Case study
Forview

Improving the user interface of a medical software product to give healthcare professionals better access to clinical information
Our client
Forcare is a software company which provides products and services to the healthcare sector. It has since been acquired by Philips Healthcare. Their focus is interoperability between healthcare IT systems.
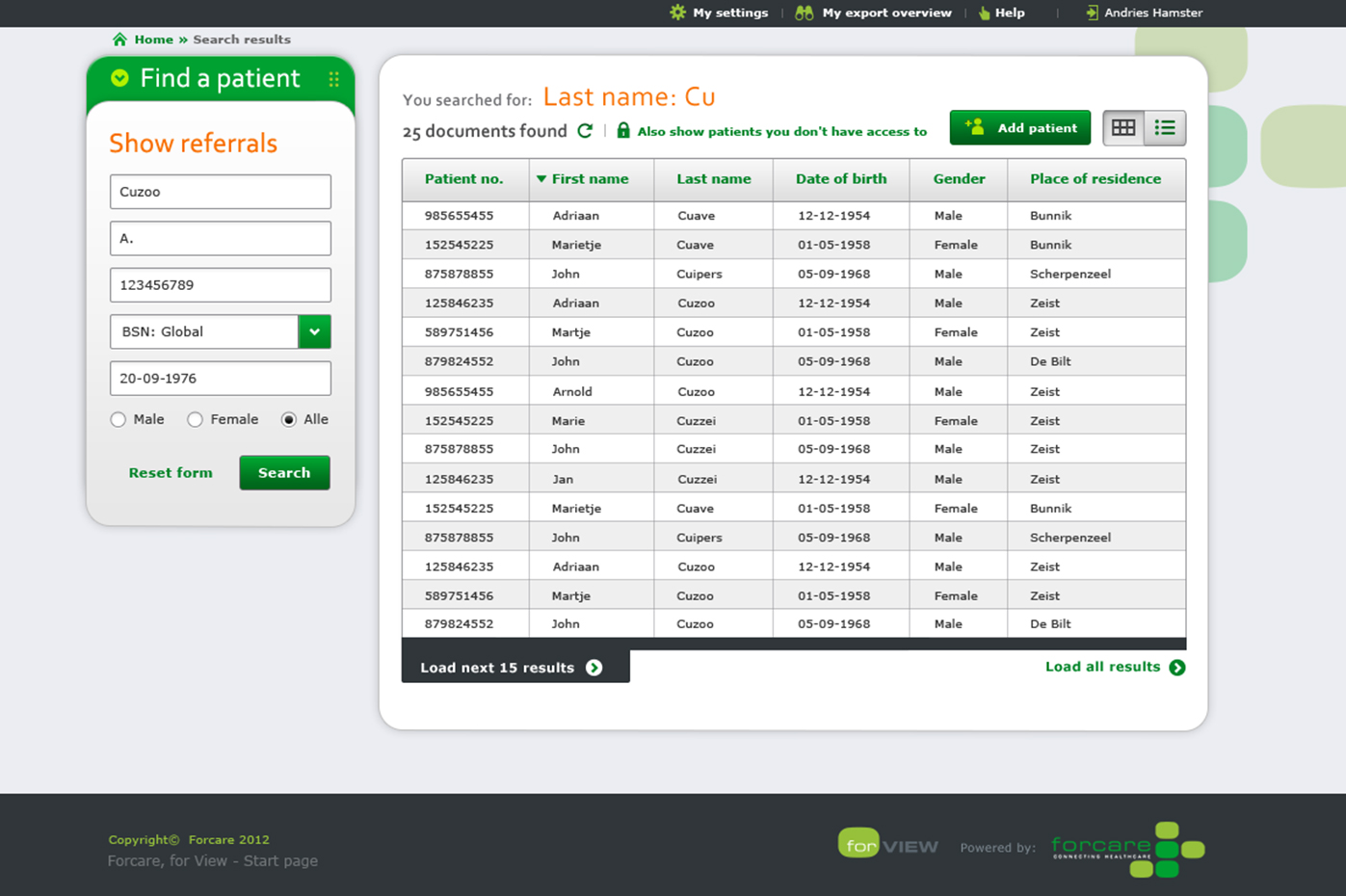
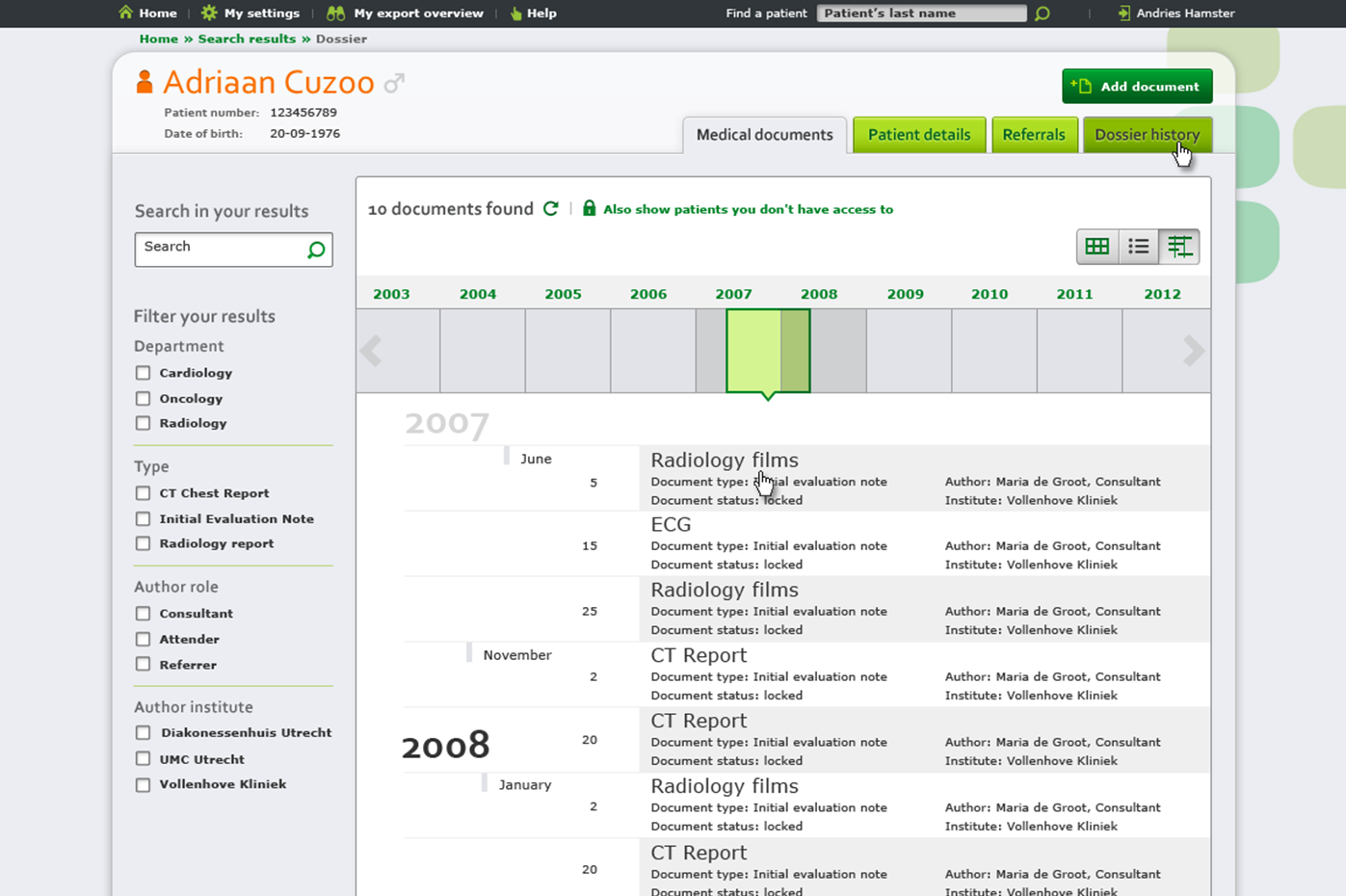
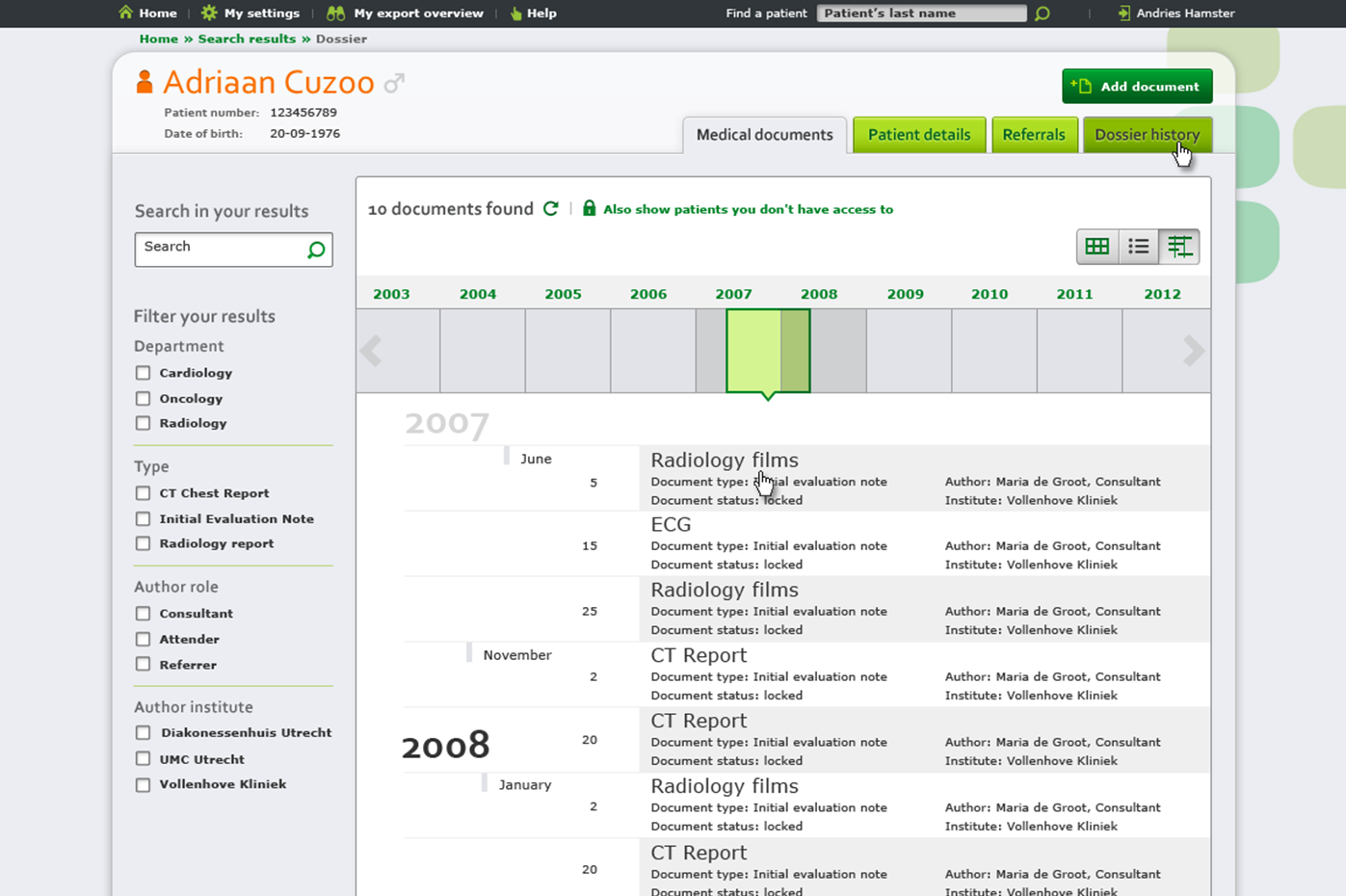
Their Forview product gives access to clinical information in a so-called Health Information Exchange which allows medical staff to search for and consult a patient’s clinical documents in their Electronic Patient Record.
The challenge
Forview had already launched a successful version of Forcare but the product development focus had been entirely on functionality, not on the user. Hence the request to improve the Forview user interface.
o H
Our solution
