Fallbeispiel
Cyclomedia

Entwerfen einer neuen Oberfläche für das spezialisierte Streetsmart-Anzeige-Tool.
Der Kunde
Cyclomedia bietet groß angelegte systematische Visualisierungen physischer Umgebungen unter Verwendung spezieller Technologie, um sphärische 360°-Bilder von einem sich bewegenden Fahrzeug zu sammeln.
Sie bieten Kunden in vielen Sektoren umsetzbare Erkenntnisse: lokale und zentrale Regierungen, Versorgungsunternehmen und Unternehmen, die von Telekommunikation über Versicherungen bis hin zu Immobilien reichen.
Das Unternehmen hat seinen Hauptsitz in den Niederlanden und Niederlassungen in den USA und Deutschland.
Die Herausforderung
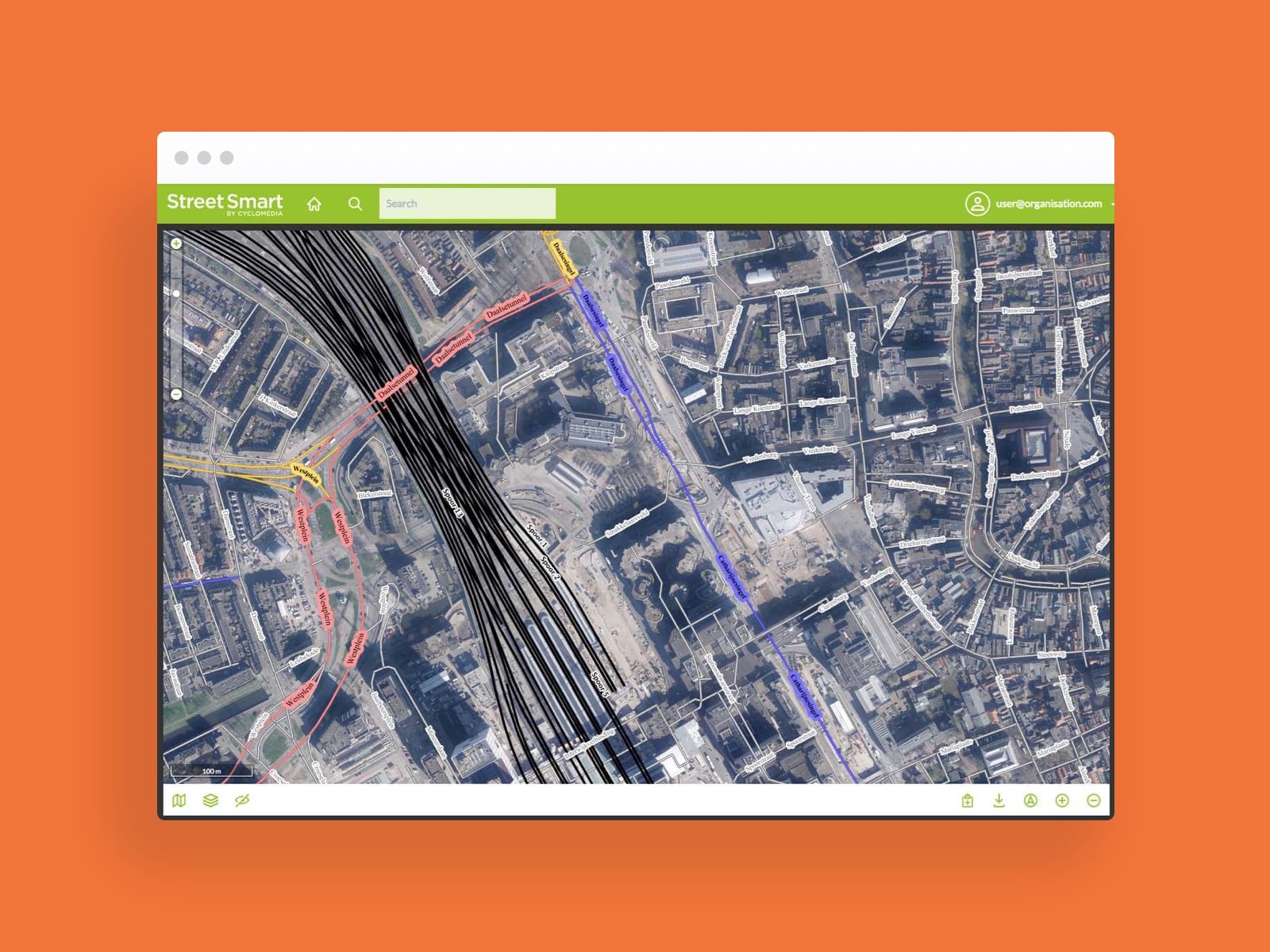
Cyclomedia bat uns um Unterstützung bei der Konvertierung des Globetrotter 360-Grad-Ansichtstools von Adobe Flash auf HTML5. Dieses Tool ermöglicht Kunden den Zugriff auf Bilddaten und LIDAR-Punktwolken.
Das Briefing bestand darin, das Konzept zu überprüfen und eine neue Benutzeroberfläche zu entwerfen, die einfach zu implementieren ist, sich zeitgemäß anfühlt, neue Funktionen unterstützt und einige Usability-Probleme löst.
Unsere Lösung
Ein agiler Design- und Implementierungspfad, an dem Entwickler, Stakeholder und Benutzer beteiligt sind. Wir haben einen 1-10-100-Ansatz mit 3 Iterationen verwendet, um tief in die Lösung für die Benutzeroberfläche einzutauchen.
Das Ergebnis waren detaillierte Entwürfe für mehrere Bildschirme.

Viele Details für spezifische Benutzeraufgaben
Prozess
Agil und iterativ
Wir verwendeten einen 1-10-100-Ansatz mit 3 Iterationen, in denen wir tiefer in die Lösung für die Benutzeroberfläche eintauchten. In der ersten Iteration luden wir Stakeholder in der Organisation zu einer Designsitzung ein, um uns ihren Input zu geben. Anschließend haben wir ihre Anforderungen in mehrere Skizzen für die Schlüsselbildschirme übersetzt.
In der Phase „10“ haben wir Benutzer des Systems befragt, um zwei Ziele zu erreichen: die Anforderungen der Stakeholder zu validieren und sie mit Benutzeranforderungen anzureichern. Diese Iteration führte zu einem detaillierteren anklickbaren Prototyp (Wireframes) der wichtigsten Flows, der das neue Konzept veranschaulichte, das wir im Sinn hatten. In der ‚10‘-Phase haben wir auch den visuellen Stil bestimmt.
Die 100-Phase ist ein agiler Implementierungspfad, in dem das Produkt tatsächlich hergestellt wurde. In dieser agilen Entwicklungsphase nahmen engagierte Designer an mehreren Sprints teil und erstellten das Detaildesign für mehrere Bildschirme. Das Produkt wurde dann unter seinem neuen Namen StreetSmart eingeführt.


Ergebnisse
Aktivitäten
- Anforderungen zusammentragen
- Interaktionsdesign
- Visuelle Gestaltung
- Frontend-Entwicklung
Leistungen
- Wireframes
- Styleboards
- Visuelles Design/Styleguide
- HTML/CSS
Verwendete Expertise
Product Mapping
UX Konzept
UX Architektur
Stilfestlegung
UI Design
Nutzertests