Case study
a.s.r.

Expert UX hulp voor een scrum team on een bestaand product uit te breiden. Gebruikers kunnen nu meer gedetailleerde informatie makkelijk bekijken in een aantrekkelijker format.
Onze klant
a.s.r. is een Nederlandse verzekeraar met alle typen verzekering. Via de merken a.s.r., Ditzo, Ditzo, Europeesche Verzekeringen en Ardanta biedt a.s.r. een breed aanbod financiële producten, voor schade, leven, inkomen, reizen, overlijden, hypotheken en zorg. Daarnaast investeert a.s.r. in het ontwikkelen en exploiteren van onroerend goed.
ASR Nederland N.V. is genoteerd op Euronext Amsterdam sinds 10 juni 2016.
De uitdaging
a.s.r. biedt pensioenregelingen voor verschillende SMEs, grote corporates en pensioenfondsen. Klanten kunnen data inzien over hun pensioen product en deelnemers via een Pensioendashboard web applicatie.
Oorspronkelijk toonde de dashboard alleen simpele data op een beperkt aantal tegels. Wij hebben een a.s.r. scrum team ondersteund bij het aanbieden van meer gedetailleerde gegevens. Het doel was om complexere informatie te tonen aan klanten in een aantrekkelijke en gebruiksvriendelijke vorm.
Onze oplossing
We hebben gemakkelijk te lezen tegels ontworpen waarin de vorm van de visual de complexiteit van de informatie terugbrengt. Alleen de meest relevant informatie wordt getoond maar de gebruiker kan ook de complexere, onderliggende data inzien.
De huisstijl van het originele dashboard werd gerespecteerd, maar we hebben de stijl uitgebreid zodat we meer relevanten inzichten in meer gedetailleerde data konden tonen.
Keen heeft geweldig werk geleverd door een ontwerp te maken dat laat zien wat onze gegevens ons vertellen. Het is gebruiksvriendelijk en respecteert de merkrichtlijnen.”





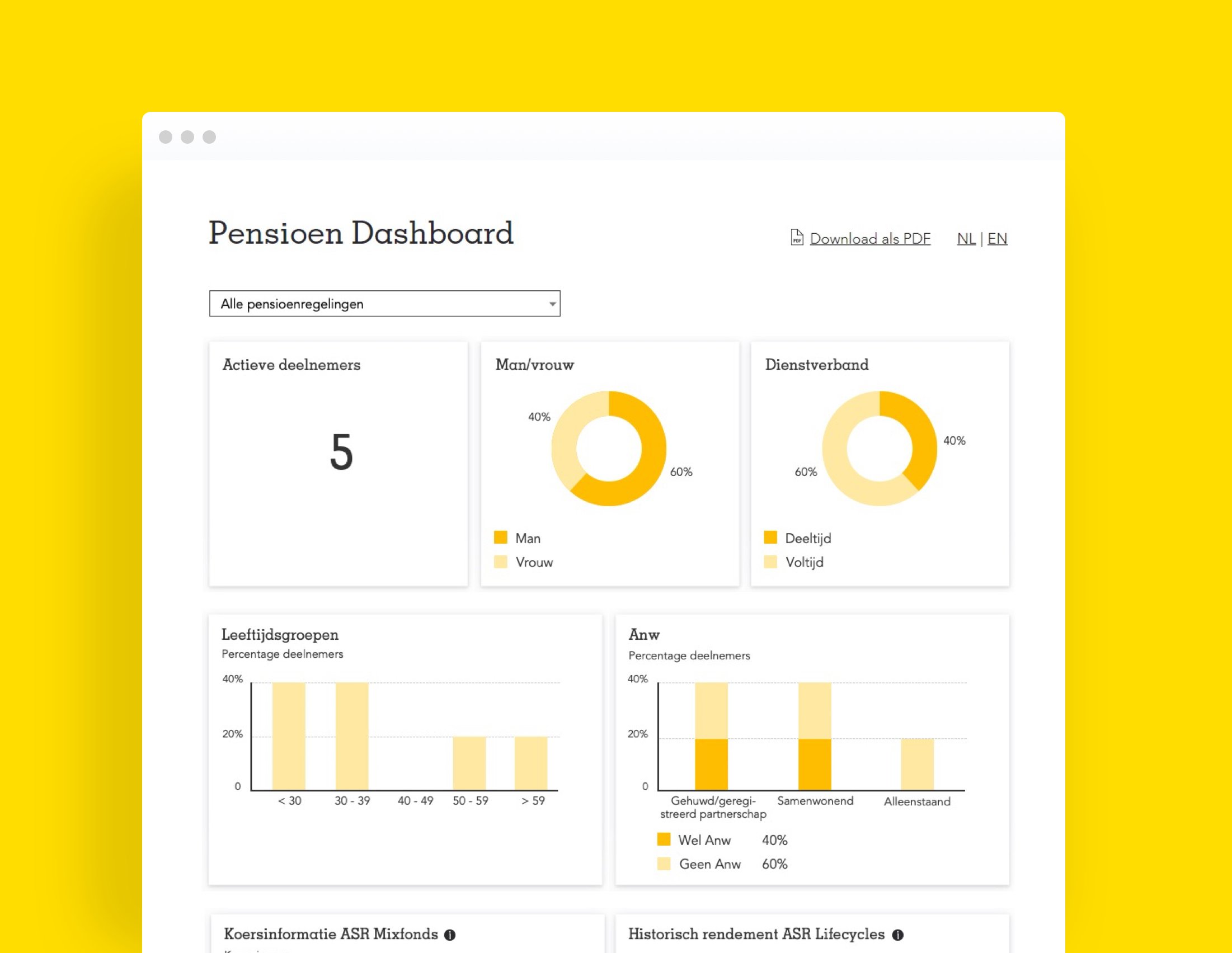
Het pensioendashboard waarop ASR complexere informatie kan tonen in een aantrekkelijk gebruiksvriendelijk formaat voor klanten.
