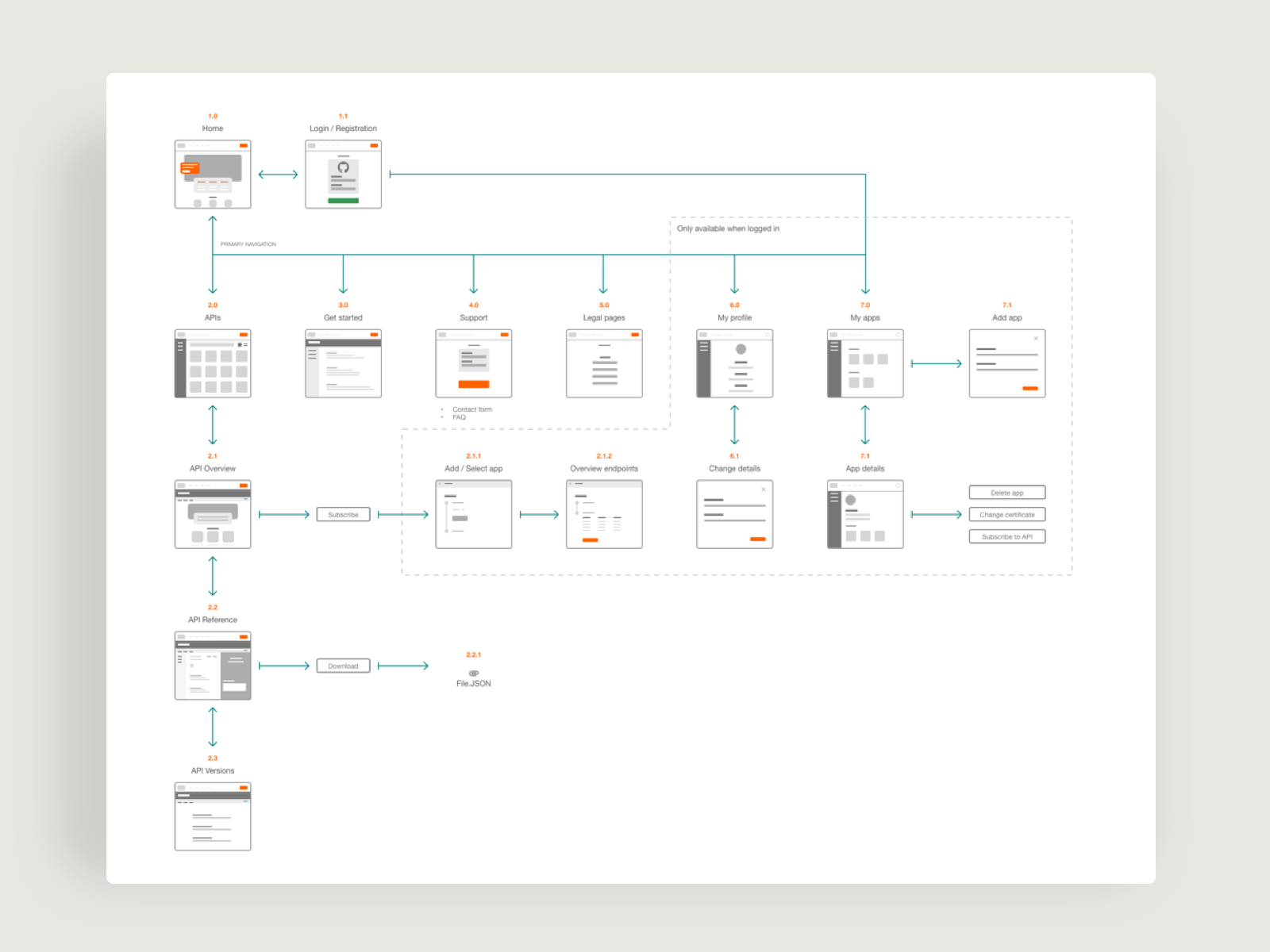
A simple screenflow to illustrate the backbone of the Developer portal.
Process
The legwork of innovation
We started in a small scrum team of developers and the product owner. To get a full picture of requirements and product scope we held one-to-one interviews with stakeholders, internal users, architects and the road manager.
The next step was to create a first screen flow draft to give a base concept of what the actual portal could be, followed by a small prototype based on the client’s design system. We presented this to multiple stakeholders.
Together with the product owner we created story mapping workshops which became the backbone of the portal. We designed easy-to-use templates for API providers to promote their APIs by focusing on their value and use. And at peak times in the project we called in extra design capabilities.


Adding value along the way
Along the way we helped strengthen the design organisation and improve efficiency. Our Design Lead developed a vision to merge multiple portals into a single developer platform focused on APIs. We suggested a global design system with centralised ownership and exchanged ideas with other UX designers at ING on the best working processes with development teams.
Tools used in this project
Customer Journey Mapping
User research to gain insight into the users' expectations.
UX Concept
Conceptual decisions that guide the rest of the design process.
UX Architecture
Translating conceptual decisions into product structure.
UI Design
Using the ING design system to design each screen.
User Testing
Constantly involving users to test for quality and value.