Een applicatie maken die voldoet aan de toegankelijkheidsnormen is moeilijk, maar de keuze is niet langer aan ons. Het is onze verantwoordelijkheid om ervoor te zorgen dat onze producten door alle gebruikers kunnen worden gebruikt, niet alleen moreel, maar vaak ook legaal. Toegankelijkheid meenemen als onderdeel van je design system is een goed startpunt. Hoe dan precies? Lees verder!
16% van de wereldbevolking heeft leeft met een beperking, volgens de Wereldgezondheidsorganisatie (maart 2023). Dit aantal groeit elke dag naarmate de wereldbevolking ouder wordt. Veel van deze mensen hebben ondersteunende technologie nodig om op websites en andere digitale producten te navigeren en zij ervaren een duidelijke wanverhouding tussen hoe ze hun tools gebruiken en hoe interfaces zijn ontworpen. Uit recente onderzoeken is gebleken dat minder dan 2% van de startpagina's voldoet aan de eisen van toegankelijkheidsniveau AA WCAG 2.x, de algemene norm voor webtoegankelijkheid.
Ondersteunende technologie is er in vele soorten en maten: schermlezers die een interface hardop voorlezen, zoomsoftware die elementen vergroot, of enkel met een toetsenbord navigeren in plaats van een muis. De redenen om de technologie te gebruiken variëren ook enorm, variërend van efficiëntie of persoonlijke voorkeur tot mobiliteitsbeperkingen.
Design systemen zijn de perfecte gelegenheid om toegankelijkheid en inclusie in je componentbibliotheken in te bouwen, zowel vanuit het perspectief van een coderepository als vanuit UI/UX Design. Toegankelijkheid zien als een geïntegreerd onderdeel van het proces, in plaats van 'iets waar we naar moeten kijken' aan het einde van het project, is iets wat we tegenwoordig veel vaker tegenkomen.

Toegankelijkheid integreren begint op componentniveau
Als je toegankelijkheid in designsystemen wilt integreren, zijn er twee belangrijke overwegingen: gebruiksvriendelijkheid en compatibiliteit. We moeten in een designsysteem voor beide kunnen zorgen.
Gebruiksvriendelijkheid is niet alleen de ervaring die je hebt wanneer je een interface gebruikt om een taak uit te voeren, maar het is ook de manier waarop de applicatie werkt en hoe je deze als gebruiker begrijpt. Compatibiliteit heeft te maken met hoe de hulpmiddelen interageren met de interfaces en systemen. De gebruikers hebben hier geen controle over en kan beperkt worden door het besturingssysteem en/of het soort hulpmiddelen dat ze gebruiken. Gebruiksvriendelijkheid en compatibiliteit spelen zich af op verschillende niveaus van het ontwerpsysteem, maar het begint allemaal op het niveau van de afzonderlijke componenten.