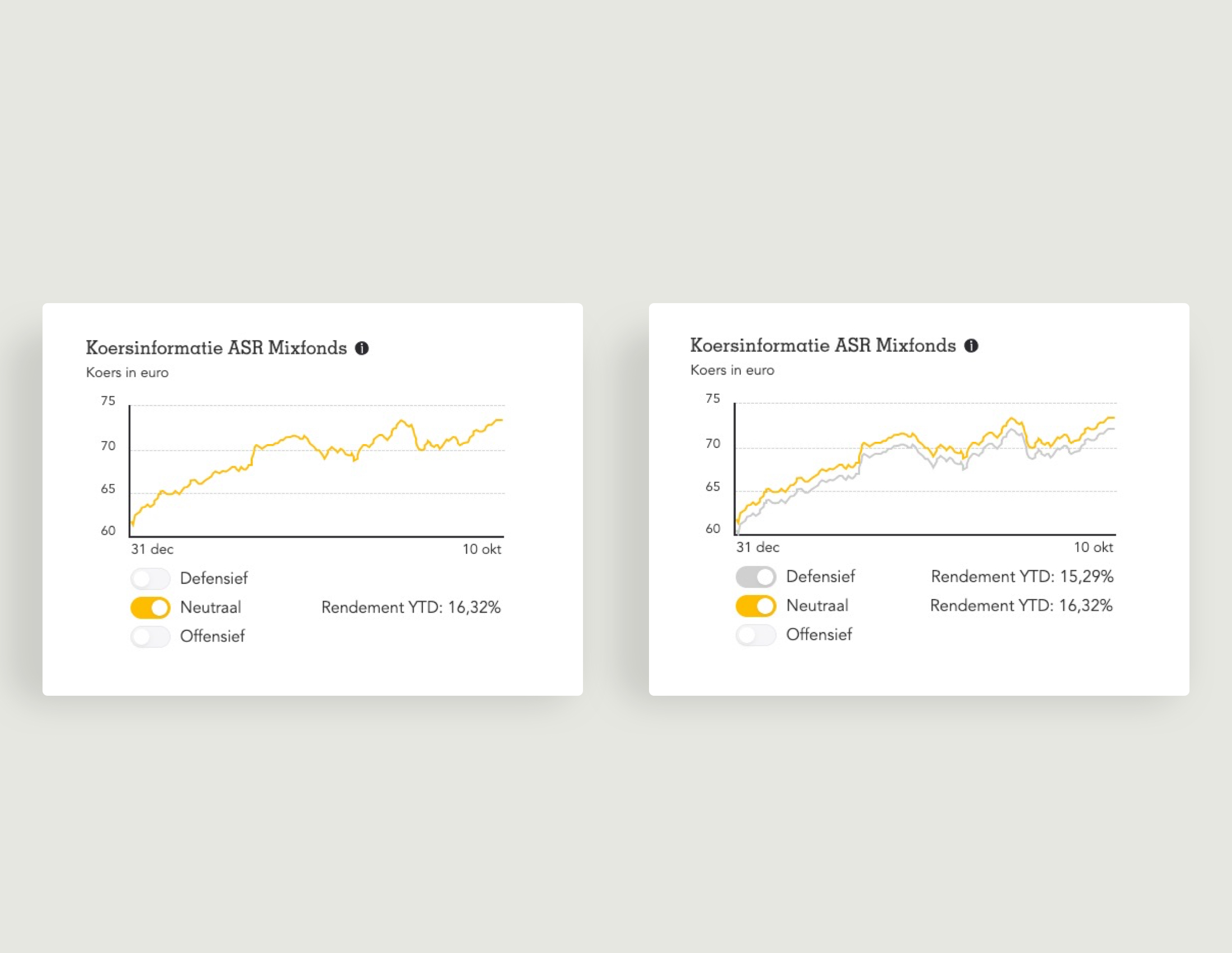
De toggles kunnen worden gebruikt om de ontwikkeling van verschillende pensioenfondsen te laten zien en fungeren ook als legende. Op deze manier wordt veel informatie gepresenteerd op een kleine tegel.
