User Experience Design ist ein wesentlicher Bestandteil des Designprozesses von Websites und Apps geworden. Angesichts des zunehmenden Wettbewerbs bei digitalen Diensten ist es wichtig, den Nutzer in den Mittelpunkt zu stellen und ein optimales Nutzererlebnis zu gewährleisten. In diesem Artikel wollen wir alle Aspekte des User Experience Design erörtern und auf spezifische Themen eingehen. Egal, ob Sie Anfänger oder Experte sind, dieser Blog bietet wertvolle Informationen, um Ihr Wissen zu erweitern und Ihnen bei der Gestaltung besserer digitaler Produkte zu helfen.
Aus dem Glossar auf unserer Website:
Benutzer-Erfahrung-Design
User Experience Design ist eine Gestaltungsdisziplin, in der die Erfahrung des Endbenutzers mit dem (digitalen) Produkt im Mittelpunkt steht, da diese Erfahrung entscheidend für den Erfolg dieses Produkts ist.
Wie bei vielen modernen Begriffen ist auch beim „User Experience Design“ (oder UX) nicht immer klar, woher er genau kommt. Apple ist (offensichtlich) eine häufig genannte Quelle, wie UX-Guru Donald Norman in seinem Video berichtet. In diesem Video erwähnt er auch, was UX ist.
Norman nennt die „späten 90er“ als die Ära, in der UX zu einem Schwerpunktbereich wurde. Kurz darauf, zu Beginn dieses Jahrhunderts, entstanden 2 Modelle:
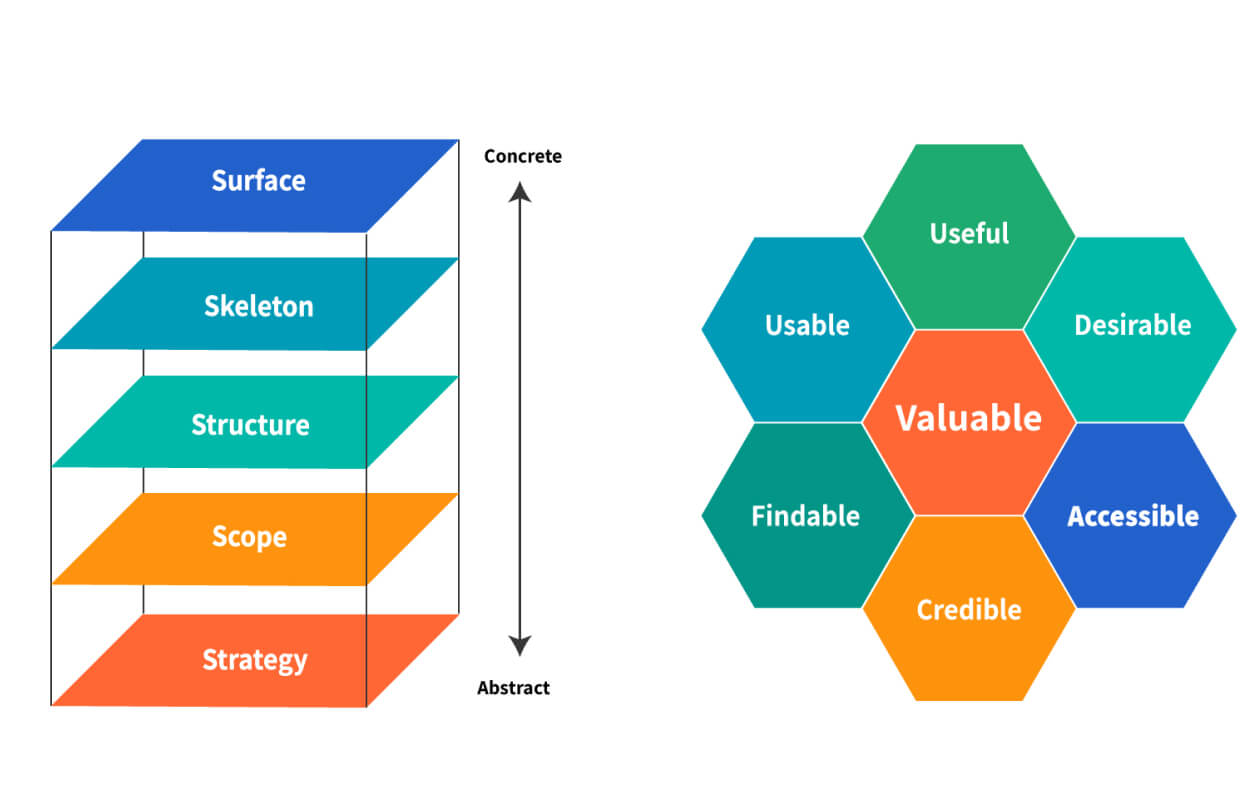
- Das Modell aus dem Buch The Elements of User Experience Design von Jesse James Garrett. Garrett arbeitete bei der amerikanischen Firma Adaptive Path (jetzt von Capital One übernommen)
- Das UX-Honeycomb-Modell, erstellt vom Informationsarchitekten Peter Morville, der bei den ebenfalls amerikanischen Semantic Studios arbeitet.
