Met Design Systems kunnen teams sneller betere digitale producten ontwerpen en bouwen. Waarom? Omdat het hergebruik van goed gedefinieerde stijlen die op componenten en patronen zijn toegepast, schaalbaarheid en consistentie biedt. Maar de belangrijkste waarde van een ontwerpsysteem ligt in het bevorderen van hecht teamwerk en in het verspreiden van de waarden en principes van het bedrijf onder het team, wat ook tot uiting komt in duidelijke voordelen voor de gebruiker.
Een veel voorkomend probleem
Werk je in of met UX design, met developers en designers binnen één of in meerdere teams, dan ben je waarschijnlijk tegen het volgende probleem aangelopen:
Ontwerpers en ontwikkelaars besteden opmerkelijk veel tijd aan het zoeken naar de standaarden van een eenvoudig element van een digitaal product, bijvoorbeeld een knop. Veelvoorkomende vragen zijn:
- Wat is de exacte kleur van de knop?
- Wat is de tekstgrootte voor het gebruik van de knop op een desktopscherm en wat is de grootte om deze op een tablet of een mobiel apparaat te gebruiken?
- Wat zijn de afmetingen van de spaties tussen tekst en container?
Ontwerpers en ontwikkelaars stellen elkaar deze vragen tijdens het maken van hun digitale producten en verspillen tijd aan het zoeken naar de stijl van een element of onderdeel. Ze zijn zeker op zoek naar normen. Dit kan zich gemakkelijk opstapelen als ze op zoek zijn naar complexere componenten en patronen. Dit kan leiden tot frustraties binnen het team, inconsistenties en vertragingen in ontwerp en ontwikkeling. Het resultaat: een digitaal product dat frustraties veroorzaakt bij de gebruiker, om nog maar te zwijgen van de kosten van deze tijdverspilling voor het bedrijf of de organisatie die dit product produceert.
Wat is een ontwerpsysteem?
Of om het anders te zeggen: wat is GEEN Design System. Het is zeker geen software; het is geen applicatie die kan worden geïnstalleerd, en het is geen project met een begin en een einde. Dus wat is het?
Laten we het omschrijven als de manier waarop ontwerpers en ontwikkelaars samenwerken met een gedeelde visie, duidelijke principes en sterke waarden. Werken met een Design System levert merkbare voordelen op voor bedrijven en organisaties en daarmee voor al hun gebruikers, of het nu klanten, burgers of werknemers zijn.
Het is een doorlopend of een live project waarmee bedrijven en organisaties kunnen innoveren in de manier waarop ze hun digitale producten ontwerpen en bouwen.
Een Design System omvat een verzameling gestandaardiseerde herbruikbare componenten en patronen geleid door een duidelijke beeldtaal. Laten we deze beeldtaal een stijlgids noemen. Samen kunnen deze componenten en patronen worden samengesteld om een willekeurig aantal websites en applicaties te bouwen.
Elk element, onderdeel en patroon is één keer ontworpen en gebouwd, de code komt overeen met het ontwerp en samen vertegenwoordigen ze de persoonlijkheid van het productmerk. Een geoptimaliseerde en consistente applicatie of website resulteert in duidelijke voordelen voor de gebruikers zoals snel leren, verhoogde productiviteit en minder fouten bij het gebruik ervan.