Het is echter cruciaal om in gedachten te houden dat als afzonderlijke componenten ingebouwde toegankelijkheid hebben, dit niet noodzakelijk betekent dat de user flows op paginaniveau toegankelijk zijn. Designers en developers moeten overwegen hoe componenten in lay-outs passen. Het helpt om een duidelijke navigatiestructuur te hebben en semantische code te gebruiken, maar het is ook belangrijk voor designers en developers om meer context te hebben voor wanneer ze componenten gebruiken. Als je bijvoorbeeld een aantal formulieren hebt, moet je instructies hebben over de beschrijvende kop van elk formulier. Je moet criteria hebben die verband houden met de context waarin je de component gebruikt.
Testen en tools zorgen voor succes
Om ervoor te zorgen dat componenten en flows op paginaniveau toegankelijk zijn, moet je ze testen. Er zijn drie belangrijke methodes om je werk te testen. Ten eerste moet je handmatig testen terwijl je bezig bent met het maken of ontwikkelen van componenten. Gebruik als tweede geautomatiseerde tests en de derde stap is wellicht het belangrijkst: test met gebruikers.
Er zijn verschillende tools die designers en developers tijdens hun werk kunnen gebruiken om snel te testen. Hier volgen een paar manieren waarop developers kunnen testen tijdens het ontwerpen:
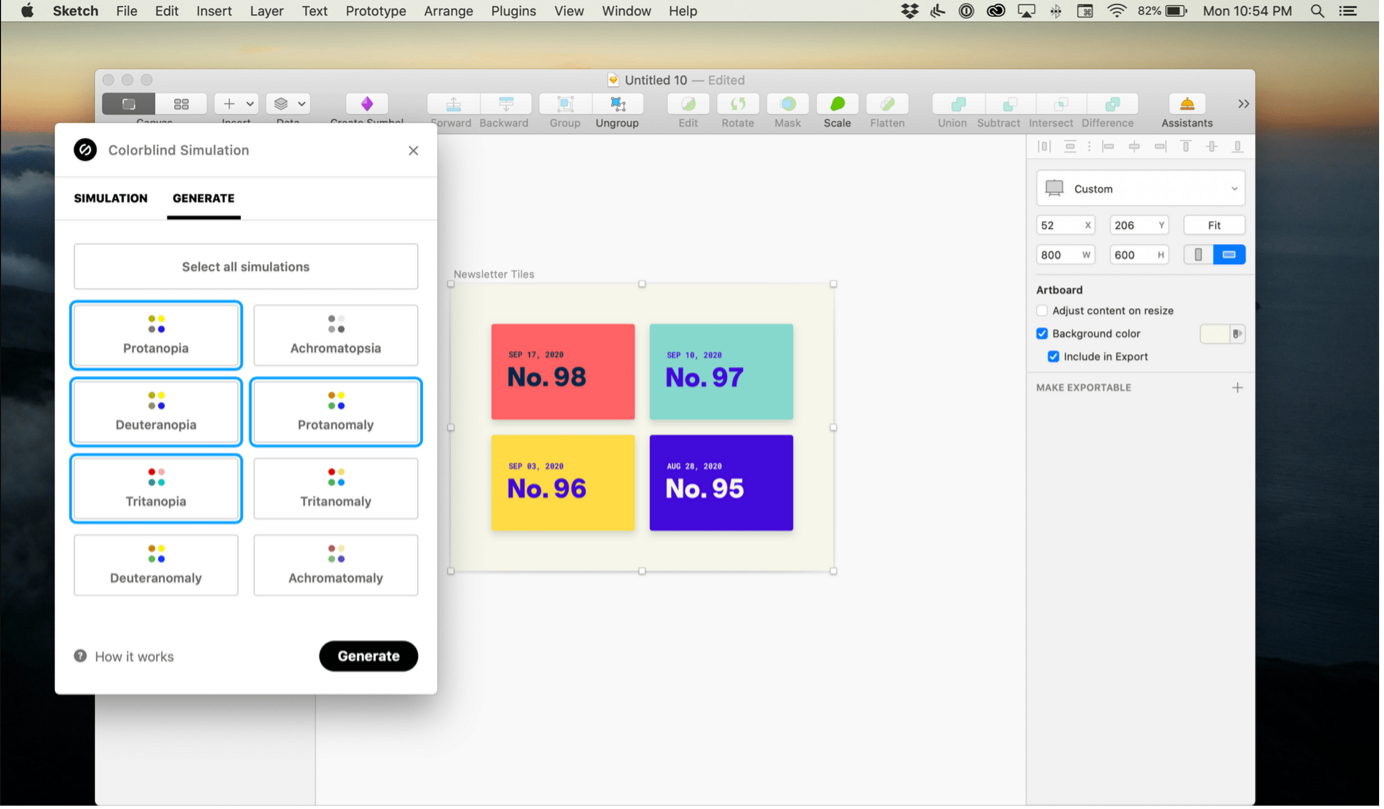
- Een plug-in voor kleurenblindheid voor Sketch, Figma en XD: Stark
- Een hulpmiddel voor kleurenblindheid voor Windows, Mac of Linux: Color Oracle
- Online contrastcontrole voor kleuren: ContrastChecker.com of WebAim Contrast Checker
- Genereer een kleurenpalet op basis van tekststijl en achtergrondkleur: Colorsafe

Developers kunnen handmatig testen door Q&A uit te voeren en door middel van code review om de toegankelijkheid van een onderdeel van een designsysteem of paginasjabloon te controleren. Voor designers bestaat er ook een Chrome-extensie, genaamd Funkify, die bepaalde beperkingen simuleert, zoals dyslexie, slechtziendheid, verminderde cognitie, enz.
Voor ontwerpers en developersis bestaat er een Chrome-extensie die automatisch toegankelijkheidsproblemen op basisniveau controleert, de zogenaamde aXe-plug-in, waarbij vaak problemen met de hiërarchie worden gevonden. Je kunt ook de WAVE gebruiken, een tool van WebAIM die websites scant en een lijst maakt van alle overtredingen die worden geconstateerd.
Er is ook een tool van Google, genaamd Lighthouse, een geautomatiseerd hulpmiddel om webpagina's te verbeteren, waaronder toegankelijkheidsproblemen.
Geautomatiseerde controles zijn een manier om de toegankelijkheid te beoordelen, maar het is belangrijk om te bedenken dat je tests moet doen met echte mensen om te begrijpen of een implementatie toegankelijk is voor een bepaalde gebruiker en zijn (ondersteunende technologie)behoeften.
Scholing is cruciaal
Om een toegankelijk designsysteem te maken, heb je een grondige kennis nodig van toegankelijkheid binnen het designsysteemteam en, idealiter, bewustzijn in de (digitale) organisatie waar je deel van uitmaakt.
Ik heb persoonlijk voor de uitdagingen gestaan om de enige 'toegankelijkheidsexpert' te zijn bij een bedrijf. Kort samengevat: het werkt niet. Iedereen die werkt aan de ontwikkeling van digitale producten heeft invloed op toegankelijkheid, van ontwikkelaar tot manager. Weten dat je acties en beslissingen iemand kunnen beperken tijdens zijn of haar online ervaring is van cruciaal belang, dus als je de enige expert bent op het gebied van toegankelijkheid, moet je die situatie rechtzetten. Dit is waar scholing en bewustmaking van pas komen als fundamentele aspecten van het verankeren van een toegankelijkheidsmentaliteit in je aanpak.