UX Honeycomb, Peter Morville


Beide Modelle sind interessant und in Ermangelung eines „offiziellen Modells“ sind beide relevant zu wissen.
Gut zu wissen
Es gibt nur wenige Orte in den Niederlanden, an denen UX so rein angewendet wird, wie es in beiden Modellen festgelegt ist. Das liegt an einem gewissen Pragmatismus. Da viele Organisationen und Entwickler den Wert aller Teile von UX noch nicht kennen, erhalten sie nicht alle genügend Aufmerksamkeit. UX wird dann regelmäßig für die Kombination von User Interface Design und Grafikdesign verwendet. Gleichzeitig schafft dieser Pragmatismus eine ziemliche Mehrdeutigkeit in Bezug auf die verwendeten Begriffe.
In unserem Glossar ergänzen wir wöchentlich Begriffe, die uns begegnen, und geben eine Definition. Die häufigste Verwechslung besteht zwischen den Begriffen „User Experience Design“ und „User Interface Design“. Deshalb haben wir einen Blog darüber geschrieben.
Warum User-Experience-Design?
Oft wird über den Return on Investment von UX gesprochen. Was leistet UX und warum sollten Sie es in Ihren Projekten einsetzen? Das ist vielen Kunden nicht immer klar und vielen Designern fällt es schwer, dies zu kommunizieren.
Wenn ein Benutzer nicht die richtige „Erfahrung“ mit einem Produkt hat, dann gilt Folgendes:
- Nicht gekauft werden
- Wird nicht richtig verwendet
- Wird nicht nochmal gekauft
„Erfahrung“ ist jedoch ein so schwer zu fassender Begriff. Es hängt auch von Ihrer Perspektive ab und ist ziemlich subjektiv. Für einige ist Facebook besonders wertvoll und unterhaltsam; für die anderen ist es ein Horror.
Außerdem ist das „Erlebnis“ kein Selbstzweck. Die Benutzererfahrung ist ein Mittel zum Zweck. Und deshalb sollten diese Ziele im Mittelpunkt Ihrer UX stehen; Was macht ein digitales Produkt wertvoll?
Und weil diese Werte, diese „Werte“, zentral sind, sollte eine moderne UX-Designagentur Value Driven Design betreiben. Nicht beschränkt auf die Werte für die Nutzer oder für die Organisation, sondern für alle Stakeholder und Nutzer.
Das kann monetär sein (mehr Umsatz durch zB Cross-Selling), aber auch qualitativ (weniger Todesfälle). Die Frage an den Kunden ist immer dieselbe: „Warum investieren Sie hier Geld?“ Und dann muss dieser Wert mit dem Wert verknüpft werden, den Benutzer von dem Produkt erhalten möchten. Die Werte stehen dann im Mittelpunkt des Designprozesses.
Es gibt Tools, um Value Driven Design gut zu machen. Möchten Sie mehr darüber erfahren? Dann lesen Sie Eine Einführung in wertorientiertes Design .
Die Schlussfolgerung lautet also: UX-Design muss sicherstellen, dass das Produkt den Wert liefert, den alle Beteiligten und Benutzer daraus ziehen wollen. Und dann muss dieser Wert gemessen werden. Den ROI bestimmen Sie vorab selbst und überwachen ihn durch Messen und Justieren.
