Case study
Cyclomedia

Designing a new interface for Streetsmart specialised viewing tool.
The Client
Cyclomedia provides large-scale systematic visualisations of physical environments, using specialised technology to collect 360˚ spherical imagery from a moving vehicle.
They provide actionable insights to clients in many sectors: local and central governments, utilities, and businesses ranging from telecoms to insurance and real estate.
The company is headquartered in the Netherlands and has offices in the US and Germany.
The Challenge
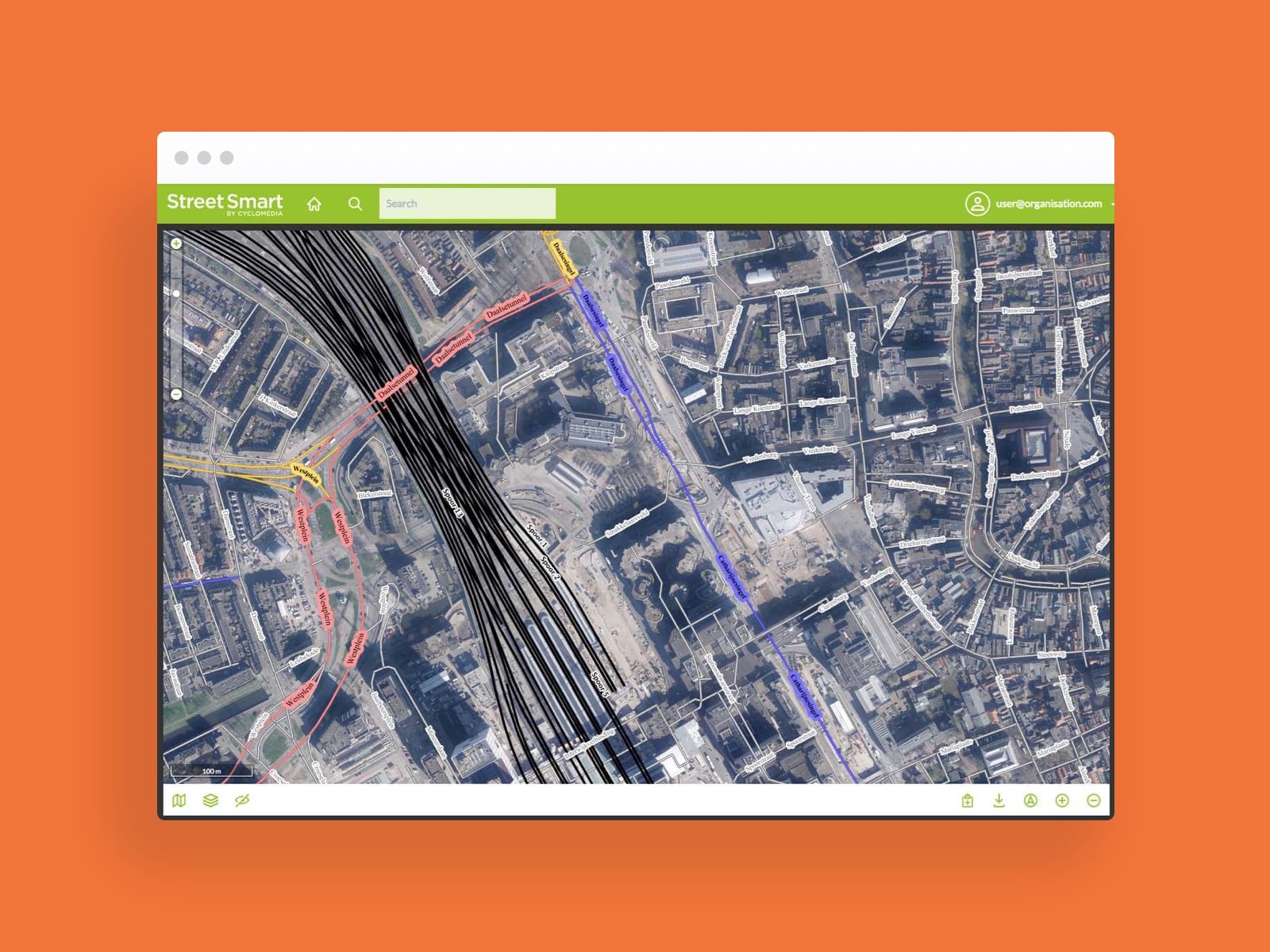
Cyclomedia asked us for support to convert the Globetrotter 360 degree viewing tool from Adobe Flash to HTML5. This tool gives clients access to imagery data and LIDAR point clouds.
The briefing was to review the concept and to design a new user interface that would be easy to implement, with a contemporary feel, that supports new functions and solves some usability issues.
Our Solution
An agile design and implementation trajectory involving developers, stakeholders and users. We used a 1-10-100 approach with 3 iterations to delve deep into the solution for the user interface.
The result was detailed designs for several screens.
A lot of details for specific user tasks
Process
Agile and iterative
We used a 1-10-100 approach involving 3 iterations in which we delved deeper into the solution for the user interface. In the first iteration we invited stakeholders in the organisation to a design session to give us their input. We then translated their requirements into several sketches for the key screens.
In the ’10’ phase we interviewed users of the system to achieve two goals: to validate the stakeholder requirements and enrich them with user requirements. This iteration resulted in a more detailed clickable prototype (wireframes) of the major flows which illustrated the new concept we had in mind. In the ‘10’ phase we also determined the visual style.
The 100 phase is an agile implementation trajectory in which the product was actually made. Keen designers took part in several sprints in this agile development phase and produced the detailed design for several screens. The product was then launched under its new name: StreetSmart.


Results
Activities
- Collate requirements
- Interaction design
- Visual design
- Front-end development
Deliverables
- Wireframes
- Styleboards
- Visual design/style guid
- HTML/CSS
Tools used in this project
UX Architecture
Style Determination
UI Design
User Testing
Product Mapping
UX Concept
UX Architecture
Style Determination
UI Design
User Testing
Product Mapping
UX Concept
UX Architecture
Style Determination
UI Design
User Testing