Scholing kan formeel of informeel worden uitgevoerd, maar vaak is het een combinatie van beide. Er zijn verschillende formele manieren om meer te weten te komen over toegankelijkheid, zoals de W3C-cursus 'Introduction to Web Accessibility' bij edX. Scholing over toegankelijkheid wordt ook gegeven op informeel peer-to-peer-niveau. Bij elk groter bedrijf waar ik voor heb gewerkt, zijn er minstens enkele gedocumenteerde richtlijnen, zoals het kleurenpalet, en ik heb gemerkt dat het werken met mensen met diepgaande kennis van toegankelijkheid mij en het hele team helpen om te groeien.
Het is dus ook veel scholing op het werk. Als ik bijvoorbeeld iets mis zie gaan, benoem ik dat en dan zorgen we ervoor dat de fouten worden hersteld. Daarna zorgen we ervoor dat dit niet opnieuw gebeurt door de juiste methode toe te voegen aan onze manier van werken. Daarom zijn design-evaluatiesessies erg belangrijk.
Als je toegankelijkheid niet als onderdeel van je verantwoordelijkheid wilt beschouwen, is dat niet mogelijk en eerlijk gezegd ben je dan een slechte designer.
Zo kun je nu aan de slag
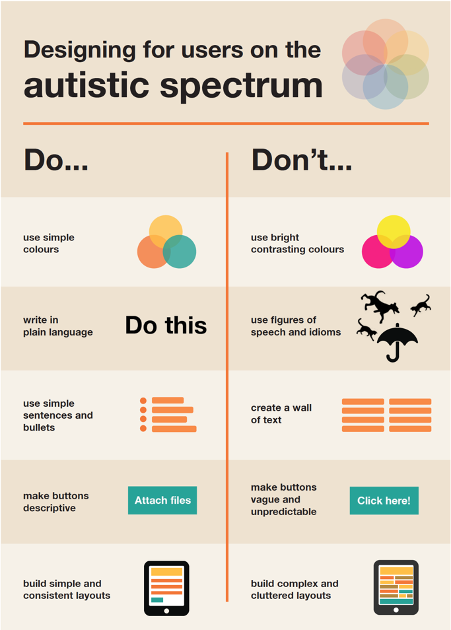
Als je je wilt verdiepen in toegankelijk design, bestaat er een hele mooie infographic over webtoegankelijkheid voor designers bij WebAIM die je kunt gebruiken als checklist tijdens het ontwerpen. Als je op zoek bent naar meer specifieke dingen die je wel en niet moet doen, heeft het Britse ministerie van Binnenlandse Zaken verschillende posters gemaakt over Designing for Accessibility. Ze hebben posters voor verschillende beperkingen, zoals mensen in het autistisch spectrum, mensen die schermlezers gebruiken, mensen met slechtziendheid, enz.

Toegankelijkheid is niet meer optioneel
In mijn ogen zou toegankelijkheid geen apart 'ding' moeten zijn bij het ontwerpen. Integendeel, het zou deel moeten uitmaken van het volledige designproces. Als designers zijn wij verantwoordelijk voor de volledige ervaring van onze gebruikers, inclusief toegankelijkheid. Als je toegankelijkheid niet als onderdeel van je verantwoordelijkheid wilt beschouwen, is dat niet mogelijk en eerlijk gezegd ben je dan een slechte designer.
Gelukkig wordt tegenwoordig in de digitale wereld meer erkend dat toegankelijkheid essentieel is voor het bouwen van succesvolle producten. Eén goede ontwikkeling is dat vanaf 28 juni 2025 het in de hele EU verplicht wordt om toegankelijkheidsregels toe te passen voor elk bedrijf. Desalniettemin worden designsystemen langzaamaan steeds vaker de basisstructuren voor het ontwerpen en ontwikkelen van digitale producten. Daarom moeten we ervoor zorgen dat ze allemaal toegankelijk worden. Voor iedereen.