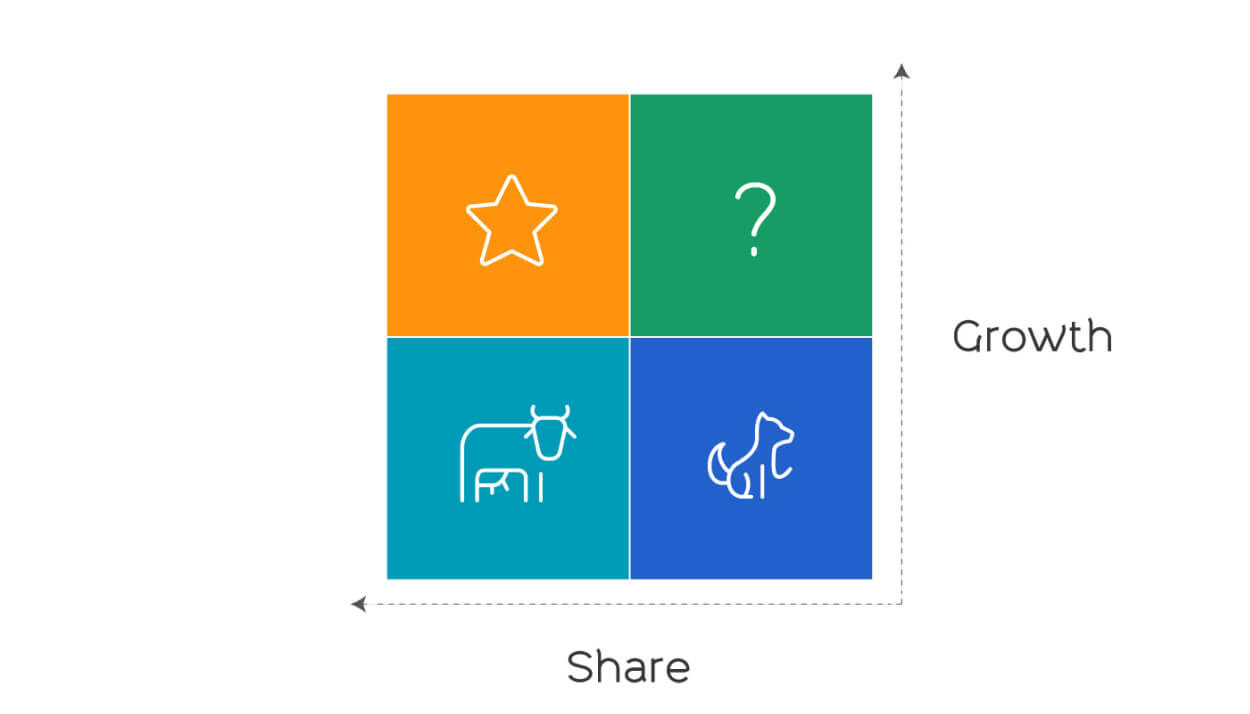
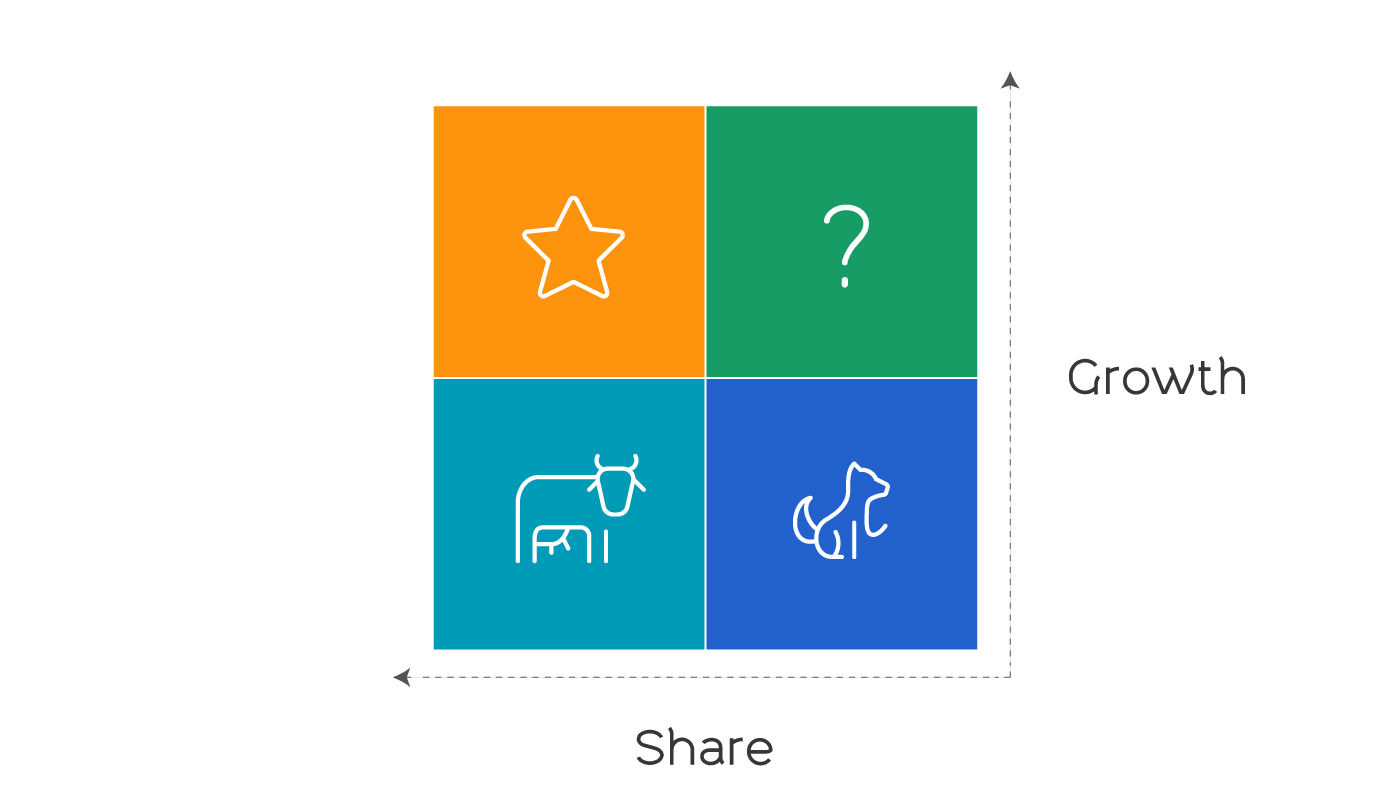
Übrigens kann UX auch für Product Owner, Produktmanager und Marketer, die die BCG Growth Share Matrix strategisch nutzen, eine wichtige Rolle spielen. Lesen Sie mehr dazu in diesem Artikel: User Experience Design in der BCG-Matrix .

Wie UX?
UX ist eine Sammlung von Spezialgebieten und Sie verwenden es mit Methoden und Techniken, die von den Spezialisten verwendet werden. Sie erstellen ein Projekt mit einer Sammlung von Aktivitäten. Nachfolgend finden Sie eine Reihe von Bausteinen, die wir häufig verwenden.
Benutzerforschung
Natürlich kann man nur dann ein wirklich gutes Design machen, wenn man weiß, für wen man designt. User Research hilft Ihnen zu klären, was für Menschen sie sind, was ihnen wichtig ist, welchen Wert sie von Produkten erhalten möchten, welche Leistung von Ihrem Produkt erwartet wird, in welchen Prozessen Ihr Produkt seinen Platz haben sollte und vieles mehr .
Customer-Journey-Mapping
Eine Customer Journey Map ist eine Darstellung der Reise mit allen Schritten, die (potenzielle) Kunden vor der Nutzung eines Produkts, aber auch während und nach der Nutzung gehen. Die Übersicht hilft, einen Einblick zu bekommen, was Benutzer brauchen, aber vor allem, wo auf Verbesserungen geachtet werden sollte. Und was diese Verbesserungen hervorheben sollten.
Eine Customer Journey Map geht über das einzelne Produkt hinaus und stellt es in den Kontext der anderen Aktivitäten Ihrer Organisation.