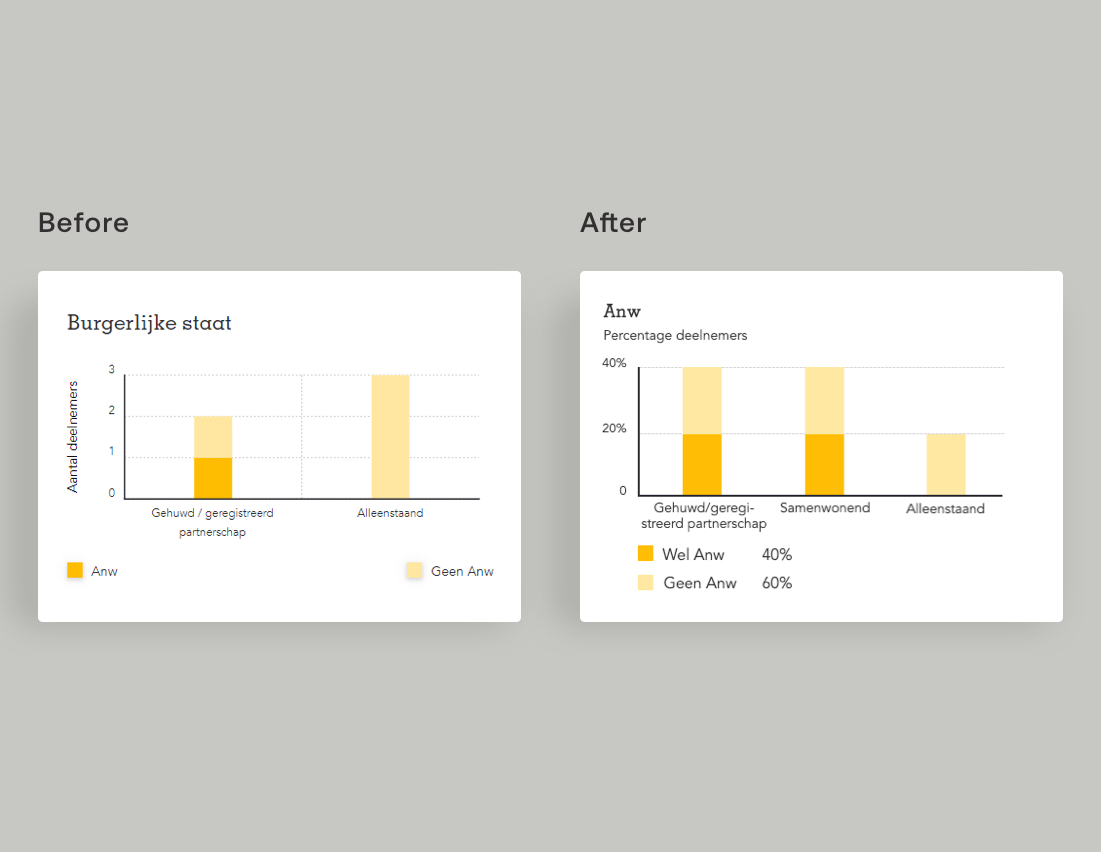
Rechts de nieuwe versie die de leesbaarheid heeft verbeterd en de belangrijkste gegevens duidelijk laat zien: hoeveel medewerkers hebben een Anw-verzekering.