By applying our 5 – 3 – 1 methodology we were able to research different possible solutions and arrive at the ideal design which all stakeholders could agree on. We created several interaction concepts and the stakeholders narrowed them down and chose the best ones.



Forcare software
Forcare software
Forcare software
Process
5-3-1
By applying our 5 – 3 – 1 methodology we were able to research different possible solutions and created several interaction concepts for the stakeholders to chose from. We applied the same 5-3-1 process to visual design and style determination. Using style boards we presented three possible styles and stakeholders selected the best one. The Forcare developers then went on to develop the concepts during their sprints. Keen Health designers participated in every sprint to help solve any interaction design and visual design issues.
During this phase, users are extensively involved to collect input, but also to test ideas. In this way we make use of the knowledge and experience of the user group.
In this process the most important themes are exposed (on average for these processes there are 4 to 5) that have an impact on the use of the product. Solution directions for these main themes are then worked out. These can be at a very abstract level or at a detailed level, but as a group they determine the core of the product.
We u


Results
Activities
- Sessions with stakeholders
- Interaction design
- Visual design
Deliverables
- Storyboards
- Wireframes
- Interaction specifications
- Visual design
- Style guide
Tools used in this project
Customer Journey Mapping
Customer Journey Mapping is crucial when working with customer processes.
UX Concept
Strong conceptual decisions to create one experience rather than isolated transactions.
UX Architecture
Translating conceptual decisions into product structure.
Style Determination
Working with the company's design system to determine the visual style.
UI Design
Making actual screens as part of the digitized process.
User Testing
Constant user testing to ensure the desired effect.