Design-Sprint
Ein Design-Sprint ist eine Methode (entwickelt von Jake Knapp von Google Ventures), die einen Prozess beschreibt, in dem das Team innerhalb von 5 Tagen eine Antwort auf ein Geschäftsproblem findet, einen Prototyp davon erstellt und ihn der Reihe nach mit Kunden testet um die Risiken zu reduzieren, eine neue Funktionalität, ein neues Produkt oder eine neue Dienstleistung auf den Markt zu bringen.
Speziell für diese Anlässe wurde bei Google Ventures, der Beteiligungsgesellschaft von Google, ein Design Sprint entwickelt.
Konzeptentwicklung
Bei der Konzeption des Produkts werden die Hauptschmerzpunkte der Benutzer und Interessengruppen untersucht und Lösungen für jeden dieser Schmerzpunkte entwickelt. Die Lösungen stehen nicht für sich allein, sondern bilden ein stimmiges Ganzes.
Ein Konzept kann mit abstrakten Fragestellungen und sehr konkreten Fragestellungen zu tun haben. Wo der Schmerz stattfindet, ist bei jedem Produkt unterschiedlich.
Die Architektur
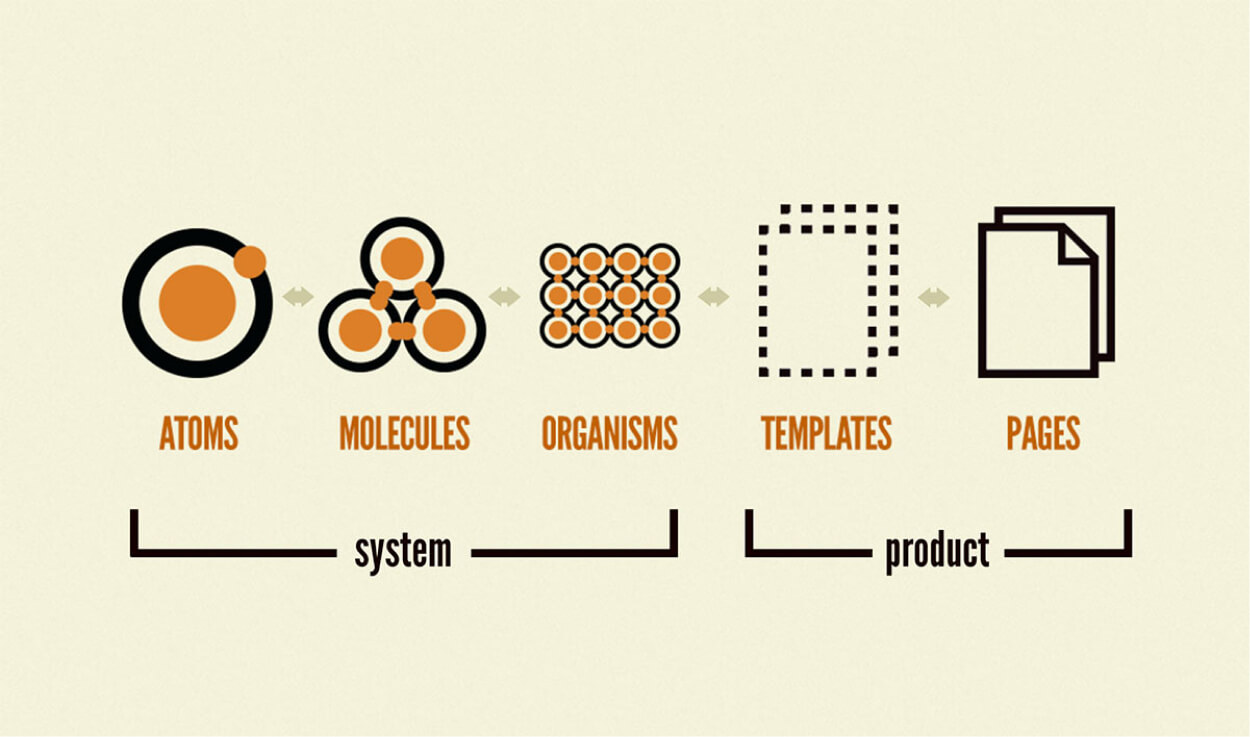
Es kommt regelmäßig vor, dass im Konzeptentwurf Lösungen erarbeitet werden, die Teil der Architektur sind. Die Designarchitektur eines Produkts muss jedoch vollständig sein. Diese Architektur besteht aus der Informationsstruktur (meist mit Sitemap), der Navigationsstruktur und einer Liste der sogenannten Templates. Eine Vorlage ist ein einzigartiges Bildschirmdesign, das (normalerweise) auf mehrere Seiten angewendet werden kann.