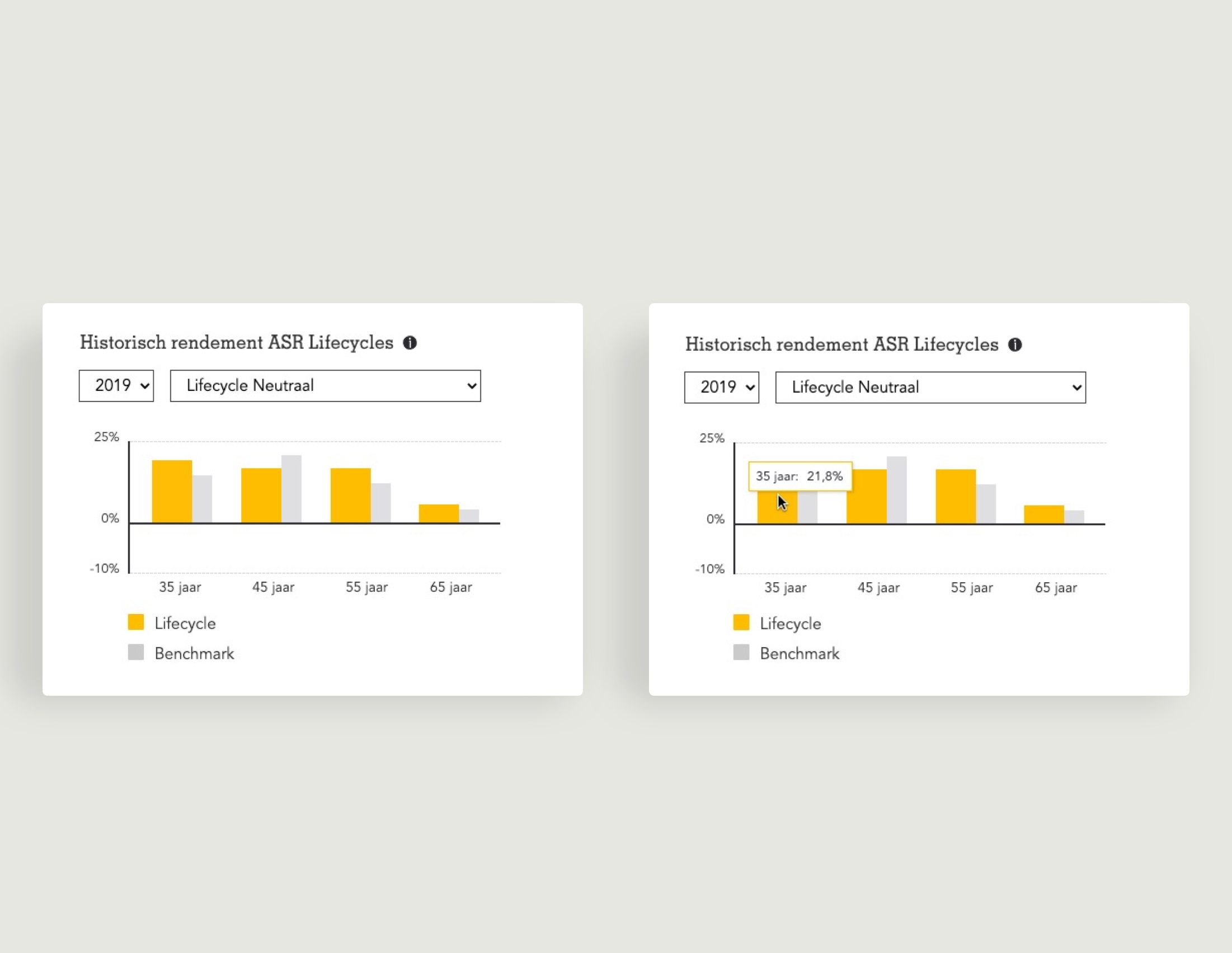
Het rendement op aandelen kan worden bekeken voor verschillende jaren en levenscycli. Meer details worden weergegeven wanneer u met de muis over de grafiek beweegt. Op deze manier wordt veel informatie gepresenteerd op een kleine tegel.
Proces
Onze aanpak
We hebben nauw samengewerkt met de afdeling pensioenmarketing om de specifieke klantwensen vast te stellen. Na een kennismakingsgesprek hebben we onze ontwerpvoorstellen gepresenteerd en op basis van feedback van a.s.r. verder verfijnd. pensioen klanten. Ook werkten we samen met een visual designer, business analist en front-end developer van a.s.r.
Ontwerpkeuzes maken die de klant ten goede komen
Als ontwerper moet je keuzes maken om data voor de klant te visualiseren. Er zijn veel soorten afbeeldingen om informatie weer te geven. Welke u kiest, hangt af van de vraag die de gegevens moeten beantwoorden. Dus deden we grondig onderzoek naar verschillende vormen en hun functies. We hebben veel varianten uitgeprobeerd om te zien wat werkte en we vroegen mensen om de varianten te testen en uit te leggen wat de afbeelding laat zien.
We hebben gekeken naar manieren om alleen de meest relevante informatie in de tegel weer te geven, maar gebruikers ook een optie te geven om meer gedetailleerde informatie te krijgen. Bijvoorbeeld door op een INFO-knop te klikken of de muis over de afbeelding te bewegen. Het samenspel tussen beeld en tekst was een ander belangrijk element. Iets zo 'eenvoudig' als het veranderen van een bijschrift langs een verticale as in een gemakkelijk leesbare horizontale kop boven de afbeelding kan het verschil maken voor de gebruikerservaring.

Toegepaste expertise
UX Concept
Onderzoek om data te begrijpen om te vertalen naar informatie.
UI Design
In detail ontwerpen van de informatierijke tegels om in het dashboard te passen.
User testing
Guerrilla user testing om ontwerpen te controleren op snelle feedback.