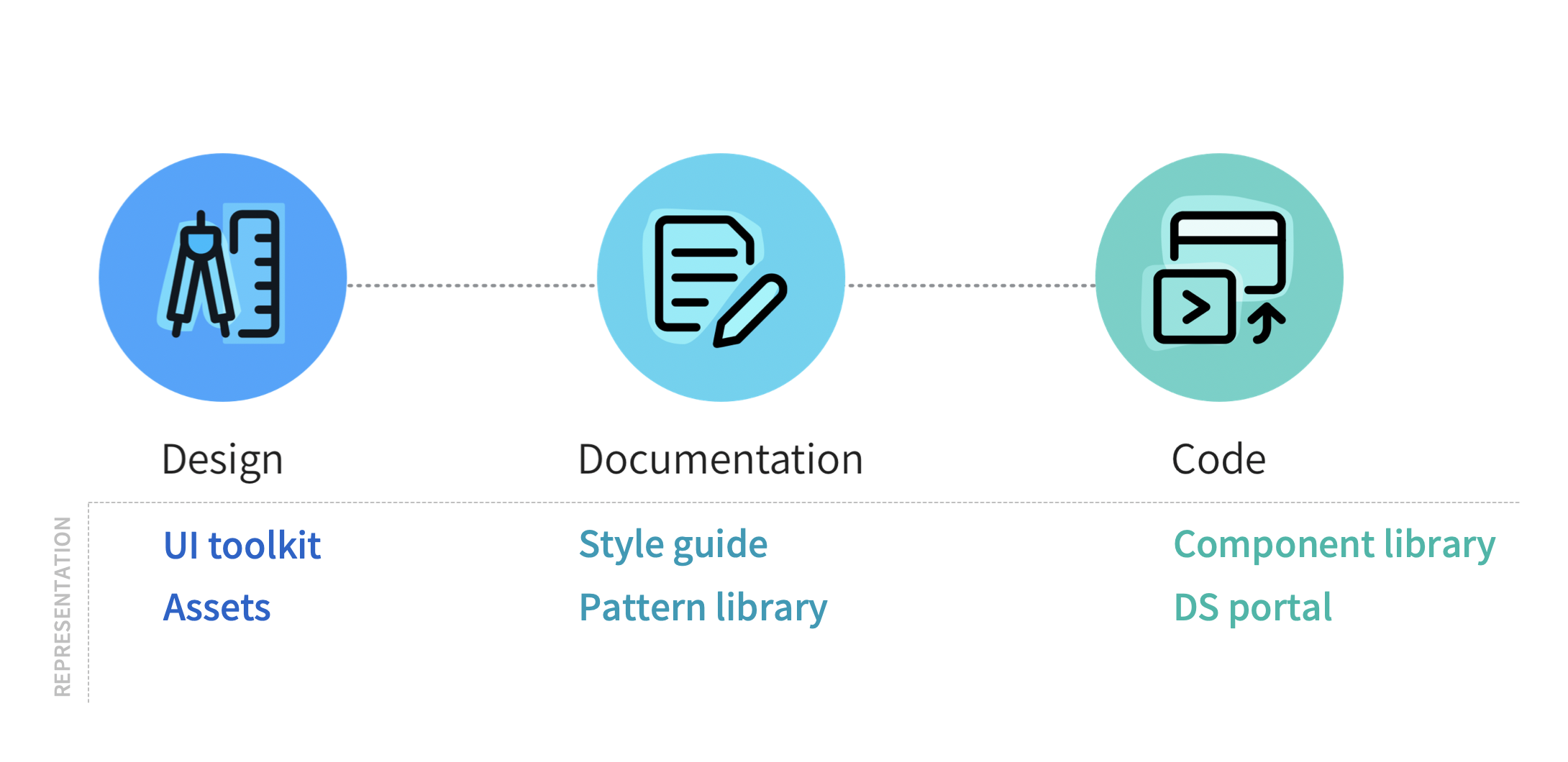
Dit zijn de belangrijkste elementen van een ontwerpsysteem:

Enkele andere relevante onderwerpen in een Design System zijn:
- Ontwerpprincipes
- beeldtaal
- Normen en specificaties
- Inhoud: Redactioneel & Tone of Voice
- Naamconventies & bestandsstructuur
- Technologie stapel
- Toolkit, middelen en sjablonen
- Toegankelijkheidsnormen en -conventies
- Bestuur en methodologie
Eén ontwerper = één oplossing
Terwijl de ontwikkeling ver vooruit is in het uitvinden van manieren om componenten te hergebruiken, heeft het ontwerp moeite om op te schalen in de toepassingen die het ondersteunt, waarom? Omdat op maat gemaakte toepassingen vaak worden ontworpen voor elke specifieke oplossing. Ontwerpers zijn dol op het oplossen van problemen en hebben de neiging om met specifieke oplossingen te komen. Dat is een goede kwaliteit, begrijp me niet verkeerd, ik ben zelf een ontwerper.