Bei Konzept und Architektur ist somit klar, was im Detail noch zu gestalten, aber auch zu entwickeln ist.
Stilbestimmung und -entwicklung
Viele Organisationen haben bereits eine Corporate Identity oder einen visuellen Stil, der auf andere Produkte angewendet wird. Ein neues Produktdesign muss oft dazu passen. Allerdings müssen zunächst einige Entscheidungen getroffen werden , um zu einem einheitlichen Stil zu gelangen . Dies umfasst grundlegende Dinge wie Farben, Schriftarten, Symbole und dergleichen, sowie je nach Produkt zusammengesetzte Details wie eine Navigation, Schaltflächen, Tabellen, Formulare usw.
Wenn es gar keinen Stil gibt, muss er natürlich entwickelt werden. Es gibt auch mehrere Möglichkeiten, einen neuen Hausstil zu erreichen.
UI-Design
Das User Interface Design (UID) konzentriert sich speziell auf die Bildschirmgestaltung einzelner Vorlagen. Alle zuvor entworfenen Prinzipien werden angewendet und natürlich alle Details ausgearbeitet.
Ohne UID sind alle Designelemente loser Sand.
Benutzertests
Ob das Konzept getestet oder die Detailscreens ausgearbeitet werden sollen, Sie möchten sicher sein, dass Sie die richtigen Dinge entworfen haben. Natürlich nutzen wir ausgiebig Richtlinien und Best Practices, aber da jeder Kontext und jede Benutzergruppe anders sind, ist es ratsam, weiterhin mit diesen echten Benutzern zu testen. Schließlich sind sie die wandelnden Wahrheiten, wenn es um das zu verwendende Produkt geht.
Die obige Liste ist natürlich alles andere als vollständig. Dies sind jedoch Aktivitäten, die wir häufig nutzen.
Designtechniken und Ressourcen
Neben den oben genannten UX-Methoden verwenden wir auch verschiedene Ressourcen und Techniken. Nachfolgend finden Sie eine Liste, die wiederum nicht vollständig ist.
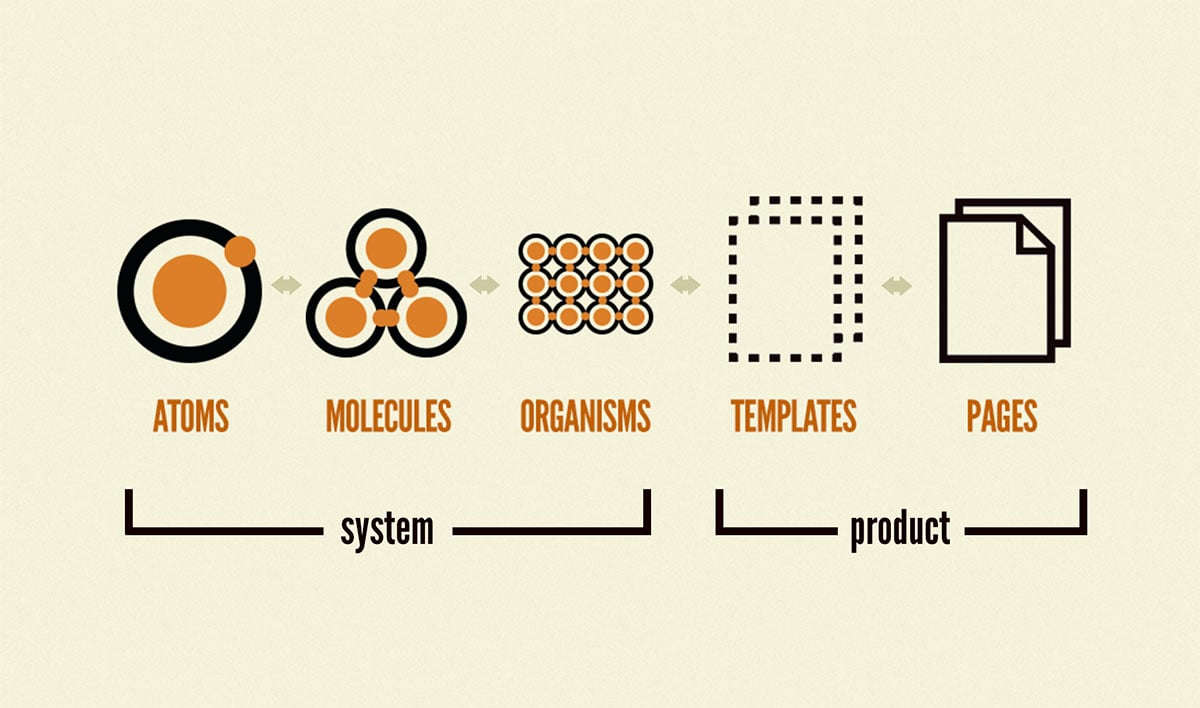
Designsystem
Ein Designsystem ist eine Sammlung standardisierter wiederverwendbarer Komponenten und Muster. Diese Komponenten und Muster werden entworfen, gestylt und basieren auf einer klaren Bildsprache oder einem Styleguide und werden zusammengestellt, um eine Reihe von Websites und Anwendungen zu erstellen. Es ist Design, Code und Dokumentation.
Eine umfassendere Behandlung dieses Themas finden Sie hier: Designsysteme: Wie man Design und Code wiederverwendbar, skalierbar und konsistent macht