Het probleem ontstaat wanneer deze specifieke oplossingen breder, groter of voor meerdere producten of meerdere teams worden. Dat is wanneer ze schaalbaarheidsproblemen beginnen te krijgen, zoals inconsistentie, waardoor het ontwerp- en ontwikkelingsproces traag en moeilijk te onderhouden is in de loop van de tijd.
Als er meer dan één ontwerper in uw bedrijf is, kunt u nu beginnen met het bouwen van een Design System. Zelfs als er maar één ontwerper is, kan hij/zij nog steeds beginnen met het in kaart brengen van de weg om een Design System te bouwen. Dit betekent dat u een Design System-mindset of -filosofie kunt gebruiken, een specifieke aanpak tijdens het structureren van uw ontwerp en organisatie.
Design Systems filosofie
Een manier om de manier waarop ontwerp is gestructureerd dat het hergebruik van componenten mogelijk maakt te veranderen, is door het schaalbaar te maken door de atomaire ontwerpfilosofie toe te passen waarop ontwerpsystemen zijn gebaseerd.
Lees hier meer over de Atomic Design Philosophy
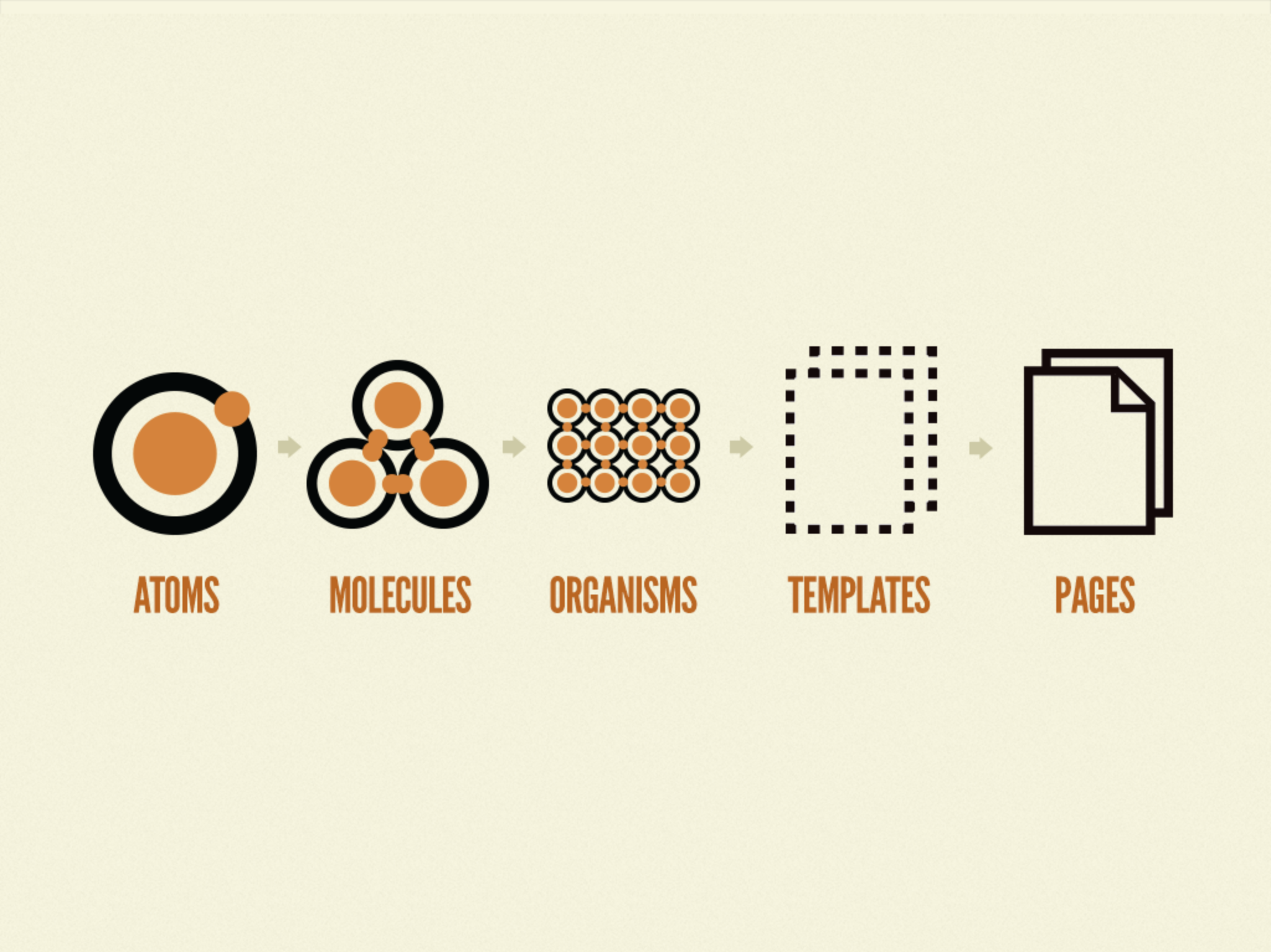
Atomic Design gebruikt een handige analogie van chemie:
- De atoomanalogie zou de ontwerpen opsplitsen tot het meest individuele element dat het nog steeds functioneel is, bijvoorbeeld een knop.
- Dan kun je deze atomen combineren tot kleinere groepen die samen functioneren, dit worden moleculen genoemd. Denk aan een invoerveld.
- Organismen zijn wat complexer en combineren moleculen en/of atomen; een voorbeeld kan een kop zijn.
- Dan heb je ook sjablonen en pagina's, buiten de analogie, maar nog steeds gebruikt door Atomic Design