Inklusives Design
Zugänglichkeit und Zugänglichkeit sind für Designer seit langem ernstzunehmende Themen. Vor allem im Rahmen von Regierungsprojekten, aber auch oft genug in anderen Domänen.
Inklusion ist das Streben nach gleichen Rechten und Pflichten für die gesamte Vielfalt Ihrer Gesellschaft, ohne die weniger qualifizierten Menschen dort zu stigmatisieren. Zugänglichkeit und Zugänglichkeit gehören dazu, aber Inklusion geht weiter.
Eine vertiefende Betrachtung zu diesem Thema finden Sie hier: Was ist der Unterschied zwischen Barrierefreiheit, Barrierefreiheit und Inklusion?
Verkäuflichkeit
Für die Nutzer ist es enorm wichtig, dass ein Produkt brauchbar ist und auf seine Gebrauchstauglichkeit geachtet wird. In manchen Fällen ist es für Organisationen einfach ein bisschen wichtiger, dass das Produkt ein bisschen besser aussieht. Daher steht dort der Wert für den Produzenten des Produkts im Vordergrund.
In Fällen, in denen dies ausdrücklich gewählt wird und auch klar ist, dass die Verkäuflichkeit nur eine begrenzte Verbesserung darstellt, ist dieser Ansatz gültig.
Lesen Sie hier, wie wir damit umgehen
Entdeckung
UX-Design kann in großen Projekten eine sehr wichtige Rolle spielen und das viel früher, als es jetzt aufgegriffen wird. Wir sehen in solchen Projekten oft einen sehr schwierigen Prozess. Dabei steht sehr schnell die Auswahl für eine Entwicklungspartei im Vordergrund, wobei das Produkt im Vordergrund stehen sollte.
Indem zunächst ein Discovery durchgeführt wird, werden die Anforderungen und Wünsche des Kunden zunächst in eine Lösungsrichtung umgesetzt. Und mit dieser Lösungsrichtung ist es für Entwickler viel einfacher anzugeben, was zur Realisierung benötigt wird.
Und mehr...
Dieser Artikel versucht, viele Themen zu erfassen. Gleichzeitig gibt es noch einige Themen, die wir gerne ergänzen würden und deshalb ergänzen werden.
Wenn Sie in der Zwischenzeit Fragen haben, zögern Sie bitte nicht, uns zu kontaktieren.
Wenn Sie über andere Themen weiterlesen möchten, besuchen Sie unsere Blogs!
Wenn Sie sehen möchten, wie wir UX-Design einsetzen, werfen Sie einen Blick auf unser Portfolio. Oder unsere Dienstleistungen.