Illustratie atoomontwerp (http://atomicdesign.bradfrost.com/chapter-2/)
Atomic Design is nuttig bij het bepalen hoe de componenten moeten worden gespecificeerd, maar het is slechts één manier om de elementen van een ontwerpsysteem te beschrijven. Het is niet nodig om dezelfde terminologie en exacte naamgeving voor elementen en componenten te gebruiken, maar het is cruciaal om hetzelfde principe te gebruiken en te begrijpen hoe het werkt. Je kunt ook herbruikbare bouwstenen of een andere analogie gebruiken, zoals Legoblokken.
Samenvatten
Belangrijke voordelen en waarden van het gebruik van Design Systems bij het maken van digitale producten zijn:
- Hergebruik van goed gedefinieerde stijlen in elementen, componenten en patronen die schaalbaarheid en consistentie bieden aan digitale producten
- Verbetering van de consistentie = verbetering van de kwaliteit van de gebruikersinterface = verbetering van de gebruiksvriendelijkheid van het digitale product
- Het bevorderen van een gedeelde visie binnen het team
- Het ontwerp- en ontwikkelingsproces gerichter en efficiënter maken
- Het opzetten en documenteren van een gedeeld vocabulaire, een visuele taal om een duidelijke en herkenbare gebruiksvriendelijke gids te bieden
- Tijd besparen bij het vinden van componenten en specificaties voor het gebruik ervan
- Gebruikers krijgen een goed ontworpen en geoptimaliseerd digitaal product, dat de leerbaarheid, merkperceptie en foutreductie verbetert
- In onze volgende artikelen gaan we dieper in op de belangrijkste elementen, onderwerpen en andere voordelen van Design Systems.





